Які функції вирішують хлібні крихти на сайті в плані SEO (пошукової оптимізації)?
Є повноцінним елементом перелинковки проекту і ведуть до перерозподілу статичного ваги.
Спрощують навігацію користувачеві (позначаються на внутрісайтових поведінкових метриках).
Дозволяють поліпшити уявлення документа на сторінці результатів пошуку (сниппет на SERP).
загальне визначення
Ланцюжок навігації (хлібні крихти, breadcrumb, градусник, дублююча навігація) - функціональний елемент внутрісайтовой навігації, що представляє собою шлях від головної сторінки (кореня) до поточного документа, який переглядає відвідувач сайту.
Основні SEO-вимоги до хлібним крихтам
1. Статична вага
Базовий висновок. важливо, щоб посилання з ланцюжка навігації вели на обнародувано розділи з входженням в них слів з просуваються фраз. Якщо ставка при просуванні проекту робиться на товарні (тегів і інші НЧ-запити), то має сенс розглянути варіант приховування частини гіперпосилань за допомогою AJAX.
Якщо головна сторінка сайту просувається по конкурентних запитах, то (не на шкоду навігації) краще використовувати в якості анкора посилання не слово «Головна», а фрагмент відповідної фрази або весь запит цілком. Скажімо: Меблі> Меблі> Стільці та крісла.
2. Поведінкові чинники
Збільшення даних метрик позитивно позначається не тільки на позиціях сайту, але і на показниках конверсії.
Базовий висновок. впровадження хлібних крихт, якщо вони спрощують користувачеві навігацію, позитивно позначається на значущих поведінкових метриках і може вести до поліпшення позицій просувається ресурсу.
3. Подання сайту на видачу (сниппет)
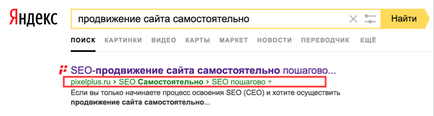
Використовуючи передачу структурованих даних можна дещо поліпшити уявлення сайту в результатах видачі Google. Пошукова система Яндекс поки не підтримує даний вид розмітки, але часто і самостійно, без додаткових зусиль з боку SEO-фахівця, формує наочну ланцюжок навігації для результату в SERP.

Мал. 1. Відображення наочної ланцюжка навігації у видачі Яндекса.
Мал. 2. Відображення оформленої за допомогою структурованих даних і не оформленої ланцюжка навігації у видачі Google.
Google підтримує три формату передачі структурованих даних - JSON-LD, Microdata, RDFa [3]. Для оформлення хлібних крихт рекомендується використовувати Microdata і RDFa [4]. Приклад оформлення коду в форматі Microdata для даних типу BreadcrumbList представлений нижче (сама ланцюжок: SEO> Трафік> Замовлення).
Після впровадження мікророзмітки на сайт, важливо провести перевірку правильності використання структурованих даних за допомогою валідатора від Google. Доступна як перевірка URL, так і фрагмента коду.
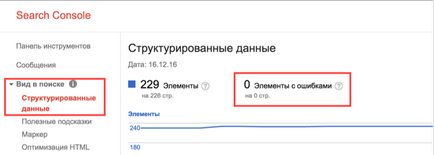
Контролювати правильність обробки і відображення структурованих даних можна за допомогою відповідної вкладки в Search Console від Google, шлях: Вид в пошуку> Структуровані дані.

Мал. 3. Інструмент роботи зі структурованими даними від Google в Search Console.
4. Добрі поради
Включення поточний сторінки з відсутністю посилання на неї в кінці дублюючої навігації - є хорошим тоном.
Скажімо: SEO> Тарифи> Трафік> