У цьому уроці ми детально розберемо всі можливості оптимізації анімованого зображення. Розглянемо варіанти, коли "важку" анімацію можна зменшити у вазі, а коли немає; які способи зменшення ваги піку існують, як правильно користуватися настройками оптимізації.

З чим ми познайомимося в цьому уроці: панель "Optimized"
3.1. Створення дроплета для оптимізації.
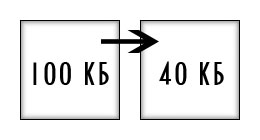
Але спочатку, мабуть, ми розберемо з вами найпростіші основи - як відбувається стиснення в gif'е, як побачити вагу свого піку в програмі і як використовувати налаштування оптимізації програми.
Тому обов'язково цікавтеся вагою свого піку і настройками оптимізації ДО збереження своєї анимированной роботи!
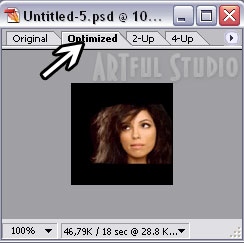
- Перейдіть з фотошопа в Image Ready.

Зверніть увагу - до знака \ ми бачимо вага до оптимізації, після нього - з оптимізацією.
Нагадую ще раз, що вага піку можна побачити тільки після перемикання на вкладку "optimized".
Тепер ви знаєте яку вагу у вашого піку. Змінюючи настройки оптимізації в реальному часі будете бачити зміни у вазі піку! Давайте ж розберемо тепер настройки оптимізації, грамотно застосовуючи які ми зможемо зменшити вагу піку (або поліпшити його якість, в залежності від завдання) без особливих зусиль.
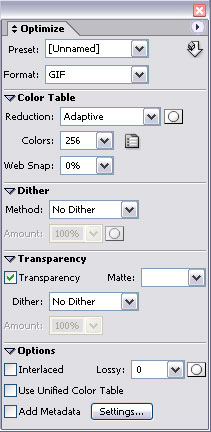
Оптимізацію налаштувати можна у вікні "Optimized" (оптимізація), яке викликається командою "Window - Optimized". Ось воно:

Давайте розберемо всі його параметри.
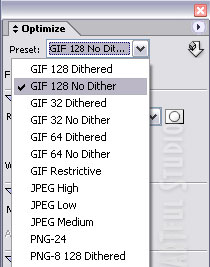
1) Першою на наші очі потрапляє вкладка "Preset" (назвемо її "програма").

Досить корисне вікно, воно необхідне для швидкого витавленія параметрів оптимізації - вибрав потрібний варіант, і галочки самі проставити там, де потрібно. може знадобиться вам вже після того, як зрозумієте навіщо потрібні деякі параметри оптимізації, назва яких фігурує в назвах цих preset'ов.
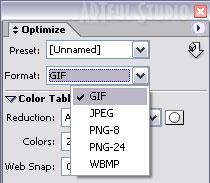
2) Далі йде "Format" (формат збережений результат)

Тут ми бачимо потрібний нам для анімації формат GIF, а також кілька форматів статичного зображення - Jpeg, PNG, BMP.
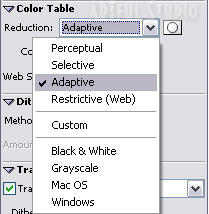
3) Наступний пункт - Color Table (Таблиця кольорів).

Тут ви бачимо параметр "Reduction" (спосіб скорочення) і варіанти:
- Perceptual (заснований на сприйнятті зображення) - використовує максимально близькі кольору до тих, які використані на піку, головне завдання цього способу - зберегти видиму цілісність квітів на піку.
- Selective (Селективний) - працює за тим же принципом, що і перший, але, на відміну від нього, націлений, пржде за все, на роботу з однотонними частинами піку.
- Web - створює таблицю кольорів, підганяючи кольору зображення до тих, які є в стандартній палітрі Web. Дана опція формує найменшу кількість квітів і, відповідно, найменший за розміром файл, але якість зображення може бути гірше, ніж при виборі інших опцій.
- Опція Custom (По вибору користувача) оптимізує кольори піку на основі тих налаштувань, щоб раніше виставлені і використані користувачем в Photoshop або ImageReady.
вважаючи за краще економити на інших параметрах і користуюся секретами оптимізації. Чого й вам бажаю ;)
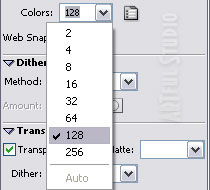
4) Далі "Colors" (кількість кольорів).

