Сьогодні поговоримо про користь мікророзмітки Open Graph, а також про те, як додати її на сайт.
Майже ніколи не вдається прикріпити до нього потрібне зображення, замість картинки в анонсі може відобразитися логотип або додасться випадкова картинка з якогось анонса, розташованого на сторінці, або, взагалі, ліва, якій і на сайті то немає і, яка ніяк не пов'язана з темою поста.
Схожа проблема виникає при додаванні анонсів в Однокласники.
Тільки там, при додаванні картинки, з'являються стрілки, що дозволяють вибрати потрібне зображення - це теж не дуже зручно, тому що доводиться переглядати всі зображення зі сторінки, поки не знайдеш потрібне.

Що таке мікророзмітки Open Graph?
Оскільки мета теги це статичний контент, немає ніякої потреби користуватися плагіном - їх зовсім не складно додати вручну. Цим ви вбережете свій сайтик від зайвого навантаження, яку створюють плагіни.
Обов'язкові дані, які повинні бути присутніми в тегах:
Тег og: type може містити різні типи сутностей:
Додаткові дані:
Перейдемо до практики ...
Як додати основні мета теги мікророзмітки Open Graph:
зображення
Цей мета тег вказує соц мереж, яке саме зображення публікувати на вашій сторінці:
Зображення повинно бути не менше 200px, а краще 400-600px.
Дуже маленькі зображення, як правило, відправити в соц мережі не виходить.
Заголовок
Цей тег містить заголовок статті або сторінки:
Тип
Містить тип об'єкта, який ви хочете привласнити відправляється інформації:
В інтернеті я знайшла ще один спосіб дізнатися ID користувача на Фейсбук:
Після цього перейдіть за посиланням і побачите свій ID.
Найдивніше, що при перезавантаженні сторінки цей ID змінюється.
Ще дивніше те, що цей мінливий ID, для якого створено тег мета, іноді працює і дозволяє відправляти анонс записи правильно.
Перевірте, який спосіб спрацює у вас.
Що робити з цими мета тегами?
Вставте їх у тег head файлу header.php.
Крім цього, в тег html того ж файлу потрібно додати
2. Залишилося тільки налаштувати додаток
Для цього потрібно додати в код файлу footer.php певний js і замінити в ньому APP ID на ваш власний.
Скачайте архів з файлами мікророзмітки і скрипта по посиланню нижче.
Також, можна на сторінці створеного додатки, натиснути на кнопку Choose a Platform. після чого отримаєте готовий скрипт, який залишиться тільки додати на сайт.
Все, що ми розглянули, це приклади мета-тегів мікророзмітки Open Graph в тому вигляді, як вони повинні відображатися в коді сторінки.
Для wordpress, в Open Graph потрібно використовувати деякі функції, які автоматично додають в теги потрібні дані.
↓ Мої передплатники можуть завантажити файл з мета-тегами Open Graph для wordpress по посиланню нижче
Вже завантажили 34 раз (а)
відкрити ↓
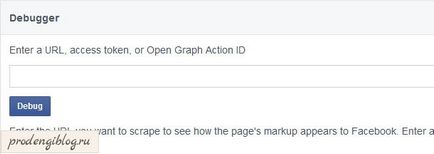
Тепер про помилки:

Це призведе до скидання кешованих даних і Фейсбук повинен побачити ваші нові мета теги.
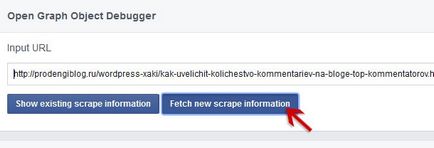
Якщо і це не допоможе, натисніть на кнопку, показану на картинці нижче, щоб побачити причину.

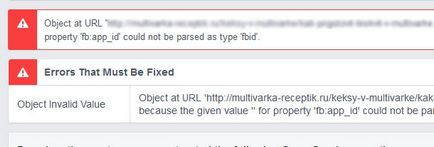
В отриманих результатах шукайте помилки, виділені червоним, приблизно такі

Що таке мікророзмітки і як додати її на сайт:

Хочете отримувати повідомлення про знижкових акціях,
нових постах і темах для wordpress?
Буду вдячна, якщо Ви поділитеся цим постом:
Приєднуйтесь до мене в цих сервісах:
чому блогпостінг, а не імж?
Я трохи доповнила пост.
Прочитайте, будь ласка його і заново скачайте архів з файлами.

Я Ксана
(В миру Людмила) - веб дизайнер і розробник сайтів.
На цьому блозі я пишу про Wordpress - про створення, підтримки і просування сайтів на цьому движку, про плагіни і темах для нього, про дизайн та верстку.
Розповідаю, також, про свій досвід з видобутку грошей в мережі.
Сподіваюся, це все вам буде цікаво.
- Жіноча тема Sabrina Premium


Тема City News Тема призначена для блогу, новинного сайту або міського порталу. Виконана в «журнальному» стилі. Головна: Сторінка окремої.

Розробка кулінарного сайту Рецепти для мультиварки. Особливості: - Адаптивна верстка. - Сторінка для друку. - Різні типи контенту.




Приєднуйтесь до мене!
2 047 учасників