У дизайнерів з'явилася нова улюблена форма - багатокутник. Вони починають з'являтися на веб-сайтах, постерах, і в друкованій продукції. Цей тренд відрізняється тим, що дизайни, в яких він застосовується, не схожі один на одного.
Багатокутники - це форми, які в геометрії визначаються, як «фігури, обмежені з усіх боків замкнутої ламаною лінією, що складається з трьох і більше відрізків». Ця форма може мати будь-яку кількість сторін, бути плоскою або випуклою, і її лінії можуть перетинатися. Зазвичай, багатокутники вдають із себе плоскі, двомірні форми, хоча на веб-сайтах, багатокутників, за допомогою анімації надається рух, і деякі тривимірні характеристики.
Багатокутники - це цікава техніка для нових проектів, але вони здатні вдихнути життя і в дизайни, що здаються застарілими. Ось кілька проектів з багатокутниками, які, сподіваємося, надихнуть ваш наступний проект.
Створіть яскравий фон


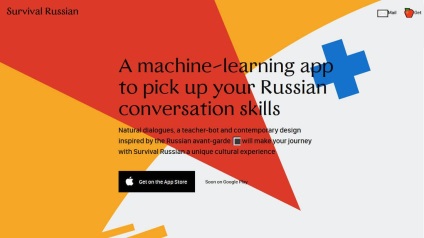
Багатокутники можуть дуже стати в нагоді, якщо ви ніяк не можете впоратися з тьмяністю візуальних ефектів на сайті. Цей тренд зможе привнести в дизайн «вау-фактор». Багатокутники добре виглядають як одні, так і в парі з текстом.
Обидва вищенаведених приклади показують поліформізм в різних форматах, але з однаковим результатом - візуальна інтрига. Форми можуть додати глибину, видимість руху, і навіть вказати користувачам напрямок.
Як бонус для дизайнерів - багатокутники не складно створювати, їх можна впровадити в будь-який стиль, і майже в будь-яку колірну або типографическую палітру. Також, цей стиль добре уживається з безліччю різних концепцій - його можна з однаковим успіхом впровадити як в мінімалістський, так і в більш важкий, завантажений дизайн.
Створіть цікаві іконки або елементи інтерфейсу


У дизайні немає правил, що обмежують розміри багатокутників, так що з'єднання навіть найдрібніших частин, може привести до створення чогось цікавого цілого. З'єднання форм і ліній також може привести до цікавих сполученням глибини і кольору, які привернуть погляд користувача.
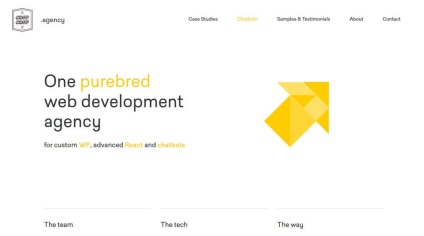
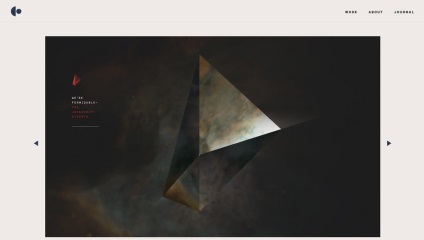
Chop Chop Agency використовує жовтий багатокутник, щоб створити стрілку, яка вказує користувачам напрямок до основної навігації. Яскраво-жовта іконка на тлі мінімалістською схеми, привертає увагу, і додає простий візуальний елемент, що не засмічуючи екран. Також, при виборі різних елементів навігації в нижній частині сторінки, багатокутники збираються в абсолютно іншу форму.
Покажіть що-небудь користувачам


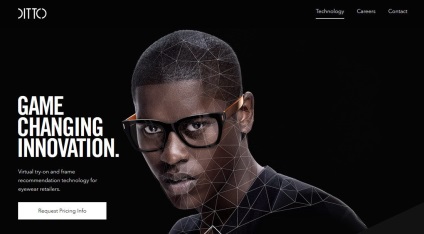
Поліформізм може допомогти, коли потрібно пояснити, як щось працює. Через свого коріння в математиці і геометрії, багатокутники можна використовувати для надання інструкцій, і додаткової інформації, яка допоможе користувачам зрозуміти предмет. У дизайні, це часто виглядає, як замощення зображення обрисами багатокутників.
Таким чином, багатокутники використовують лабораторії Ditto, і Choudhary, проте їх підходи трохи відрізняються. Ditto використовують багатокутники, щоб продемонструвати, як працює їх інструмент для підбору розміру очок. Choudhary використовує їх, щоб показати, чим займається їхня компанія.
Спільне між ними те, що обидва приклади використовують контури багатокутників, щоб краще пояснити користувачам свій контент. Також, обидва, з цією метою застосовують анімацію. Анімація оживляє зображення, і вносить свій вклад в призначений для користувача досвід.
додайте колір


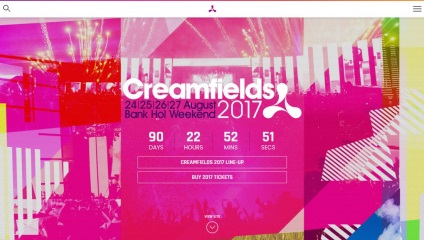
Багатокутники будуть відмінним вибором, якщо ви хочете створити насичений кольором дизайн. Від загальної яскравою кольорової гами, до несподіваних акцентів - багатокутники і кольору відмінно уживаються разом.
При цьому, можливості колірних комбінацій необмежені. Ось пара ідей:
- райдужні багатокутники
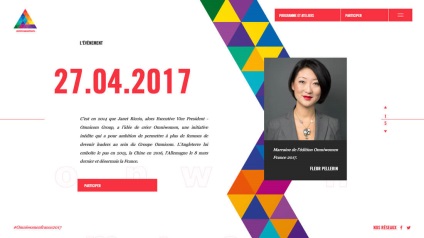
- Чорні або білі багатокутники на яскравому тлі (як у Creamfields на прикладі вище)
- градієнтні багатокутники
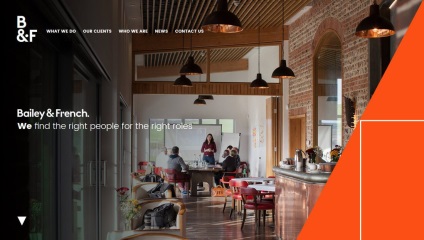
- Багатокутники, як колірний акцент (як у Bailey and French на прикладі вище)
створіть акцент


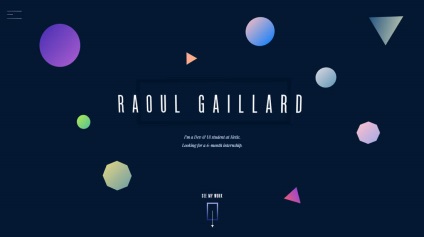
Можливо, кращі багатокутники - це найменші. Хоча деякі з вищенаведених прикладів використовують багатокутники для створення іконок або елементів інтерфейсу, вони можуть стати ефективним інструментом для створення акценту на найдрібніших елементах.
Два, наведених вище прикладу, використовують як великі, так і маленькі багатокутники, для створення акцентів. Незалежно від розміру, ця концепція привертає увагу. Більш того, її можна додати в існуючий дизайн, без необхідності внесення якихось істотних змін. Ця проста техніка, без особливих витрат часу або грошей, може додати сучасний вигляд початківцю застарівати шаблоном.
Переклад статті Керрі Казінс