
Це дуже важлива настройка. Кожен власник блогу WordPress, який хоче професійно просуватися на Facebook, повинен налаштувати теги Open Graph. Від цього залежить конверсія посилань і престиж вашого блогу.
Що це за теги? Теги Open Graph відповідають за інформацію (картинку, заголовок, опис), яка відображається на стіні користувача, коли він натискає «Мені подобається», «Поділитися» або користується іншими плагінами Facebook на вашому блозі.
Цю картину можна спостерігати і на деяких відомих новинних ресурсах.
1-ий варіант. Найпростіший. Плагін All in One SEO Pack
На скільки добре працює цей плагін, ви можете перевірити, натиснувши на кнопку «Мені подобається» під цією статтею. Після цього на вашій стіні Facebook з'явиться перша картинка статті і заголовок + опис, які ви бачили трохи вище на скріншоті. Переходимо до другого варіанту.
2-ий варіант. Плагін Facebook Open Graph Meta
Після цих дій натискаєте сіру кнопку «Save» (Зберегти). Плагін майже готовий до роботи.
Останній важливий крок. Вам необхідно вручну замінити тег в файлі header.php на цей код:
Після цих дій плагін повністю готовий до роботи. Перевірте його дію, зайшовши у себе в будь-яку статтю і натиснувши «Мені подобається». Потім подивіться, яка інформація з'явилася на вашій стіні в Facebook.
3-ий варіант. Додавання і настройка тегів Open Graph вручну
Якщо ви звикли все робити і налаштовувати самостійно і ви любите працювати з кодом WordPress, вам підійде, звичайно, це варіант. Для початку потрібно виконати ті ж дії, що і в попередньому варіанті - замінити стандартний тег на той, що нам потрібен. Відкриваєте файл header.php і замінюєте стандартний тег:
Наступний крок - найцікавіший. У цьому ж файлі header.php перед закриває тегом вставляєте код тегів Open Graph Facebook:
У цих тегах вам потрібно замінити 2 значення:
Зберігаєте зміни і перевіряєте роботу тегів Open Graph, натиснувши на кнопку «Мені подобається» в будь-якій статті блогу.
Замініть цей тег:
Збережіть зміни. Потім справа в панелі управління знайдіть посилання на файл «Функції теми» (functions.php), відкрийте його і в кінці коду перед знаком?> Вставте наступний код:
Цей код описує функцію catch_that_image (). яка знаходить першу картинку в статті блогу і вставляє її посилання в тег зображення Open Graph. Якщо в статті немає картинки, то ця функція використовує зображення за замовчуванням. Для цього вставте посилання потрібного зображення в цю змінну:
Тепер зберігайте зміни в файлі functions.php, заходите на блог і перевіряйте роботу кнопок «Мені подобається». Все повинно працювати коректно.
Результати тестування
Щоб показати вам, як працюють методи, які описані в статті, я створив тестовий блог. На блозі зробив кілька постів з 3-ма зображеннями в кожному, додав кнопки «Мені подобається». Протестував роботу кнопок до Open Graph і після.
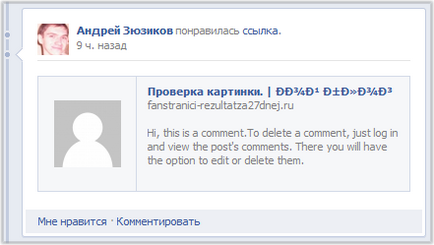
Тест №1. Результат роботи кнопки «Мені подобається» на блозі без тегів Open Graph і плагіна All in One SEO Pack.

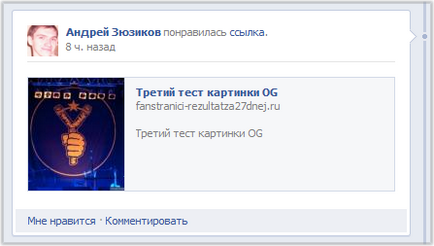
Тест №2. Результат роботи кнопки «Мені подобається» на блозі після установки плагіна Facebook Open Graph Meta.

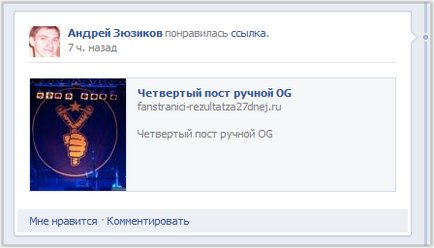
Тест №3. Результат роботи кнопки «Мені подобається» на блозі після настройки тегів Open Graph вручну.

Результати говорять самі за себе. Бажаю успішної настройки тегів Open Graph Facebook на вашому блозі. Застосовуйте шаринг професійно і по максимуму.