Погодьтеся, заповнювати електронну форму замовлення буває дуже і дуже непросто. Тому так важливо зробити її зручною і звести до мінімуму будь-які незручності, з якими може зіткнутися клієнт, роблячи замовлення у вас на сайті.
1. Користуйтеся вбудованої валідацією
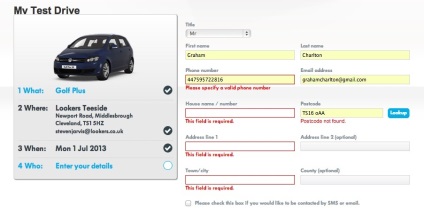
Якщо при заповненні форми користувач помилився, повідомте йому про це відразу ж, а не в момент натискання кнопки "Відправити".
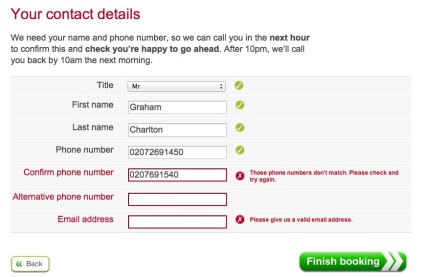
Ось хороший приклад з сайту Autoglass. Користувач, вводячи інформацію, бачить поруч з полем форми або зелену галочку, або червоний хрестик, який сигналізує про помилку. У разі помилки з'являється повідомлення про те, в чому саме вона полягає

2. Супроводжуйте поля чіткими поясненнями
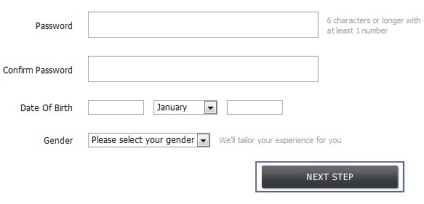
Вкажіть формат, в якому користувач повинен вводити інформацію. Наприклад, бажану довжину пароля і то, чи повинні в ньому бути присутнім цифри.
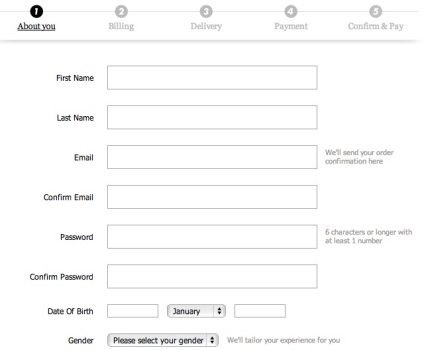
На сайті ASOS описаний необхідний формат пароля. Це допомагає звести до мінімуму кількість помилок.

3. Розташовуйте підпису збоку від полів
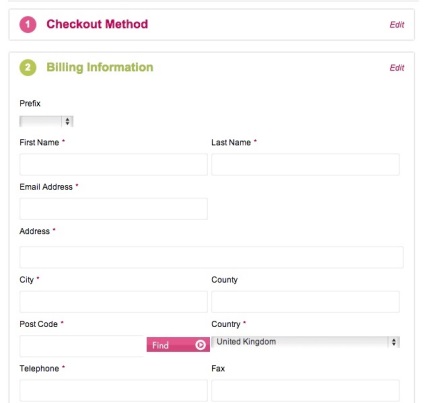
На деяких сайтах (зокрема, на GrahamandGreene- см. Скріншот нижче) підписи розташовані над полями, але через це подовжується сама форма. Краще діяти інакше - розміщувати назву поля збоку, на одній лінії з рядком для введення інформації.

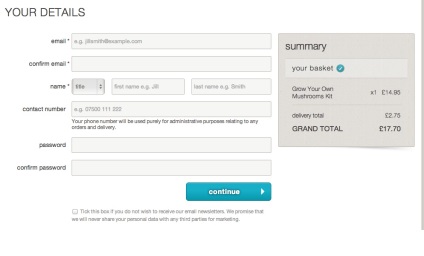
Щоб відвідувач не заплутався, назва поля можна прописати і в самій порожній рядку, як це показано в наступному прикладі.
4. Додайте поруч список вже обраних товарів
Показавши поруч з формою вміст Кошика (список вже обраних товарів), ми допоможемо клієнту перевірити вибрані покупки і їх ціну, не відволікаючись від заповнення форми.

