Добридень! Давно у мене не було заміток про технічну оптимізації, тому сьогодні розповідь піде про стиснення CSS.

Відразу виникає питання - а навіщо це потрібно? Відповідь проста: оптимізуючи таблиці стилів знижується завантаження обсяг коду, вага файлу style.css. В результаті сторінка стане менше важити, а це економія трафіку і збільшення швидкості завантаження сайту.
До всього іншого, Google визнає швидкість завантаження інтернет-сторінки як один з факторів ранжирування в пошуковій видачі.
Погодьтеся, навіть незважаючи на високу пропускну здатність сучасних каналів провайдера та повсюдно поширений безлімітний інтернет, це вагомий фактор. Тому я настійно рекомендую звертати увагу не тільки на валідність коду. але і його розмір.
Як оптимізувати CSS і зменшити розмір файлу
Підійти до оптимізації можна різними способами. Найбезпечніший - ручна чистка файлу стилів. Хоча можна посперечатися, адже сторонній чоловік може такого накоїти, що чорт ногу зломить, та й максимального стиснення все одно не досягти.
Які заходи можна провести при оптимізації CSS:
padding: 10px 20px 10px 20px; замінити на padding: 10px 20px; padding: 10px 0px 0px 0px; замінити на padding: 10px 0 0; padding: 10px 10px 10px 10px; замінити на padding: 10px;
Звичайно можна знайти й інші шляхи оптимізації, але на цьому я мабуть зупинюся і продовжу свою розповідь про онлайн інструменти оптимізації CSS.
Оптимізація CSS за допомогою онлайн сервісів
До всіх онлайн сервісів необхідно ставитися з особливою обережністю і уважністю, щоб не наламати дров. І в обов'язковому порядку - робити резервну копію, втім ця рекомендація стосується всіх файлів, які редагуються.
Існує достатня кількість онлайн інструментів (CleanCSS, Online CSS Optimizer і т.д.), здатних виконати оптимізацію CSS. Вони мало чим відрізняються один від одного, часто використовують одні й ті ж алгоритми і бібліотеки стиснення, наприклад YUICompressor або CSSTidy.

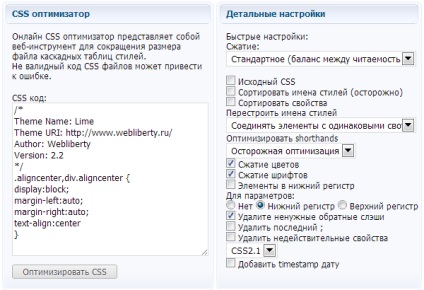
Для початку роботи в текстове поле необхідно вставити фрагмент CSS або повне вміст файлу стилів. Справа в списку скористатися швидкими налаштуваннями стиснення:
- максимальне (код не читаємо, найменший розмір);
- високе (стерпна читаність, маленький розмір);
- стандартне (баланс між читаністю і розміром);
- низьке (читається код);
- вибрати самому (ввести параметри нижче).
Для безпечної оптимізації рекомендується використовувати стандартне стиснення. Заради інтересу скористайтеся іншими швидкими налаштуваннями, але пам'ятайте про резервної копії. Після того як параметри стиснення CSS задані можна приступати до безпосередньої роботи скрипта, натисканням кнопки Оптимізувати CSS.
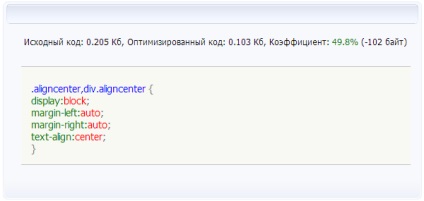
Результати виводяться нижче із зазначенням вихідного і оптимізованого розміру коду, а також коефіцієнт стиснення в процентному співвідношенні:

І останнє доповнення: намагайтеся об'єднувати CSS файли. Деякі плагіни використовують свої стилі, що зберігаються в окремих файлах, було б непогано їх об'єднати в один. Наступного разу в рамках даної рубрики я розповім як можна автоматично отримувати на виході стислий CSS. До скорої зустрічі!