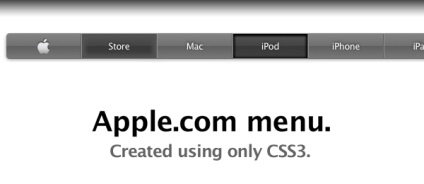
Зовсім недавно на сайті Apple.com було представлено нове навігаційне меню на початковій сторінці. На цей раз, вона була набагато темніше попередньої, що додало панелі навігації класний ефект. Тут я б хотів відзначити, що кожна кнопка навігації являє собою зображення. Якраз цей момент ми і можемо під редагувати засобами CSS3.

Так як цей приклад в великій мірі працює завдяки CSS3, переконайтеся, щоб ваш браузер підтримував цю технологію. Браузери Webkit (Safari і Chrome) показують ефект краще, ніж остання версія Firefox. Opera і IE відображають меню не зовсім вірно, але це не заважає роботі.
Крім меню, на сайті Apple.com також була оновлена панель пошуку, яку ми не будемо розглядати в цьому демонстраційному прикладі. Це ми зробимо в одному з наступних уроків. Поки давайте повністю сконцентруємося на CSS3.
Перш ніж я дозволю вам пірнути в CSS код, я б хотів подібні розповісти про метод, який використовую в цьому уроці, для того щоб домогтися бажаного ефекту:
- font - той же самий шрифт від Apple, називається Lucida;
- text-shadow - гладка тінь застосована до тексту, вміщеного в кнопки;
- border-radius - радіус кордону необхідний, щоб створити округлені елементи (перший і останній);
- box-shadow - цей тип тіні використовується в декількох місцях, щоб створити тонкий ефект тіні;
- box-shadow: inset - для створення тіньового ефекту всередині боксу;
- gradient - градієнти використовуються по повній програмі. На жаль, синтаксис для Webkit (Chrome і Safari) дещо відрізняється від синтаксису для Firefox. На щастя CSS3 Gradient Generator виручив мене;
- : First-child - цей псевдо клас використовується, щоб зробити округлені кути першого елемента;
- : Not (: last-child) - даний псевдо клас застосовується до всіх елементів, крім останнього;
- background-image: url (), gradient () - в основному, застосовуються для панелі пошуку.
- keyframes - анімація, яка застосовується до нашого меню. Зверніть увагу, що цей ефект працює тільки в браузерах Webkit (Chrome і Safari);
- Спеціально для тих браузерів, які не підтримують сучасні технології, ми підготуємо пару стилів, які підженуть їх наскільки це можливо до потрібного нам результату.
Як ви вже напевно помітили - тут багато CSS3. Крім того, високий рівень деталей робить це меню дуже навіть симпатичним.
От і все. Сподіваюся, урок вам сподобався!

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!