Викладемо план дій зі створення галереї:
1. Завантажити архів плагіна.
2. Створимо просту структуру галереї.
3. Підключимо скрипти і стилі плагіна, на нашу сторінку з галереєю.
4. Зробимо маленький скрипт, в якому прив'яжемо наші картинки в одну галерею FancyBox.
1. Завантажити архів плагіна
Тут я думаю проблем не буде, переходимо за посиланням:

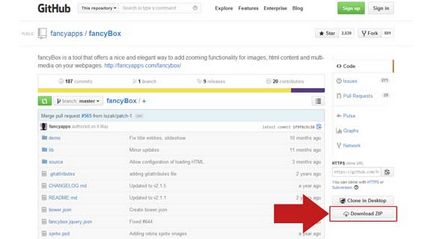
Тиснемо на кнопу показану на зображенні і архів з плагіном, буде викачаний до вас на комп.
2. Створимо просту структуру галереї
Наша структура буде складатися з картинок загорнутих в посилання:
Ось повний HTML-код галереї з 4 картинок
3. Підключимо скрипти і стилі плагіна, на нашу сторінку з галереєю
Тут я вирішив підключити мінімум необхідних стилів і скриптів,
зрозуміло підключаємо jquery бібліотеку, стилі і скрипти плагіна fancybox і стилі і скрипти для демо-приклад (в вашому випадку файл стилів і скриптом вашого сайту).
4. Зробимо маленький скрипт, в якому прив'яжемо наші картинки в одну галерею FancyBox
Вміст файлу script.js. в ньому ми вказуємо клас селектора до якого підключаємо jquery галерею fancybox:
У файлі стилів для нашої демо галереї буде кілька рядків:
Також ось посилання на сайт самого плагіна і на сайт документації
Доброго дня. Я намагаюся створити галерею фотографій біжутерії, в якій у кожної дрібниці було б кілька фото, але на сторінці було б видно тільки одну, а при кліці на неї можна було ознайомитись з іншими фото тієї ж речі. На сайті розробника це називається hidden images. Я намагалася застосувати коди, які прописав розробник, але вони не працюють. Клікаю на фото, прокрутка працює, а фото відбивається тільки одне.
А ще розробник пропонує скрипт за яким на зображенні з'являється кнопка Подобається і Твитнуть. Ось твіт відбивається, а Фейсбук немає :-(
Ви стикалися з подібним? Я можу написати коди.
Спасибі заздалегідь!