Вся робота по такій підготовці по суті зводиться до зміни розміру зображень при збереженні прийнятної якості при цьому вага картинки грає важливу роль, ніж він менше, тим краще.
Якщо зображень небагато всі ці операції легко виконати в ручному режимі. Однак, як говорилося одному старому мультфільмі «Краще день втратити, потім за годину долетіти». Тому пропоную записати Action (в російській версії «Операцію» далі буду дотримуватися цього терміна) який вирішить відразу кілька завдань з підготовки зображень для розміщення в інтернеті.
Як піддослідної краще взяти картинку з найбільшою кількістю проблем, які потрібно вирішити. Я вибрав ось таку:

У ній є все - шари більше одного, пристойні розміри, глибина кольору в 16 біт колірний простір Adobe RGB. Підберіть подібну картинку, або штучно створіть ці проблеми на вашому зображенні.

Потрібно це для того щоб наша «операція» по ходу виконання усувала найбільшу кількість проблем, якщо в якихось зображеннях їх не виявиться - нічого страшного, «операція» їх пропустить і просто продовжить свою роботу. Зате якщо вони будуть, ви гарантовано їх усунете навіть, не звернувши на це уваги.
Запис операції (action) з підготовки зображень для Інтернету
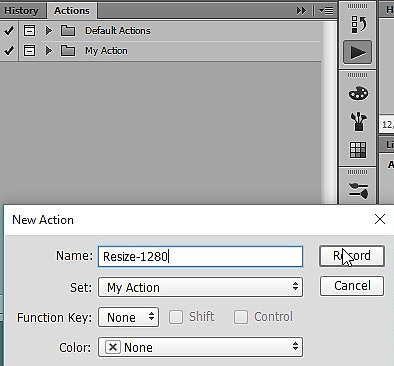
Зображення відкрито, починаю працювати. Перше що потрібно зробити - звичайно почати запис «операції». Викликаємо відповідну палітру «Операції», клавіша F9 в допомогу. Використовуючи іконку папки внизу палітри можна створити новий набір Set для зберігання «операцій». Або ж відразу створити Action клікнувши на кнопку з листочком, в цьому випадку вона буде збережена в будь-якому з існуючих наборів. Вибрати з них можна в діалозі створення New Action (Нова Операція) зі списку Set (Набір)

Даю для «операції» говорить назва, наприклад «Resize-1280» з метою легше було знайти її в наборі 1280 - кількість пікселів по довшій стороні, для моїх цілей цілком підходить. Без зволікання після натискання на Record как не странно почнеться запис.
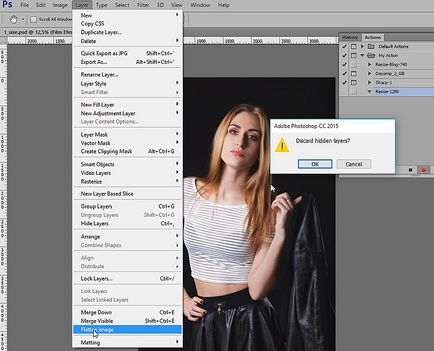
Для початку потрібно зібрати всі шари в один фоновий - йду по шляху Layer - Flatten Image (Шари - Об'єднати зображення). У діалозі попередженні сміливо тисну ОК.

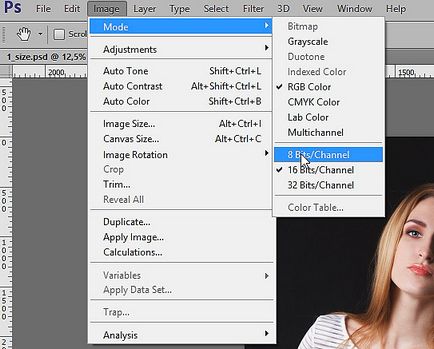
Позбавляються від 16 біт, це багато і важко, 8 біт буде цілком достатньо - пряма дорога Image - Mode - 8 bit / Channel (Зображення - Режим - 8 біт).

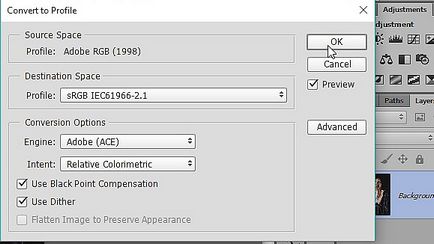
Перекладаю картинку в sRGB так як немає сенсу викладати в інтернет картинку Adobe RGB, більшість моніторів не можуть похвалитися якісною підтримкою цієї колірної моделі. Іду - Edit - Convert to Profile (Редагування - Конвертувати в профіль) в блоці Destination Space вибираю відповідний профіль.

