Всі приклади в статті зроблені в Фотошопі. Якщо у вас його немає, в кінці ми пропонуємо альтернативи.
Розміри і пропорції картинок
Настав час високих дозволів, великих екранів і швидкісного інтернету. Але це не означає, що не потрібно піклуватися про оптимізацію картинок. Сучасні камери роблять великі детальні зображення, придатні для висококласної друку. Швидше за все ваш фотограф приготує вам саме такі знімки.
У картинки два розміри:
- Простір, який вона займає на екрані. Цей розмір вимірюється в пікселях (px) - точках, з яких складається екран.
У Еквід-магазин можна заливати картинки будь-якого розміру, вони завжди оптимізуються під ширину вікна браузера і завантажуються однаково швидко.
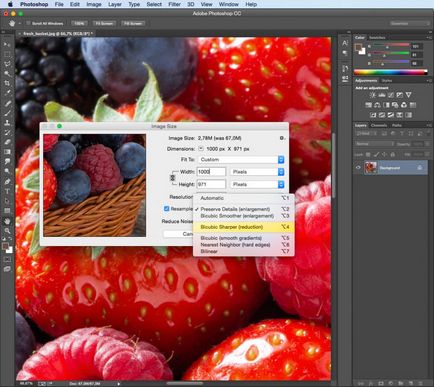
Якщо ваш магазин не на Еквіде і ви не знаєте, оптимізує він розмір картинок, не пошкодуйте часу і зменшіть зображення товарів приблизно до 1000 * 1000 px. Такий розмір досить великий, щоб розглянути товар, і досить малий, щоб швидко завантажуватися.
Чим більше фізичні розміри картинки, тим більше їй знадобиться місця в пам'яті, тим довше вона завантажується. Щоб вирішити цю проблему, були винайдені формати файлів картинок із стисненням. Картинка стискається за рахунок оптимізації даних про квіти.
Відповідний розмір для фотографій товарів - 1000 * 1000 px на 200 kB
Однак сильне стиснення погіршує «якість» картинки: з'являється характерний шум або різкі переходи кольорів. Щоб такого не сталося, досить зберегти картинки в правильному форматі. Для файлу габаритів близько 1000 px хорошим результатом буде вага в 200 kB. Як для цього вибрати формат, ми розповімо нижче.
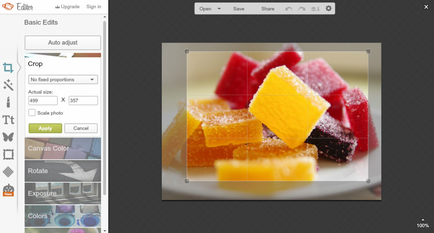
кадрування
- Картинка стала менше, але пропали дрібні елементи, які я хотів показати!
Ви маєте рацію! Деталі важливі. Откадріруйте важливі деталі товарів, вирізавши їх з основного зображення. Залийте додаткові картинки в галерею.

Зменшене зображення і два кадри деталей з того ж знімка
мініатюри товарів
Ми розібралися з головним зображенням товару, але для вітрини потрібні мініатюри. Про це Еквід піклується сам. Мініатюри товарів створюються автоматично. Розмір за замовчуванням 230 px. Ви можете змінити його в налаштуваннях контрольної панелі.
Якщо у вас не Еквід, зробіть мініатюри розміром до 40-50 kB.
Дослідження показали, що не будь-яке співвідношення сторін приємно оку. З роками було визначено «стандартний» набір пропорцій, користуюся якими ви завжди отримаєте приємний результат: 1: 1, 4: 3, 3: 2, 16: 9.

Пропорції важливі, вони визначають вигляд вашого сайту. Нехай все картинки будуть однакових пропорцій. Це додасть вітрині магазину акуратний і професійний вид.
Якщо ви вже пробували зменшувати зображення, то швидше за все помітили, що після зменшення знімки «тьмяніють». Вони втрачають свою різкість. Як зробити, щоб фотографії «дзвеніли»?
простий спосіб

Якщо початкове зображення було дуже великим, наприклад більше 5000 * 5000 px, що не зменшуйте його відразу до потрібного. Зробіть це в 2-3 етапи, поправляючи після кожного різкість.
Спосіб для досвідчених
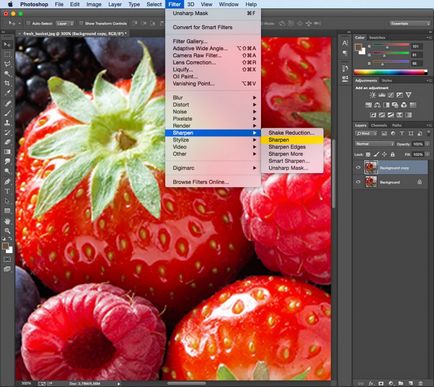
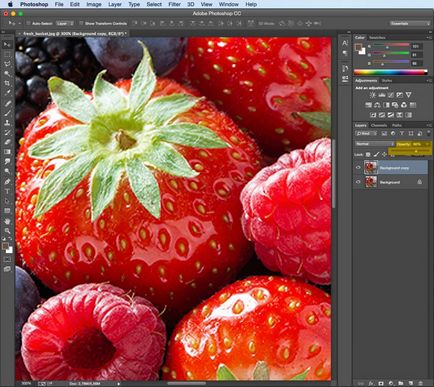
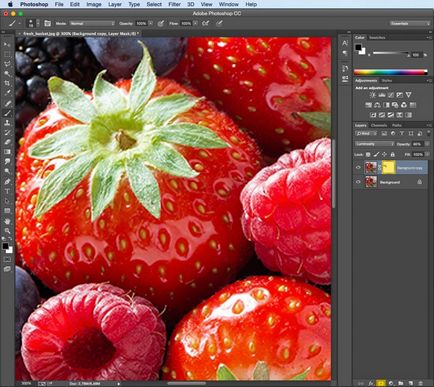
- Зменшіть картинку до потрібного розміру: Image → Image Size + виберіть Bicubic Sharper.