Але, звичайно, не захоплюйтеся. Зменшення кількості кольорів може призвести до того, що залишилися кольори не будуть відповідати початковим. Тому, включайте голову і не забувайте перевіряти все наочно, активувавши вкладку "optimized" у вашого зображення.
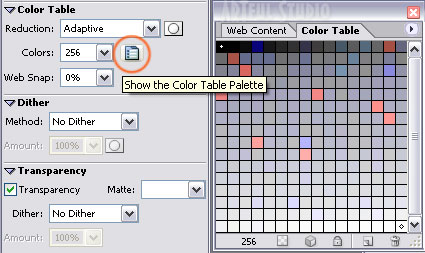
Примітка: ви - господарі програми, пам'ятайте про це і не давайте їй все робити за вас :) Використовуючи таблицю кольорів, ви можете самі контролювати які кольори на піку залишаться, а які можна видалити. Для цього клацніть по віконця "show the color table palette" (показати палітру таблиці кольорів) поряд з параметрів "Colors" (кількість кольорів), програма відкриє вам вікно "Color table":

У цій панелі ви можете видаляти по одному непотрібні кольору (простежуючи зміни в оптимізації в реальному часі), а також можете заблокувати (за допомогою кнопки з замком) ті кольори, які, на вашу думку, видаляти не можна ні в якому разі.
5) Параметр "WEb Snap" (приведення до квітів WEB).
Є основна таблиця кольорів для WEB. За допомогою даного бігунка можна привести деякі кольори з піку до web квітам. Використання цих квітів на піку - значно полегшить анімацію. Але, на жаль, сильно зіпсує її якість. Тому приведенням квітів до web використовується в анімації рідко і акуратно. Особливу цінність може принести еіта настройка, якщо ваша мета - полегшити анімацію всього на пару кб. (Тобто "впихнути" зовсім небагато;)).

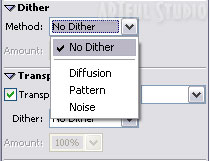
Дуже корисна і цікава функція, целесозразность використання якої варто визначати в кожному конкретному випадку. Справа в тому, що дизеринг дуже непогано покращує якість, згладжуючи кольору, але, при цьому, сильно збільшує вагу. (Близько 10 зайвих кб). Як же працює дизеринг.
Ну, по-перше, дизеринг додає кольору-відтінки. Наприклад, у вашій палітрі суцільні жовті і сині кольори. Як ви можете отримати зелений колір без введення його в палітру? За допомогою дізерінга! Ця функція становить зелений колір, за допомогою чергування жовтих і синіх пікселів.
По-друге, дизеринг може змішувати поруч стоять пікселі (таким же спсобов - чергуючи сусідні пікселі), создава при цьому більш плавний перехід кольорів.
Дизеринг змішує пікселі трьома різними способами - "Noise" (шум), "Pattern" (візерунок), "Diffusion" (Дифузія). Кожен заважає пікселі в різному порядку.
7) Transparency (прозорість).
Якщо ваша анімація по суті - зміна одного і того ж предмета на одному і тому ж фоні - то нерухомі частини піку (весь статичний фон) можна на кадрах вирізати, залишивши тільки ті невеликі ділянки, які змінюються. Це найсильніший спосіб полегшити анімацію.
Він не допоможе вам лише в одному випадку - якщо ви робите анімацію переходу між двома різними картинками, тобто в тій анімації, де немає єдиного незмінного фону.
Примітка: поле Matte (Облямівка) близько параметра прозорості необхідно для вказівки кольору облямівки навколо картинки на прозорому тлі. Наприклад, ви хочете зберегти картинку не в звичному квадраті, а будь-який незвичайної форми. Так як картинка все одно залишається по суті квадратної - незайняті зображенням ділянки будуть позначені як "прозорі". Але формат гіф не може просто перейти від кольору до прозорості, йому необхідна облямівка (по суті обведення картинки вашої дивної форми). Колір облямівки задається виходячи з того, на якому тлі потім буде використовуватися ваша картинка. Якщо колір фону невідомий, виберіть пункт None (Немає) у списку Matte. результатом будуть жорсткі, зазубрені кордону.
Прозорість - настройка, яку я раджу вам використовувати за замовчуванням, так як шкоди вона вам непрінесет точно, а користь - від мінімальної до цілком відчутною :)
9) Остання, важлива, настройка оптимізації - "Lossy" (втрати).
- зменшити кількість квітів в піку
- привести деякі кольори до web
- змінити спосіб скорочення
- прибрати дизеринг відтінків
- використовувати параметр прозорості
- скористатися параметром "втрати".
3.1. Створення "дроплета" для оптимізації.
Тепер, коли ви знайомі з усіма параметрами оптимізації, я хочу розповісти вам про таку корисну річ як "Droplet" (дроплет).
Можливо ви помітили ось цей значок на панелі "Optimized":
Він називається "Create a droplet" (створити дроплет).
Припустимо, ви налаштували оптимізацію рівно так, як вам потрібно - поставили галку поруч з прозорістю, вказали скільки квітів буде в піку, які будуть втрати у зображення і т.д. А тепер, уявіть собі, що у вас подібних піків штук 100 - і все потрібно по черзі відкрити в програмі, виставити налаштування оптимізації і заново зберегти. Клопітно? Не те слово!
Дроплет - це щось на кшталт "action", але ще краще. Виставивши всі потрібні налаштування оптимізації натисніть вищевказану кнопку створення дроплета.
Програма запитає вас куди зберегти дроплет. Вкажіть будь-який зручний вам місце на комп'ютері.
Як він працює? Дуже просто. Все підлягають зміні файли просто перетягнути на іконку дроплера. Тут же автоматично дроплет почне роботу - в тій же папці, де знаходиться дроплер будуть з'являтися нові оброблені зображення.
1. Видалення зайвих кадрів значно полегшить анімацію.
Обов'язково видаляйте ті кадри анімації, які не несуть сильної смислового навантаження. Особливо, якщо справа стосується анімації, створеної в програмах-автоматах, що створюють різні ефекти. Як правило, вони створюють в два рази більше кадрів, ніж необхідно для якісної анімації. Сміливо виділяйте в панелі "Animation" кадри "через один" і видаляйте. З досвіду ви досить скоро з'ясуйте, що для анімації дощу досить двох-трьох кадрів, для води - 7-10, для снігу - 6-12 і т.д. Видаляйте кадри через один до тих пір, поки не побачите, що чергове видалення призвело до стрибка в анімації, різкого негарному руху. Поверніть останній віддалений кадр на місце. Так ви досягли меж в кількості потрібних кадрів :)
2. Видалення нерухомих частин на шарах.
У будь-якій анімації, де рух відбувається на одній і тій же зображенні, на одному і тому ж фоні - сильно полегшить анімацію видалення нерухомих частин на кожному кадрі.
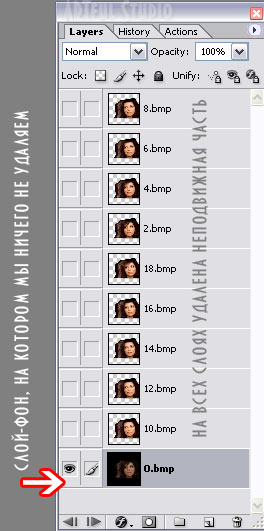
Для цього вибираємо як фон самий нижній шар нашої анімації (той шар, що стоїть нижче всіх в панелі "layers"). Його ми чіпати взагалі не будемо. А ось на інших ми по черзі виділяємо за допомогою інструменту виділення lasso tool (ласо) ту частину картинки, де руху не відбувається. Цю виділену частину видаляєте з кожного шару, крім останнього, обраного нами фоном.
Ось так виглядає панель "layers" з "почищені" шарами:

