
У цій статті ми будемо вивчати властивість CSS cursor, який, як і слід було очікувати, дозволяє змінити стиль курсора при переміщенні миші над елементом. Це може бути дуже корисним для інтерактивних веб-додатків.
Стилі cursor в CSS2
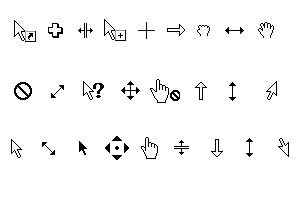
В CSS2 пропонується відносно небагато варіантів стилів курсора (наведіть курсор миші на властивості, щоб побачити, як курсор змінюється):
Стилі cursor в CSS3
В CSS3 ми маємо значно більший вибір. Ці стилі працюють в IE9 і в останніх версіях Firefox, Chrome, Safari і Опера, якщо не вказано інше:
Особливі курсори для різних браузерів
Mozilla і деякі версії Chrome і Safari пропонує ряд стилів зі своїм префіксом браузера, які, ймовірно, стануть частиною специфікації CSS3:
Створення власного курсора
Нарешті, ви можете створити свій власний курсор, на основі зображення, наприклад,
cursor. url # 40; images / cursor.cur # 41; ;
cursor. url # 40; images / cursor.png # 41; x y. auto;
- Internet Explorer вимагає файл для курсора Windows (розширення .cur).
- Firefox, Chrome і Safari вимагають зображення - рекомендується 24-бітний прозорий PNG.
- Firefox також вимагає другий параметр, для використання в старих браузерах.
- Це не працює поки в Opera.
- х і у - додаткові властивості в Firefox, Chrome і Safari, які визначають точне положення покажчика щодо лівого верхнього кута. Якщо вони опущений, за замовчуванням - 0 0.