
установка плагіна
Скачайте розширення Very Simple Image Gallery. Перейдіть в адміністративну панель сайту, а точніше - в розділ "Розширення" / "Менеджер розширень" / "Встановити" / вкладка "Завантажити файл пакета" і завантажте плагін. Зачекайте. поки не з'явиться повідомлення про успішне завершення установки і переходите до налаштувань.
Налаштування плагіна
Налаштування плагіна зібрані на сторінці "Розширення" / "Менеджер плагінів" / Very Simple Image Gallery:
вкажіть ширину галереї (Gallery width);
вкажіть максимальну висоту картинки (max. Image height);
вкажіть якість зображення (Image quality);
вирівняйте галерею (Align the gallery):
вкажіть ширину і висоту мініатюр (Thumbnail width і Thumbnail height);
як обрізати зображення (Crop thumbnails);
виберіть якість ескізів (Thumbnail quality);
відступи між ескізами (Space between thumbs);
показані ескізи (Thumbnails are shown);
кількість стовпців (Thumbnail columns);
порядок сортування (Sort order):
Крім того, тут же ви можете налаштувати навігацію, заголовки, текст і посилання зображень, а також вказати папку, з якої будуть "підтягуватися" картинки:
кореневої каталог зображень (Image root);
якщо ви використовуєте кнопки, вкажіть шлях до папки з ними (Buttonfolder) ;.
включите / вимкніть використання j # 097; vascript (Use j # 097; vascript?) та ін .:
Додавання галереї на сайт
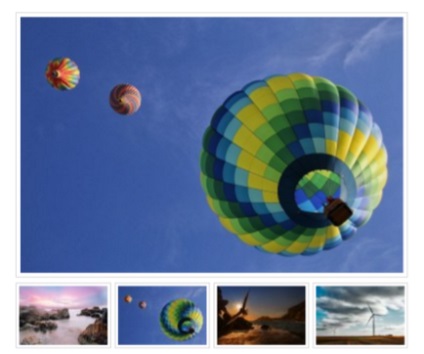
Перейдіть до створення / редагування сторінки, на якій буде розміщуватися галерея, і додайте назву папки з зображеннями в кореневому каталозі картинок. Збережіть матеріал і перевірте, як працює галерея на сайті:
Одним словом, якщо ви захочете додати просту галерею, неодмінно скористайтеся плагіном, про який розповідається вище.
Збільшення картинки при натисканні
Що стосується збільшення картинки при натисканні, то дана опція дозволить додавати в матеріал невеликі картинки, не «перевантажуючи" тим самим текст об'ємними зображеннями.
Для вирішення цього завдання нам знадобиться плагін SP Thumbnail. Скачайт розширення на свій комп'ютер, а потім перейдіть на сторінку "Розширення" / "Менеджер розширень" / "Встановити" і встановіть його на вкладці "Завантажити файл пакета".
Далі потрібно зробити наступне:
відкрийте розділ адмінпанелі "Розширення" / "Менеджер плагінів";
знайдіть плагін SP Thumbnail і клікніть на нього;
поставте "Включено" в поле "Стан".
Тепер вам належить вибрати, які саме зображення будуть збільшуватися при натисканні на них. В поле "Ескізи для" представлені три варіанти:
Якщо ви оберете пункт "Всі зображення", відповідно, абсолютно все картинки, додані до матеріалів, будуть збільшуватися при натисканні на них. Якщо ж ви зупинитеся на пункті "Тільки клас", вам потрібно буде вказати клас в однойменному полі в налаштуваннях плагіна:
Збережіть внесені зміни і перевірте, чи коректно відображається зображення при натисканні на нього:
Як ви бачите, послу установки і настройки плагіна картинки на сайті відображаються інакше, ніж відразу після установки движка на хостинг.