Зменшення розмірів зображення
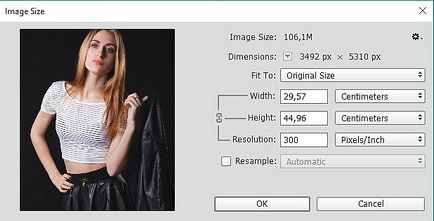
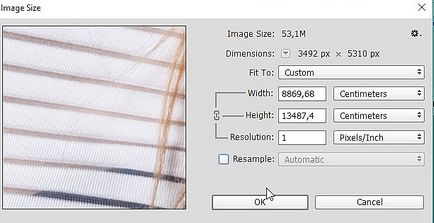
Залишилося розібратися з розмірами картинки і як наслідок її вагою. Для начла зміню дозвіл, рухаюсь Image - Image Size (Зображення - Розмір зображення) тут знявши прапорець Resample, в пункті (Resolution) встановлю 1 пікс. на дюйм цього цілком буде достатньо. Лякатися не треба зображення не призначене для друку, для відтворення на моніторі цілком годиться. Спробуйте самі.

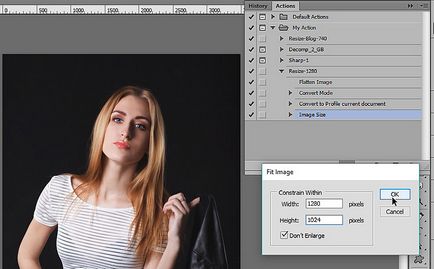
Прийшов час змінити геометричні розміри, для цього використовую однойменну команду з меню Edit - Automate - Fit Image (Редагування - Автоматизація - Змінити розмір) У діалозі в якості параметрів вкажу 1280 по ширині (Width) і 1024 по висоті (Height). Тепер при зменшенні картинки вона ніколи не вийде за зазначені пропорції. Поставлю прапорець на Don`t Enlarge (Не збільшувати), якщо картинка виявиться менше встановлених вона не збільшиться.

Збільшення різкості зображення
При подальшій оптимізації наша картинка неминуче втратить якість частково компенсую втрату штучним підвищенням різкості. Способів це зробити маса, складних і не дуже скористаюся простим і ефективним. Заснованим на підвищенні мікроконтраста за допомогою фільтра «Кольоровий Контраст» High pass.
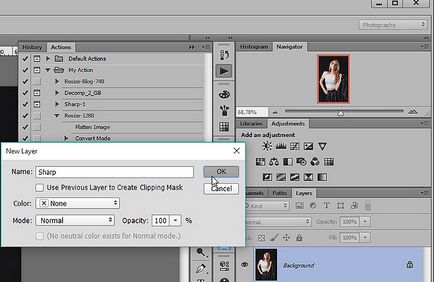
Спочатку створю новий порожній шар комбінація - (Ctrl + Shift + N) в діалозі створення шару дам йому назву Sharp натискаю ОК.

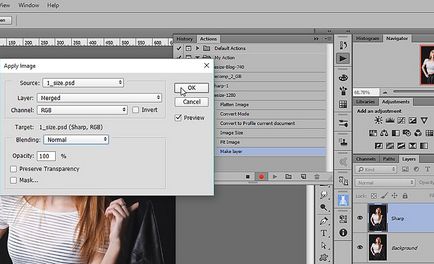
Тепер на цей шар потрібно закинути вміст фонового, скористаюся командою «Зовнішній канал». Іду -Image - Apply Image (Зображення - Зовнішній канал). У діалозі вказую такі параметри:

Я використовую такий спосіб замість комбінації Ctrl + J яка створює копію активного шару бо хочу забезпечити працездатність своєї «операції» при використанні в будь-якої локалізації Photoshop. Саме тому даю назви для шарів в ручну на латиниці.
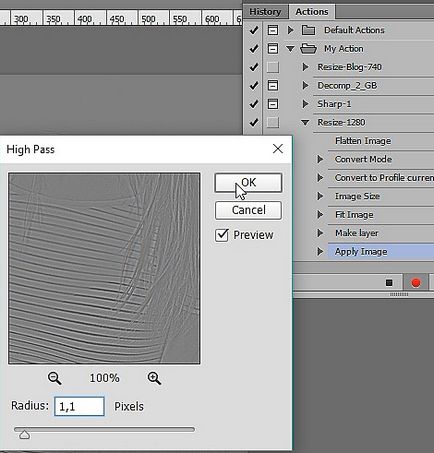
Застосовую до шару «Sharp» фільтр «Кольоровий Контраст» (Фільтр - Інші - Кольоровий контраст) Filter - Other - High pass. Для обраного мною розміру картинки цілком вистачить радіусу в 1.1 пікс. Тисну ОК.

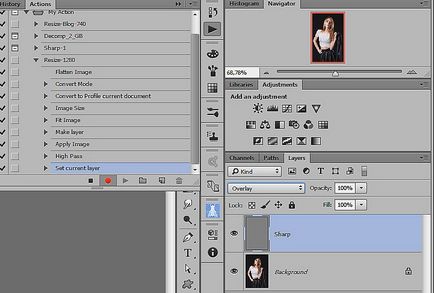
На панелі шарів режим накладення для «Sharp» міняю на Перекриття "Overlay". В результаті отримую цілком пристойну картинку, яку тепер потрібно зберегти.

