
Іноді доводиться створювати дуже довгі списки, що випадають, значення яких неможливе можна встановити в розмітці HTML. Наприклад список міст і країн, днів і місяців можна задати без особливих проблем. А вивести значення з БД і підставити їх в випадаю-щий список, та ще зробити список трьох-чотирьох рівневим, та ще й без перезавантаження сторінки, з використанням AJAX - вже тягне на хорошу статтю.
Сьогодні ми з вами займемося створенням цікавого скрипта, який ви зможете в майбутньому встановити на свій інтернет-магазин. Причому я розділю статтю на окремі частини, які розміщу у відповідних розділах сайту.
Що ж ми будемо створювати в цих уроках:
Модуль підбору запчастин по марці авто
Один по одному що нам належить зробити в цьому розділі.
- Отримуємо значення в вигляді масиву для першого списку.
- Список, що випадає отримує зачение з бд, оновлює значення другого списку. Використання jQuery в нашому коді.
- Створимо окремий файл класи та додамо методи - функції для зручного використання нашого скрипта в майбутньому.
Для початку створимо файл підключення до бд.
Так Так Так. Ми будемо використовувати саме базу даних авто-запчастин. Практично на каж-будинок другому великому сайті програмісти використовують цю базу даних. У ній зібрані всі відомі і невідомі марки автомобілів, розбиті по роках, обьему двигуна і соб-ственно марки автомобіля.
База даних дуже серьездно і надалі, для обробки даних, ми з вами будемо використовувати всі доступні php обробники рядків, що б ці дані використовувати для пошуку в інтернет-магазині.
База даних каталогу по підбору автозапчастин
Ось структура таблиці підбору шин і дисків:
Як ми бачимо структура таблиць дуже проста. Використовуються роздільники рядків | і # в не-яких позиціях, тобто задні передні шини наприклад поділяються прямою лінією і решітка для поділу можливих встановлених на заводі пар передніх і пар задніх шин.
Решта таблиці трохи розрізняються за характеристиками, але основна сортування йде за трьома, чотирма критеріями. Виробник, марка, рік випуску, модифікація. Зробимо приклад для підбору шин і дисків.
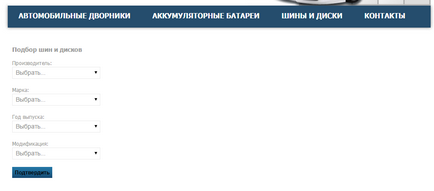
Звичайна форма, ні чого зайвого, за винятком, цього рядка:
Це не просто рядок - це наш відправних пунк. Список всіх виробників авто ми инициализируем при відкритті нашої сторінки і автоматично генеруємо список всіх доступних автомобілів в вигляді наступному вигляді:
За вибором користувача значення value першого списку ми будемо зіставляти з другим, а друге з третім і так далі, поки не Відсіємо непотрібні нам рядки бд.
Ось як це все виглядає:

Створимо php файл, обробки і предзагрузкі марки автомобіля.
Ви напевно спробували запустити скрипт в дію, але він ще не готовий. Так як ми не вставили згенеровані циклом дані в нашу форму. Для цього давайте підключимо файл пхп з нашим написаним кодом перед формою:
Зараз на мій погляд буде найскладніша частина скрипта. Я використовував бібліотеку jQuery, так як вона дозволяє економити купу часу при зверненні до об'єкта. Не забувайте підключити її на ваш сайт.
Трохи важкувато, але не переживайте. Коли ви розберетеся з цим шматком коду - перед вами відкриється вся картина майбутнього скрипта. Ми спочатку робимо недоступними всі елементи списку крім першого а потім поступово їх відкриваємо і підставляємо значення що приходять нам з сервера.
Ось код недостоющего файлу select_type.php:
Всю логіку можна зробити інакше і вмістити в одному файлі, але мені для майбутніх розробок знадобилося кожен post запит відправляти в окремий файл.
Загалом дописуємо відсутню функцію в наш файл select.class.php
Пишемо динамічний список, що випадає на php + mysql
Вихідний код до звертає файлів select_year.php:
І викладаю відсутні шматки select.class.php
На даному етапі ми закінчили написання багаторівневого списку за допомогою ajax php і mysql. Але у нас залишився один обробник натискання кнопки підтвердити.