Н а будь-якому сайті при написанні статей використовують картинки. Основний "вага" сторінці надають графічні файли. Картинки використовуються в форматах JPEG і PNG. На обсяг зображення впливають: його розмір, формат запису, кількість інформацій в кадрі.
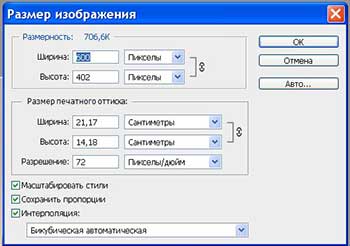
У меню "Зображення - Розмір зображення" відкриється вікно:

Нас також цікавить дозвіл. В інтернеті оптимальним слід вважати дозвіл 72-75 пікселів на дюйм.
Всі ці параметри впливають на розмір файлу, в якому буде збережений малюнок.

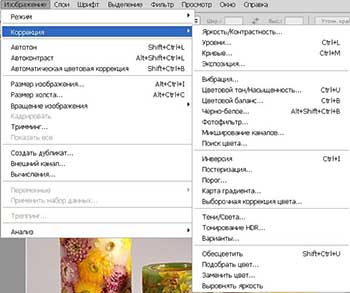
- Розумна різкість.
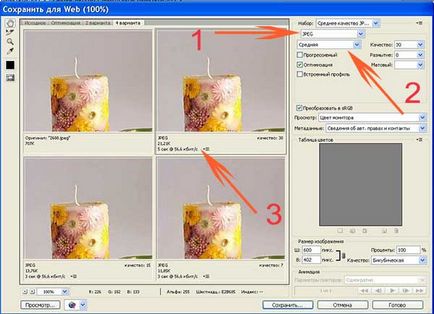
Збережемо зображення для інтернету: в головному меню - "Файл" - "Зберегти для Web і пристроїв".

У вікні вибираємо формат зображення (1) і якість (2). Всі зміни ви можете спостерігати під обраної картинкою (3). Далі натискаємо на кнопку "Зберегти", вказуєте директорію і назва вашої оптимізованої картинки.