Збереження зображення для інтернету
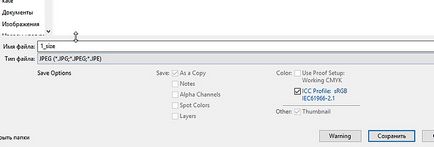
У фотошопі є окремий великий діалог збереження зображень для інтернету з масою настоянок. Однак його використання вимагає присутності «оператора» мені ж потрібно забезпечити автоматичну роботу action без моєї участі. Тому використовую «звичайне» збереження командою Зберегти Як. (Shift + Ctrl + S) відкриється звичайний діалог збереження в якому потрібно вказати (абсолютно довільно) місце збереження, ім'я файлу, в якості розширення виберу JPG тисну «Зберегти».

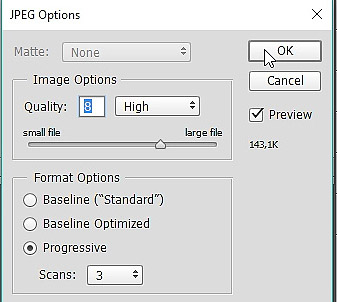
У наступному діалозі параметр якості вкажу 8 для інтернету цілком прийнятно, та й вага виходить невеликий ОК.

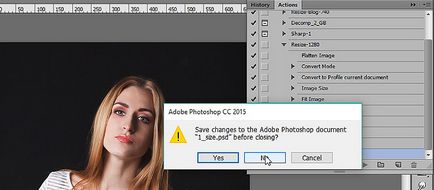
Закриваю файл без збереження змін, при цьому исходник який я використовував під час запису «Операції» залишиться в первісному стані

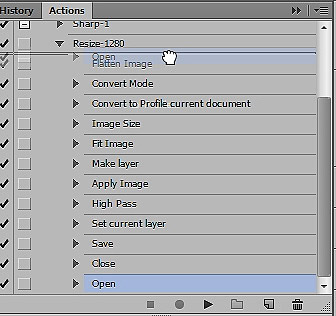
Так, моя «операція» по підготовці зображення для інтернету майже готова до використання. залишилося записати в неї останню дію - відкриття файлу (Файл - Відкрити) File - Open відкриваю будь-яку картинку. зупиняю запис «операції» натиснувши на червоний квадратик внизу палітри. Простим перетягуванням підніму пункт відкриття файлу в початок операції.

Все готово для випробування «операції» в бойових умовах.
Автоматична підготовка зображень для інтернету
Для автоматизації процесу підготовки зображень для Інтернету створю дві папки де ні будь на жорсткому диску одну назву Sours_Resize в неї буду складати вихідні картинки і Final_Resize в неї будуть потрапляти оброблені свіжостворений «операцією» файли.

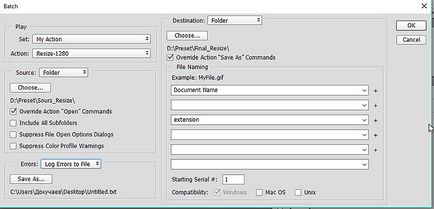
Мабуть, почнемо - йду по шляху File - Automate - Batch ... (Файл - Автоматизація - Пакетна обробка) в діалозі вибираю набір, в якому зберігається action і його самого. У пункті Sours (Джерело) клікнувши на кнопку Choose ... вказую шлях до папки з вихідними кодами (Sours_Resize) обов'язково встановлю галочку на пункт (Override Action "Open" Commands) це потрібно для переопделенія команди відкриття файлу яке задано в «операції».
У блоці помилок Errors виберу Log Errors to File це дозволить не зупинятися операції якщо під час виконання виникне помилка. Вона буде записана в лог місце зберігання якого вказується в пункті Save As ...

Вказую шлях до папки в якій будуть зберігатися результати праці Final_Resize, в блоці Destination її так само потрібно перевизначити. Далі при необхідності встановлюю параметри нових імен для файлів. Після тисну ОК і через деякий час, в залежності від кількості та обсягу файлів, насолоджуюся результатом, ви теж, так як картинки для цього блогу готуються за таким же алгоритмом. На це у мене все до нових постів на блозі.

Схожі записи
Обов'язково ознайомтеся зі схожими записами, можливо в них ви знайдете відповіді на свої питання
Створення зимового ефекту в фотошопі

Як намалювати вії в фотошопі

Як змінити колір волосся в фотошопі

Рівні яскравості для корекції чорно-білих зображень в фотошопі

Як зробити дзеркальне відображення на фото

Контурний макіяж в фотошоп