До одного елементу можна додати відразу кілька фонових зображень через єдине властивість background. Це дозволяє обійтися одним елементом для створення складного фону або однією картинкою, виводячи її кілька разів з різними настройками. Всі зображення зі своїми параметрами перераховуються через кому, при цьому спочатку вказується картинка яка виводиться поверх інших зображень, а останній, відповідно, сама нижня картинка. У прикладі 1 показано створення фону з трьома зображеннями.
Приклад 1. Три фону
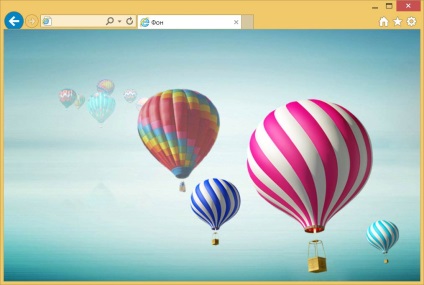
Якщо потрібно окремо поставити якесь стильова властивість для фону, на кшталт background-size як в прикладі вище, то параметри для кожного фону перераховуються через кому. Результат даного прикладу показаний на рис. 1.

Мал. 1. Фон з трьома зображеннями
Окремі зображення для фону дозволяють змінювати їх положення, а також анімувати, як показано в прикладі 2.
Приклад 2. Анімований фон
Детальніше про анімацію розповідається далі.
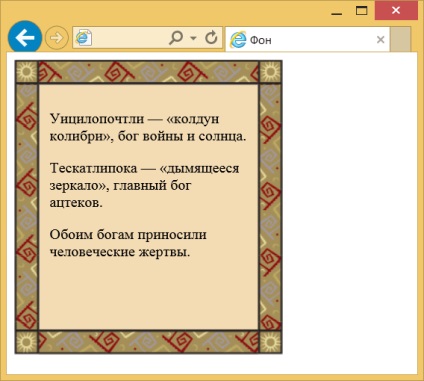
Розглянемо тепер як застосовувати одну картинку для створення блоку з рамкою (рис. 2). Ширина блоку фіксована, а висота тягнеться в залежності від обсягу вмісту блоку.

Мал. 2. Мальована рамка
Мал. 3. Підготовлене для фону зображення
Сам фон виводиться властивістю background. воно ж задає і координати потрібного фрагмента. Параметри кожного фону перераховуються через кому і в даному випадку має значення їх порядок. Нам потрібно, щоб верхня і нижня частина блоку не перекривалися, тому ставимо їх першими (приклад 3). Колір фону вказується останнім.
Приклад 3. Кілька фонових картинок
Перший фон виводить верхню межу блоку, другий фон - нижню, а третій вертикальні кордону. Останнім йде колір, який видно в прозорій центральній частині блоку (рис. 4).

Мал. 4. Форма рамки