Створені шаблони для головної сторінки сайту і для сторінок розділів сайту. Також сформовані редаговані регіони в шаблонах сторінок. Тепер необхідно прив'язати головну сторінку, сторінку контактів і сторінки розділів і підрозділів до цих шаблонах. Навіщо це потрібно? А потім, щоб будь-яка зміна в шаблоні одним клацанням миші можна було-б переносити на всі сторінки сайту прив'язані до цього шаблону. Крім того у новостворених трьох шаблонах сторінок сайту необхідно визначити редаговані регіони (області), де можна буде міняти наповнення сторінок незалежно від шаблонів.
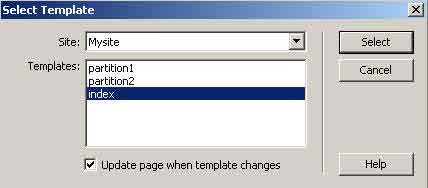
Щоб прив'язати головну сторінку сайту до її шаблоном необхідно вибрати закладку з файлом index.html, потім в головному меню вибрати Modify -> Templates -> Apply Template to Page. Відкриється невелика панель, гне потрібно вибрати index і натиснути кнопку Select.

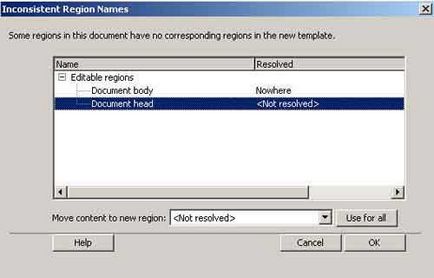
Далі відкриється наступна панель де в графі Editable regions необхідно послідовно виділити Document body і Document head і в нижньому вікні вибору варіантів Move content to new region вибрати Nowhere для Document body і head для Document head. Це означає, що редаговані регіони для тіла даної сторінки можуть бути де завгодно, а для заголовка між тегами
. Якщо натиснути OK, то сторінка index.html стане прив'язана до свого шаблоном index.dwt.
Точно таким-же способом необхідно прив'язати сторінки contacts.html, partition1.html і partition2.html до шаблонів index.dwt, partition1.dwt і partition2.dwt відповідно. Також необхідно прив'язати до шаблонів partition1.dwt, partition2.dwt і сторінки підрозділів входять у відповідний розділ сайту part1sub1.html, part1sub2.html до partition1.dwt і part2sub1.html, part2sub2.html до partition2.dwt.
Після виконаної операції можна відкрити, наприклад, файл index.html і спробувати, що небудь написати усередині невеликої таблички з текстом EditRegion3. Сам текст можна прибрати, він був створений програмою Dreamweaver, на етапі формування редагованого регіону, тільки для наочності. Вийде приблизно те, що показано на малюнку нижче.
Сторінку також можна ідкрити в браузері натиснувши клавішу F12 і переконатися, що виглядає вона нормально без всяких зайвих написів. Тобто сторінка прив'язана до свого шаблоном точно така-ж, як якщо-б вона була-б без нього. Тепер будь-яка зміна в шаблоні можна легко переносити на всі сторінки прив'язані до даного шаблоном не зачіпаючи внутрішнього змісту самих сторінок. Як це працює буде розглянуто далі.
Перейти і розтанути в своїй улюбленій соціалці