Щоб знайти відповідь на своє питання, іноді доводиться витрачати купу часу, особливо якщо в тому, що стосується веб-дизайну, не особливо розбирається в таких питаннях людина зважився на створення сайту своїми силами. Модальне вікно jquery може бути одним з таких болісних завдань.
В інтернеті таких вікон можна знайти безліч. Здається, що всього лише потрібно скопіювати їх і вставити собі на сайт. Однак не все так просто. Як на зло, знаходиться якась деталь, через яку все гальмується, і неможливо вирішити поставлене завдання, тому що немає необхідних для цього знань. Тому, чим відразу задиратися на модальне вікно на jquery з багатьма цікавими фішками, складними у виконанні, краще почати з малого, найпростішого модального вікна без всяких зайвих проблем.
Якщо є блог десь на wordpress, то все дуже просто, і ніяких труднощів зазвичай не виникає, так як в ньому вже є безліч готових рішень - різних спливаючих модулів. Але бувають і зовсім інші варіанти, де доводиться самостійно «ліпити» модальне вікно або ж звернутися до платних послуг фахівців. Платити, як відомо, нікому не хочеться, тим більше, коли здається, що просто потрібно вникнути в суть, і все вийде досить швидко і абсолютно безкоштовно.
Модальне вікно jquery необхідно для відображення контенту, який йде поряд з інформацією на сторінці і доповнює її.
jQuery - що це?
У розробників бібліотеки є офіційний сайт, удосконалюється і поповнюється постійно, в зв'язку з чим з'являються все нові версії, що пропонують нові бібліотеки.
Щоб дати зрозуміти jquery, що вам потрібен той чи інший ефект, існує мова CSS з таблицями стилів.
CSS в перекладі означає "каскадні таблиці стилів". В інтернеті зараз неможливо зустріти сайт, в якому б не застосовувався цю мову.
Отже, в модальних вікнах jquery і CSS практично необхідні і незамінні. Тому, якщо jquery не підключений, необхідно це зробити.
Для цього всередині тега head вставляється наступне:
Для чого потрібні модальні вікна?
Просте модальне вікно jquery, показується під час запуску сайту, може бути корисним для того, щоб збільшити число передплатників. Вікно буде з'являтися тоді, коли сторінка відкривається. Воно не сильно відволікає і навряд чи налякає кого-небудь, тому що при найменшому дискомфорті легко закриється, причому на кнопці закриття буде стояти куки, і при натисканні на неї зникло модальне вікно знову вже не спливе.
Спливаюче вікно
Спливаюче вікно на jquery, висвічується на сторінці тільки один раз, є одним з варіантів модальних вікон.
Для його реалізації необхідно зробити ряд кроків.
Можна скористатися спеціальними плагінами для модальних вікон. Найкраще завантажувати їх з сайтів розробників, наприклад, arcticModal. Підключається він у такий спосіб:
Без оформлення стилю вікна одна зі стандартних тим плагіна буде виглядати так:
Далі підключається плагін cookie:
Пишеться код HTML, в якому подається інформація для користувача:
Зазначений в коді клас arctimonial-close означає, що з ним модальне вікно jQuery закриється.
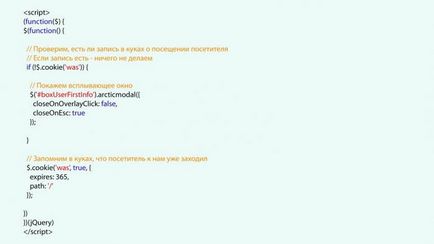
Далі йде завершальний скрипт:

Деякі використовувані параметри означають наступне:
closeOnOverClick: визначатиме, закривається чи вікно при кліці на оверлей.
CloseOn Esc: означає натиснути на Esc.
Вивчивши, як встановити у себе на сайті модальне вікно jQuery, можна при необхідності переходити до більш складним варіантів. Для цього додаються різні стилі CSS, і вікно стане зовсім несхожим на модальні вікна інших сайтах.
Фантазія і уява допоможуть завдяки таким рішенням значно підвищити число передплатників, а в інтернет магазинах вміло вставлені модальні вікна здатні збільшити продажі в рази. Тому час, витрачений на програмування і установку вікон, виправдається і окупиться обов'язково!
Види модальних вікон
Модальні вікна бувають спливаючими при натисканні на відповідну кнопку або завантажуються разом зі сторінкою і з'являються відразу при завантаженні. Вони можуть при закритті більше не з'являтися якийсь проміжок часу, якщо буде встановлено cookie, як в описаному вище прикладі, а можуть з'являтися кожен раз при завантаженні сторінки. Зустрічаються модальні вікна, що фіксуються в одному місці і на ньому залишаються, незважаючи на рухи по сторінці, а можуть бути динамічними, коли всередині вікна міститься інформація з посиланням, і користувач по ній проходить. Тоді буде оновлюватися тільки вікно, при що залишається в незмінному стані початкової сторінці.
