Для високого ранжирування сайту з боку пошукових систем важлива швидкість завантаження сторінок сайту. Чим швидше користувач отримує контент, тим менше шансів на те, що він покине завантажується сторінку. У боротьбі за швидкість завантаження сайтів часто беруть участь як хостинг-провайдери, так і CDN-мережі. Але куди простіше поліпшити працездатність проекту за допомогою спеціальних плагінів. Для платформи WordPress розроблено безліч кешуючих розширень, серед яких виділяється Hyper Cache своєю продуктивністю і легкої налаштуванням. На відміну від WP Super Cache «гіперкеш» не перетворює сайт в чистий статичний HTML, а дозволяє працювати як js-скриптів, так і AJAX. Чим так гарний даний плагін і як його правильно налаштувати?
Hyper Cache і Super Cache - 2 найбільш популярних плагіна кешування і з боку користувачів виникає питання, який з них краще вибрати. Треба сказати, що один раз у мене виникли проблеми з роботою Super Cache на одному з сайтів - він перестав працювати через якихось умовах, що змінилися налаштувань хостингу. Замість нього був встановлений Гіперкеш. У той час я моніторив навантаження на хостинг для цього сайту і виявив, що після установки гіперкеш навантаження на хостинг стала помітна менше, тобто hyper cache працював ефективніше. Однак можна прочитати і абсолютно протилежні точки зору. Швидше за все для різних ситуацій (конфігурацій сайту і хостингу) більш ефективним може виявитися той чи інший плагін.
Установка плагіна Hyper Cache не відрізняється від інсталяції інших розширень. Можлива установка двома різними способами:
- заливкою розпакованого архіву з плагіном по FTP і наступною активацією через консоль;
- інсталяцією розширення через панель управління плагінами.
Після закінчення не забудьте активувати розширення у вкладці «Модулі». Управління настройками «гіперкеша» знаходиться по шляху «Налаштування» >> «Hyper Cache».
Так чи інакше, на виході ви отримуєте майже готовий до кешуванню плагін. Перед тим, як закешовану першу сторінку. Hyper Cache вимагає від власника заглянути в конфіг-файл блогу і вписати там невеликий код. Займає ця процедура пару хвилин і не вимагає особливих навичок в програмуванні.

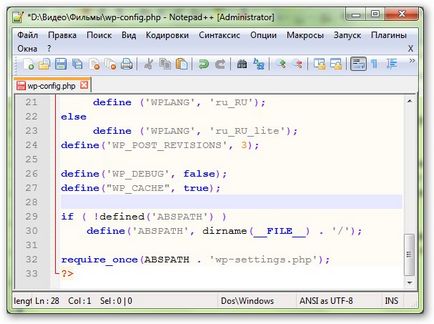
Відкрийте кореневу папку блогу на вашому хостингу за допомогою файл-менеджера і знайдіть файл wp-config.php. Натисніть «Редагувати» і в новому вікні після рядка define ( 'WP_DEBUG', false); впишіть код define ( «WP_CACHE», true), як написано на скріншоті вище в першому рядку.