Така анімація буде важити на 10-15 кб менше, ніж якби залишили всі верстви як є.
Чи не допоможе такий спосіб полегшення анімації тільки у випадках з морфингом і іншими переходами між двома РІЗНИМИ картинками.
3) Зменшення кількості кольорів, за допомогою зафарбовування неважливих областей однотонним.
кошику (момент з мультфільму "Коти-Аристократи"), а позаду кішки і кошику - строкаті шпалери в квіточку :) Так ось шпалери в квіточку - це купа зайвої інформації для оптимізації. Їх можна зафарбувати якимось однотонним фрагментом (використовуючи розмиту кисть і шар-маски) або затемнити / завидна практично до чорного / білого за допомогою існтрумент "burn tool" / "dodge tool".
Цей спосіб, природно, застосовується як альтернатива видалення нерухомих частин на кожному кадрі. Використовувати і той і інший спосіб одночасно - абсолютно ніякого результату :)
5. Грамотне використання плавного переходу.
Використовуйте плавний перехід між кадрами (tween) в крайньому випадку. А якщо використовуєте - робіть трохи проміжних кадрів. Чим їх більше - тим важче анімація.
Перш ніж зробити плавний перехід - виділіть і скопіюйте на окремий шар ту частину піку, яка буде змінюватися. Зараз приведу приклад:
Припустимо, ви аніміруете ту ж метелика на квітці. У вас два шари - на одному квітка і метелик із закритими крилами, на другому - квітка і метелик, якій ви домалювали відкриті крила. І тепер ви хочете зробити плавний перехід між двома цими метеликами. Зробіть висновок - рухатися буде тільки метелик, квітка з фоном залишаться нерухомими, значить вони в плавному переході брати участь не повинні! Залиште як є один з шарів, а на другому видаліть нерухому частину зображення - квітка з фоном. Виставите видимість кадрів - на першому тільки перший шар (на якому нічого не вилучено), на другому кадрі - і цей шар (який тепер служить фоном) і шар з віддаленої частиною. Між цими кадрами можна сміливо робити плавний перехід. Можете бути впевненими - такий плавний перехід буде важити в два рази менше, ніж плавний перехід між двома "цільними" шарами.
6. Обережно градієнтів.
Постарайтеся виключити з анімаційних робіт градієнти. З кількістю квітів в 256 складно відтворити тонкі переходи кольорів. Максимум - перехід від білого до одного кольору.
7. Переклад зображення в чорно-біле.
До речі, ви можете переводити в чорно-біле не обов'язково всю картинку цілком. Досить сильно допомагає переклад в чорно-біле тих частин піку, де багато строкатих непотрібних відтінків, градієнтів і т.д. Прибравши частина зайвих кольорів - ви полегшите свою анімацію.
Ось такі нюанси роботи з анімацією. Бажаю вам успіхів з оптимізацією ваших робіт! Викладайте результати своєї праці і задавайте будь-які питання, що цікавлять вас питання!