За допомогою CSS3 можна творити дивовижні речі. Наприклад, нескінченне слайдшоу.
Як зробити?
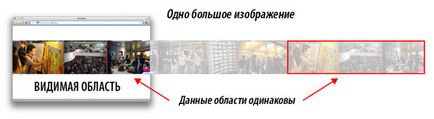
Беремо довге зображення, початкова і кінцева частини якого ідентичні. Потім анімуємо зміна положення картинки зліва, поки воно не завершить повний цикл (тобто, пересунеться досить далеко вправо), а потім швидко повертаємо все в вихідну позицію і починаємо спочатку.

Нам потрібен тільки зовнішній контейнер з відносним позиціонуванням і приховуванням того, що виступає за кордону. Також знадобиться внутрішній контейнер, в якому буде відбуватися анімація.
А код CSS буде виглядати наступним чином:
Покращуємо продуктивність коду
Наведений вище код повинен працювати нормально, але ми можемо поліпшити продуктивність (по крайней мере, в браузерах сімейства WebKit / Mobile WebKit) вказавши браузеру, що ми збираємося використовувати 3D трансформації (навіть якщо ми їх і не будемо застосовувати) і задіємо translateX замість left.
покращуємо інтерфейс
Додамо до нашого слайдшоу два ефекту. При наведенні курсора миші на зображення буде:
- Збільшуватися швидкість програвання слайдів.
- Зображення буде ставати кольоровим.
Очевидний метод прискорення - зменшення часу анімації:
Але такий метод приведе до появи ривків! Змінюючи час анімації ми встановлюємо нову тимчасову шкалу для процесу зміни властивостей. Браузер сприймає нові значення і перескакує на них негайно. Виходить не плавне прискорення, а ривок.
Будемо використовувати концепцію "прискорення". Якщо встановити два слайдшоу, одне поверх іншого, і кожне рухається зі своєю швидкістю, а потім приховувати / показувати найшвидше при наведенні курсору миші, то вийде відмінний ефект прискорення. Ми будемо використовувати трансформації, щоб зробити перехід плавним.
А CSS код буде наступним:
Чорно-білий повільний варіант буде розміщуватися зверху, а кольоровий швидкий - знизу. Для скорочення числа запитів HTTP помістимо обидва варіанти в один файл і будемо тільки зрушувати позицію фону.


SonikAbstain
да, кросбраузерності немає. поки немає. Нічого, через пару років з'явиться :) На ділі ж, мені рази 4 вже доводилося вирішувати це завдання і кожен раз рішенням був Флеш. Але, звичайно, набагато приємніше написати кілька рядків коду. Плюси очевидні: не потрібно лізти в исходник і правити там швидкість і параметри, наступний розробник легко розбереться в вашому коді, буде показуватися навіть тим, хто не дивиться флеш і т.д. Відмінно. Дякую за переклад.
Трохи не по темі, але може хто підкаже як реалізувати горизонтальний слайдер на подобу jCarousel, але, для рядка в таблиці. Тобто замість конструкції Повинно бути: Підкажіть куди рити, можеть хто знає плагін який може працювати з рядком таблиці і осередками?
Так зроби в рядку
- .
дивлячись на цей слайдер відчуття голови кружляння))
sigrosigro
а для цього слайдера треба картинку заздалегідь підготувати і він її одну крутитиме? або є можливість динамічно виводити?
thedoctort
В Опері теж все працює, просто всякі -moz-animation і -moz-keyframes скопіюйте, поміняйте moz на o (вийде -o-animation і т.п.). І мені здається, що в ІЕ теж працювати буде, якщо moz і o замінити на ms або взагалі прибрати.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!