Компанія Adobe створила інструмент Slice для того, щоб можна було розрізати зображення на окремі фрагменти.
При цьому у кожного з них можуть бути власні властивості і параметри. Розглянемо типи фрагментів, які можна використовувати для редагування графіки.
У програмі Photoshop існує три типи фрагментів:
- User-slices (Призначені для користувача Фрагменти), виходять за допомогою інструмента Slice Tool (Фрагмент), а в програмі ImageReady - або з виділень або напрямних.
- Layer-based Slices (Фрагменти Шаруючи), виходять за допомогою перетворення шару під Фрагмент. Вони змінюються разом із шаром і набувають все ті зміни, яких зазнав сам шар і пов'язані з ним.
- Auto-slices (Авто-фрагменти) виходять автоматично в процесі розподілу зображення на Фрагменти. У них немає самостійних властивостей і все Авто-фрагменти в зображенні мають однакові параметри і змінюються автоматично в процесі редагування Користувальницьких Фрагментів або Фрагментів Шаруючи. Щоб цього уникнути, необхідно перетворити їх в Користувальницькі.
- Subslices (Подфрагменти) - це вид Авто-фрагментів, які виходять при перетині Фрагментів або їх часткового накладення друг на друга.
У цій статті ми з вами вдосконалюємо свою техніку нарізки зображень за допомогою Photoshop. Саме вона допоможе вам зверстати код html, коли перед вами буде стояти завдання створити інтернет магазин. сайт-візитку, персональний блог, портал і будь-який інший вид сайту.
1. Відкриваємо наш шаблон, який нам належить нарізати:

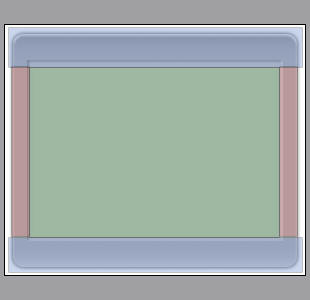
2. Насамперед необхідно вирішити, яким чином ми будемо нарізати. Це можна зробити навіть на аркуші паперу. Для прикладу, наш шаблон буде поки складатися з трьох вертикальних блоків.
Верхній (трохи менше) буде грати роль меню або head (так в html-верстки прийнято називати верхній блок - заголовок сайту). Середній (побільше) - буде містити основну інформацію (main). Нижній блок буде у нас footer:
3. А тепер трохи розширимо наш шаблон за рахунок додавання лівого і правого колонтитулів:

4. Залишилося тільки всі ці блоки коректно вирізати. Замість того, щоб малювати блоки в Image Ready, ми краще скористаємося функцією divide. Щоб її викликати, виберемо інструмент Slice і правим кліком всередині документа викличемо контекстне меню:
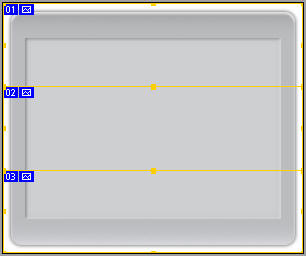
5. Наш шаблон складається з 3-х горизонтальних блоків: Header, Content і Footer. Це означає, що за допомогою функції divide потрібно створити 3 блоку. Для цього встановіть параметр "3" в віконці Divide Horizontally Into (як викликати - см. П.4). повинно вийти наступне:

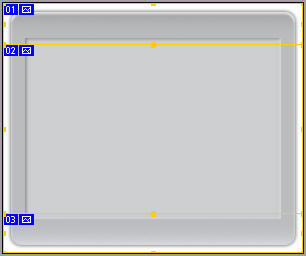
6. Змінимо висоту кожного з блоків:

7. Тепер нам треба розділити середню частину (Content) на три вертикальних блоку: left vertical Bar, Content Box і Right Vertical Bar. Також робимо правий клік всередині середнього блоку> Divide slice> Divide Vertically Into> 3
8. Змінимо ширину вертикальних блоків:
А тепер переходимо від веб-дизайну до html-кодування.
З Photoshop переходимо в Image Ready, вибираємо інструмент Slice Tool (K). На нашому малюнку повинні з'явитися наші кордони розмітки. Далі вибираємо File> Save Optimized As. і зберігаємо його в html.