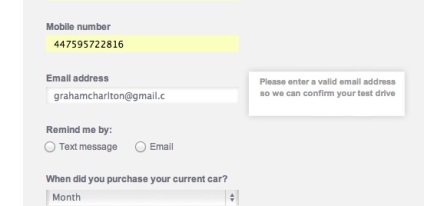
5. Повідомлення про помилки повинні бути зрозумілими

Ось більш вдале рішення з сайту Peugeot:

Зазвичай людям доводиться запам'ятовувати чимало паролів, тому якщо клієнт повертається до вас на сайт, спростите йому роботу. Таким чином економиться час при повторному заповненні форм. Також ви рятуєтеся від труднощів з відновленням паролів.
7. предвосхищались поширені помилки і вмійте з ними справлятися
Навіть якщо форма складена зрозуміло, деякі відвідувачі все одно будуть помилятися.
Деякі помилки досить поширені, і від них можна застрахуватися заздалегідь. Наприклад, люди часто пишуть букву "о" замість нуля.
8. Не видаляйте вже введену інформацію в разі помилки відвідувача
Ймовірно, в пеклі є особливе коло, в який потрапляють розробники таких сайтів. На щастя, подібні сторінки зустрічаються все рідше. Ви здогадуєтеся, про що я: ви відправили форму і тут помічаєте, що забули заповнити пару обов'язкових полів. Але ви вже не можете просто повернутися і дозаповнити їх: при відправці була видалена і вся інша введена вами інформація, скинуті всі вибрані варіанти.
Це дуже прикро, і розлючений клієнт часто після цього залишає сайт.
9. Форми повинні бути короткими
Довгі форми замовлення виглядають страхітливо і відлякують багатьох потенційних клієнтів. Дійсно, іноді простіше піти з сайту, ніж витрачати час на заповнення такої "простирадла".
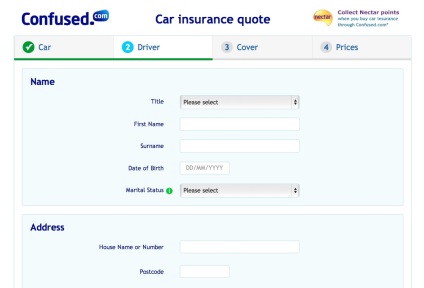
На деяких сайтах без довгих форм не обійтися, тому важливо вміти розбивати їх на більш-менш прийнятний фрагменти і робити зрозумілими для користувача.
Хороший приклад - процес отримання автомобільного страхового поліса на сайті Confused.com:

10 Форми повинні бути цікавими
Звичайно, багато хто виступає за стандартизацію форм. Але якщо ваша сторінка замовлення буде чимось вигідно виділятися на загальному тлі, то може набагато більше сподобатися користувачам.
Ось приклад з сайту svn2ftp:

Не менш геніальне рішення ми бачимо і в наступному прикладі: форма зворотного зв'язку виконана вигляді листівки:

11. Використовуйте радиокнопки, де це доцільно
Ще один спосіб спростити життя користувачу. Подивимося на меню, що випадає для вказівки статі покупця на сайті ASOS:

Оскільки тут було всього два варіанти відповіді, доцільніше було б застосувати радиокнопки - як це зроблено в тій же формі замовлення ASOS для вказівки варіантів доставки. До речі, таке оформлення, як на скріншоті, допомагає клієнту швидко порівняти всі доступні варіанти.

12. прореагує на відправку заповненої форми
Дайте знати користувачу, що введена ним інформацію не канула в надра Інтернету - підтвердіть, що замовлення зроблено успішно.
Краще зробити і ще один крок: описати, що буде далі і як скоро клієнт отримає відповідь на заповнену форму.