- Другий шар накладіть в режимі luminosity, це дозволить уникнути виникнення кольорових ореолів.


Отже, ось що у нас вийшло в порівнянні з оригінальним зображенням:

На тему різкості написано багато статей, ви знайдете їх в пошукових системах за запитом «як збільшити різкість фотографії».
вибір формату
Ваша картинка знайшла вірні пропорції, зменшена до потрібного розміру, контраст і різкість підібрані ідеально, прийшов час зберегти зображення. Потрібно вибрати відповідний формат, щоб отримати максимальну якість при мінімальному «вазі».
Найпопулярніші формати:
- GIF (англ. Graphics Interchange Format - «формат для обміну зображеннями») здатний зберігати стислі дані без втрати якості у форматі не більше 256 кольорів. Формат підтримує анімаційні зображення. Довгий час GIF був найпоширенішим форматом в інтернеті, поки не був створений формат PNG.
- PNG (англ. Portable network graphics) використовує стиснення без втрат і зберігає необмежену кількість квітів.
- JPEG (англ. Joint Photographic Experts Group. За назвою розробника) - найпоширеніший формат для зберігання фотографій і інших зображень. Алгоритм JPEG дозволяє стискати зображення як з втратами, так і без втрат. Чим менше втрати, тим більше розмір файлу.

Фотографія в форматі JPEG зі зменшенням ступеня стиснення зліва направо. Джерело: Wikipedia
Так що ж вибрати?
Дійте за наступним алгоритмом:
- Якщо у вас фотографія, вибирайте JPEG зі значенням якості порядку 50-80 одиниць.
- Якщо ілюстрація з великими рівними заливаннями, JPEG не підійде. На рівних поверхнях будуть видні артефакти (спотворення зображень). Вибирайте PNG.
- Анімована картинка? Ваш вибір GIF.
І не використовуйте в інтернеті TIFF. Цей прекрасний формат створений для друку, але не підходить для web.

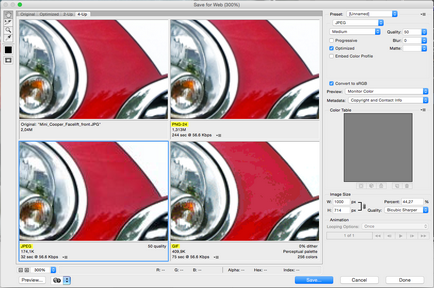
Збереження фотографії в різних форматах. Файл JPEG самий «легкий»
А можна ще менше? - Так!
Стиснення файлів без втрати якості роблять спеціальні сервіси: TinyJPG. JPEGmini. TinyPNG.
Якщо немає Фотошопа
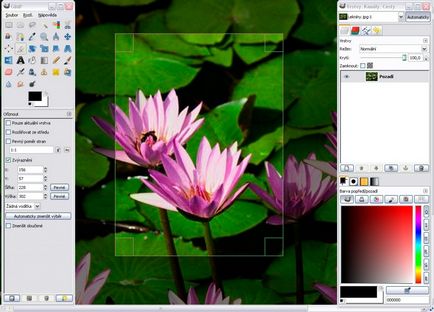
Програма підходить для Windows, Mac і Linux. Є все необхідне для професійної обробки малюнків і фотографій: робота з шарами і масками, інструменти для корекції, ретуші та малювання. Gimp підтримує всі основні формати графічних файлів.


Більшість інструментів доступні безкоштовно, але за деякі просунуті функції доведеться заплатити.

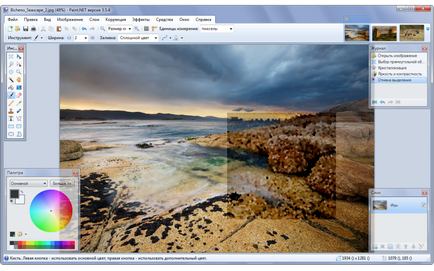
Pixlr Editor підтримує всі популярні формати зображень, доступний російською мовою.

Аліна Вашурін - PR-директор в Еквіде. Пише, щоб надихати і просвіщати читачів про все, що пов'язано з електронною комерцією. Любить подорожувати і бігає марафони.
Будьте в курсі!
Підпишіться на щотижневу добірку надихаючих статей по електронній комерції
Можна відписатися в будь-який момент. Підписуючись, ви даєте згоду на обробку даних.