Всім доброго часу доби. У цій статті я розповім про те, як збільшити продуктивність сайту на MODX Revoluton. Багато рад можна застосувати до сайтів на будь-який інший платформі, але тут я зосередився саме на MODX.
Від оптимізації сайту одні плюси. По-перше, висока швидкість сайту позитивно впливає на СЕО (чим більше відвідувачів зможе витримати MODX при належній швидкості завантаження, тим краще). По-друге, швидке завантаження сайту позитивно впливає на лояльність відвідувачів. По-третє, можна мірятися цифрами зі знайомими.
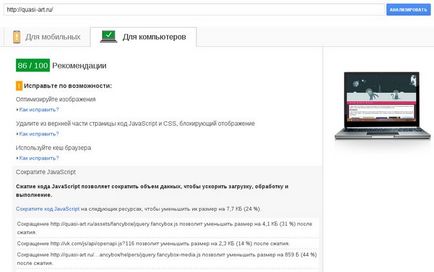
Для того, щоб побачити різницю між станами сайту до і після. раджу скористатися сервісом PageSpeed Insights від Google. Даний сервіс оцінює сайт за швидкістю завантаження і зручності для відвідувачів за шкалою від 0 до 100. Природно, не варто покладатися тільки на показники цього сервісу, але здебільшого поради він дає цілком адекватні.

Як відомо, швидкість завантаження сайту є одним з багатьох чинників ранжирування. Тому, навіть якщо вам і вашим відвідувачам не важлива швидкість роботи сайту, не варто нехтувати громадською думкою пошукових систем.

кешування
Кешування - одна з найсильніших частин в MODX. Незважаючи на те, що багато хто не вміють правильно проектувати сайти (не тільки на MODX), отримуючи повільні сайти, створити сайт, здатний витримати високе навантаження, не так складно, якщо сподіватися не тільки на залізо і програмне забезпечення, а й на себе. За рахунок використання кешування можна значно скоротити кількість запитів до бази даних, якщо вони використовуються для отримання даних, які змінюються відносно рідко.
Отже, для того, щоб підвищити швидкість генерації сторінок, потрібно відключити кешування тільки там, де воно дійсно заважає: скрипти, що обробляють дані і т. Д. Як відомо, щоб відключити кешування, досить поставити знак оклику перед ім'ям сниппета, чанка або плейсхолдера ( сніппети, що викликаються програмно, не піддаються кешуванню). Відключати кешування також варто під час розробки та налагодження проекту, щоб кешування не гальмувати процес.
Для того, щоб дізнатися, скільки запитів і часу потрібно для генерації сторінки, досить в будь-якому місці шаблона або чанка розмістити наступне: 18 0.0734 s. У першому тезі буде міститися кількість запитів до бази даних, у другому - час створення сторінки.
оновлення PHP

Мініфікація CSS і JS
Відступи і переклади рядків покращують, звичайно ж, читабельність коду, але тільки для людини. Браузеру же можна віддавати мініфіцірованние версії цих ресурсів: без зайвих пробілів і перекладів рядків. Спочатку я стискав CSS і JS за допомогою онлайн-сервісів, але це не зовсім зручно, так як при черговому оновленні оригіналів цих файлів мені доведеться заново мініфіціровать ці файли і заливати на сайт. Тоді я знайшов сниппет SmartOptimizer, який мініфіцірует CSS і JS на льоту. Крім SmartOptimizer є MinifyX, який теж призначений для мініфікаціі і склейки статичних ресурсів. Такі популярні фреймворки як jQuery, Bootstrap і ін. Випускаються в мініфіцірованном вигляді, рекомендується використовувати саме ці версії. Наприклад, замість bootstrap.css краще підключити bootstrap.min.css. Якщо, звичайно, нічиї пустотливі рученята до цього не вносили в ці файли ніяких змін.
Мініфікація HTML
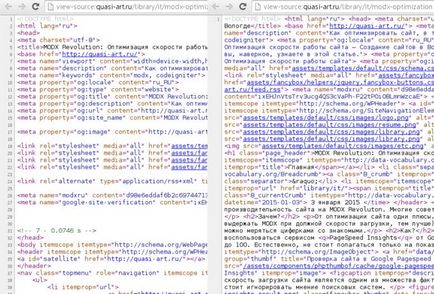
Якщо відкрити код сторінки, що віддається браузеру, можна побачити те, що в коді багато зайвих прогалин (за умови, що ні проігноровано форматування коду при розробці). Знову ж, браузеру глибоко все одно на форматування, адже всередині елементів прогалини схлопиваются в один, а між тегів вони взагалі ігноруються. Природно, видаляти всі ці прогалини і переноси рядків усередині чанкі дуже нерозумно. Тому для цього я додав плагін, що спрацьовує при подію OnWebPagePrerender.

Наприклад, якщо раніше favicon вказувався так:
Те цей тег можна замінити наступним:
зображення
На малюнку нижче показано, що люди дуже поспішали попити пивка в під'їзді, тому забули зробити так, щоб замість оригіналу, що має вагу майже 1 МІБ, завантажувалася скромна мініатюра, що заощаджує час користувача. На даний момент сервіс PageSpeed Insights оцінює цей сайт на 0/100. Це вам не Танці на льоду з щедрими 5.9 з 6.0.

На додаток до попереднього пункту варто згадати про альтернативу phpThumbOf - pThumb. Як запевняють розробники, pThumb працює швидше (особисто я не перевіряв). Для установки pThumb досить видалити phpThumb і встановити pThumb. Не варто боятися за те, що після цієї заміни щось зламається на сайті, так як обидва сниппета використовують однакові простору імен.
Мобільна версія сайту
Є два способи оптимізувати сайт для мобільних відвідувачів:
- адаптивна верстка
- Мобільна версія сайту
Перший варіант менш витратний для розробника. Особливо, якщо використовується, наприклад, Bootstrap, що спрощує створення адаптивної верстки. Недолік його лише в тому, що користувач мобільного пристрою завантажує те ж саме, що і користувач настільного комп'ютера, а це збільшує час завантаження і відтворення сторінки. Може постраждати навіть продуктивність, що негативно позначається і на рівні заряду акумулятора.
Мобільний додаток
Якщо у сайту є постійні відвідувачі, то є сенс зробити мобільний додаток. У такому випадку обсяг трафіку між сайтом і мобільним устрйоства зменшиться, так як буде передаватися тільки сам контент, а код для відображення інтерфейсу вже буде міститися в додатку. Витрати на розробку програми і його супровід - це вже інша історія.
За допомогою цих простих рухів тіла мені вдалося істотно оптимізувати сайти, прискоривши їх за деякими показниками в десятки разів.