Збережіть файл і спробуйте оновити налаштування плагіна. Якщо «гіперкеш» як і раніше лається, то уважніше подивіться, що ви вказали в конфіг-файл. Внести зміни в wp-config.php можна також і за допомогою FTP, відредагувавши файл в блокноті, наприклад, в Notepad ++.
Налаштування плагіна
Налаштування «гіперкеша» складаються з чотирьох розділів. Основні настройки зберігаються в розділі «Головні», а настройки для мобільних платформ в підрозділі «Мобільний». CDN відповідає за роботу з CDN-мережами, а підрозділ «Винятки» говорить сам за себе. Якщо плагін перед вами постав в англомовній версії, то потрібно зняти галочку з пункту «Disable translations» і клікнути внизу «Save». Розширення до справжнього моменту переведено в повному обсязі, але розібратися в настройках куди простіше, коли вони хоча б частково прописані зрозумілою користувачеві мовою.
Крім самих налаштувань у верхньому блоці знаходяться чотири кнопки «швидкого» доступу до функцій плагіна:
- видалити весь кеш - очищає весь кеш, що зберігається на сервері. Дуже корисна фіча при зміні дизайну або якихось правки шаблона.
- очищення архівів і домашньої - при активації даної опції зачіпаються тільки головна сторінка і архіви. При цьому закешовану сторінки і запису залишаються в кеші блогу.
- обчислення розміру кеша - якщо на вашому хостингу мало місця, то клікнувши по даній кнопці, можна дізнатися, скільки займають кеш-копії сторінок блогу на диску.
- імпортувати настройки - плагін Hyper Cache пережив кілька реінкарнацій, внаслідок чого розробники дозволили власникам старих версій розширення без проблем імпортувати старі настройки в нову версію «гіперкеша».
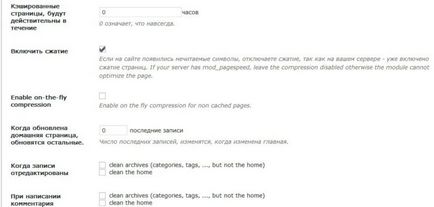
А тепер пройдемося по тих налаштувань, які варто обов'язково активувати. У розділі «Головні» насамперед потрібно вказати час життя кешу. Якщо ви бажаєте, щоб сторінки кешілісь назавжди, то вкажіть цифру 0. В іншому випадку впишіть час життя в секундах. Нагадаємо, що годину - це 3600 секунд. Варто також відзначити пункт «Включити стиснення» для тих, хто не використовує Gzip для стиснення. Інші налаштування головної сторінки не обов'язкові, але при бажанні ви можете поекспериментувати.


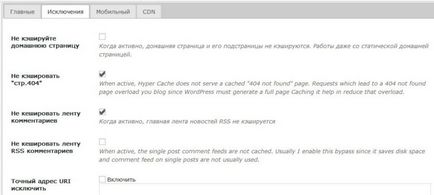
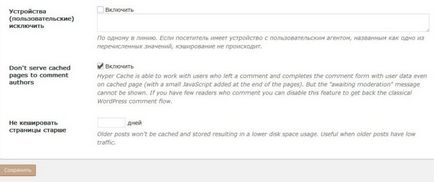
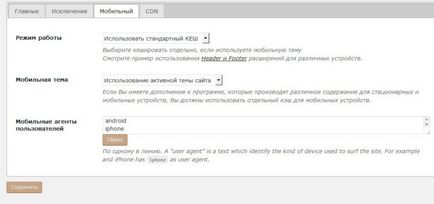
При бажанні також можна заборонити кешування для окремих браузерів і платформ, а також для сторінок старше певного терміну. Наприклад, прописавши юзер-агент «Opera», ви забороните кешування для однойменного браузера.

Якщо ваш блог до сих пір не оснащений адаптивної темою, і ви все ще користуєтеся спеціальним плагіном для перемикання тим блогу, то пункт «Режим роботи» створений для вас. Вкажіть «Кешувати окремо» і клікніть «Зберегти». При цьому не забудьте вибрати відповідний шаблон в пункті «Мобільна тема».

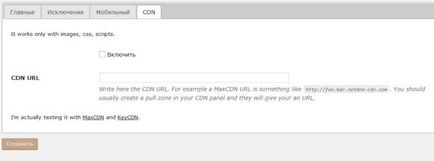
Чи користуєтеся CDN-мережами для прискорення завантаження сайту? «Гіперкеш» допоможе вам і в цьому, бо досить активувати настройку і вписати CDN URL у відповідне віконце.

На цьому настройка плагіна завершена. Треба відзначити, що після кожної зміни налаштувань потрібно кликати по кнопці «Зберегти» і слідом скидати весь кеш блогу, щоб сторінки переформувались в кеші.