Зараз я покажу на прикладі, як в Drupal створити модуль, який реалізує блок, у якого, на додаток до стандартних елементів, також є текстова область і поле для завантаження зображення.
Для того, щоб блок з'явився серед списку інших блоків і його можна було налаштовувати, мінімально необхідно визначити два хука: hook_block_info () і hook_block_view (). Для повноцінної-же реалізації задуманих можливостей, треба реалізувати наступні хукі:
- hook_block_info () - показує блоку в списку доступних блоків
- hook_block_configure () - настройка додаткових параметрів блоку
- hook_block_save () - збереження інформації, введеної в формі редагування блоку
- hook_block_view () - Висновок вмісту блоку
hook_block_info () - Відображення блоку в списку блоків
Даний хук відповідає за появу створюваного блоку в адміністративному меню. Повертає він масив, що складається з елементів, які описують створювані модулем блоки. Ці елементи, в свою чергу, самі є асоціативними масивами. Інформацію про допустимі ключі і їх значення дивіться на сторінці hook_block_info (). Зверніть увагу, що в імені функції слово hook замінено на ім'я модуля в даному випадку test_block
Після збереження змін та оновлення сторінки, серед інших, з'явиться блок з ім'ям 'Test Block':
На даному етапі, якщо відкрити форму настройки цього блоку, з'явиться стандартна форма, яка містить набір параметрів блоку за замовчуванням. Для того, щоб додати більше опцій для настройки, потрібно додати ще трохи коду.
hook_block_configure () - Форма настройки блоку
З помомщью хука hook_block_configure () можна додати додаткові елементи, які відображаються під час налаштування блоку. В даному випадку це поле для завантаження зображення #managed_file і текстове поле #text_format. але ви, якщо буде потрібно, можете додати ті поля, які вам заманеться. Список доступних типів полів ви можете знайти на сторінці Form API Reference.
Примітка: #managed_file є не просто елементом введення, а віджетом, який підтримує AJAX, відображення превьюшек, перевірку типу завантаження і багато іншого.
Для опису елемента форми #text_format знадобляться #type, #title і #default_value - тип, заголовок і значення за замовчуванням відповідно.
Для елемента форми #managed_file знадобляться #name, #type, #title, #description, #default_value, #upload_location і #upload_validators.
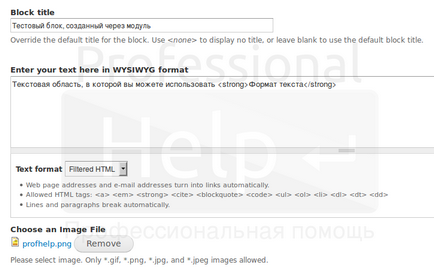
Після сохранененіе змін в модулі, форма редагування блоку повинна містити додані елементи:

hook_block_save () - Збереження інформації на сервері
для збереження введеної інформації, слід використовувати хук hook_block_save (). який приймає на вході два агрумент $ delta і $ edit. Строкова змінна $ delta містить ідентифікатор блоку, що відправив інформацію, а в масиві $ edit міститься сама відправляється інформація.
Для збереження інформації, введеної в текстовому полі, використана функція variable_set (). якої в якості аргументів передані ім'я змінної і її значення, яке береться з змінної $ edit [ 'text_body'] [ 'value']
Для того, щоб зберегти зображення, слід трохи більше попрограмміровать, а саме:
- Створити об'єкт $ file для завантаженого файлу. Робиться це за допомогою функції file_load ().
- Далі потрібно встановити статус файлу FILE_STATUS_PERMANENT (нонстанта, що дорівнює одному). Спочатку, після завантаження файлу через віджет #managed_file, файл має статус FILE_STATUS_TEMPORARY і видаляється з часом DRUPAL_MAXIMUM_TEMP_FILE_AGE.
- Далі, використовуючи функцію file_save (). слід зберегти оновлений об'єкт $ file в базі.
- Для того, щоб вказати системі, що файл використовується блоком, слід скористатися функцією file_usage_add (). Це запобіжить видалення файлу, в разі виклику функції file_delete (). У звичайному режимі, видалений може бути файл, який не має записів в таблиці file_usage. Один з параметрів, що приймаються функцією file_usage_add () є ідентифікатор блоку, тому, щоб отримати цей ідентифікатор, слід викликати функцію block_load (). Ну і наостанок, коли запис про використання файлу зроблена, використовуючи функцію variable_set (). слід зберегти інформацію про зображення.
hook_block_view () - Висновок вмісту блоку
Останній етап - це за допомогою хука hook_block_view (). вивести вміст блоку, в тому числі і додані поля на екран.
Для підвищення читаності коду, логіка даного етапу буде розбита на дві функції: власне сам хук hook_block_view () і викликається з нього функція my_block_view (), в якій формується масив.
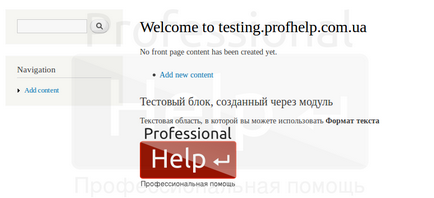
От і все. Тепер блок готовий до використання:

висновок
Як бачите, для програмного створення блоку, потрібно докласти зовсім небагато зусиль, зате розібравшись у всіх тонкощах роботи Form API Drupal 7 для вас відкриються необмежені можливості створювати блоки самої різної складності, а то, що ви все це робите у вигляді окремого модуля, дозволить вам задіяти ці блоки повторно у всіх ваших проектах. У доданому файлі до статті ви знайдете готовий модуль, описаний вище.