Формат GIF (Graphics Interchange Format) - формат збереження зображень, що підтримує до 256 кольорів і в даний час застосовується, в основному, для показу зображень на сторінках сайтів інтернету.
Це досить-таки старий формат, практично витіснений більш сучасними, наприклад, PNG. але, тим не менш, він використовується до сих пір через одну свій особливості - він підтримує анімацію.
Якщо лінійний розмір картинки великий, а кадрів в анімації багато, то значно розростається обсяг файлу (1Мб і вище), що неприпустимо для показу на сторінках сайтів, тому що великий обсяг файлу уповільнює, а при поганому з'єднанні і унеможливлює, завантаження сторінки сайту.
Відповідно, при збереженні GIF-анімації, користувач Photoshop повинен оптимізувати анімацію так, щоб обсяг готового файлу мінімальним при максимальній якості.
У цьому матеріалі я дам кілька порад щодо зменшення ваги вихідного GIF-файлу з мінімальними втратами якості.

2. Зменшення лінійного розміру зображення
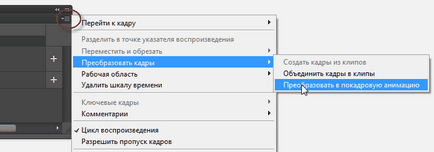
3. Зменшення кількості кадрів при збереженні тривалості і швидкості відтворення

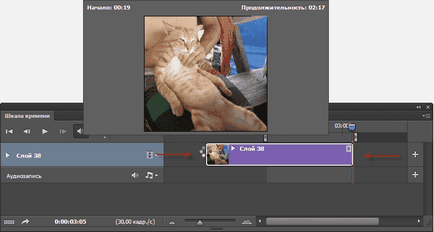
Увага! Перед перетворенням запам'ятайте час тривалості показу!
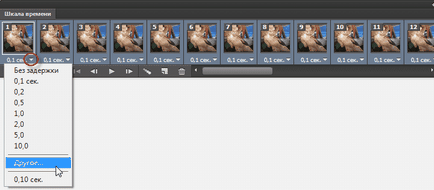
Потім вручну виділяємо і видаляємо, наприклад, кожен третій кадр (виділяємо із затиснутою Ctrl, потім натискаємо Delete).
Потім виділяємо всі кадри на шкалі (клік по першому кадру, затиснути Shift, клік по останньому), клік по трикутнички в правому нижньому кутку будь-якого кадру, вибираємо "Інше", відкриється вікно, де вводимо стару тривалість кліпу поділена на нову кількість кадрів:

4. Зменшення кількості кольорів
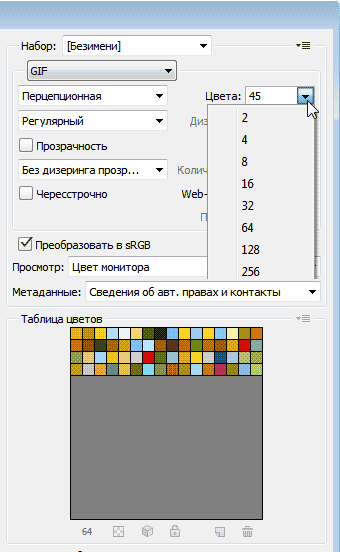
Одним з найбільш дієвих способів для зменшення обсягу файлу анімації, поле зменшення лінійних розмірів, є зменшення кількості квітів, що використовуються в усіх кадрах. Максимальна кількість кольорів в 8-ми бітному GIF`е - 256.
Для початку можна зменшити кількість квітів до 64, а потім, в залежності від результату, додати кольору, якщо отримане зображення стало помітно гірше, або зменшити ще, якщо якість візуально не погіршився.
Пропоновані Photoshop`ом кількості квітів - 2, 4, 8, 16, 32, 64, 128, 256. Це не обов'язкові значення, Ви можете самостійно ввести довільну кількість квітів від 2 до 256:

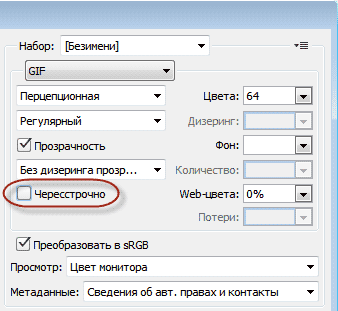
5. Відключення опції "Чергувати" (Interlaced)
Включена опція "Чергувати" дає вказівку браузеру завантажувати зображення за кілька проходів. І при цьому збільшує обсяг файлу приблизно на 10 відсотків!
Що це означає? При повільному з'єднанні і / або великому обсязі файлу повне завантаження зображення відбувається повільно, тобто користувач після відкриття веб-сторінки спочатку бачить порожнє місце там, де має бути зображення. Якщо ж зображення завантажується за кілька проходів, спочатку завантажується "полегшена" низькоякісна версія картинки, де малюнок складається з великих квадратів (низький дозвіл), і в міру подгрузки картинка набуває свого звичного вигляду.
Для звичайних картинок це непогано, але для анімації абсолютно ні до чого. Тому знімаємо галку з пункту і зменшуємо розмір файлу на 10 відсотків.

Це далеко не всі способи зменшення розміру готового анімованого файлу, про решту я розповім в наступному матеріалі.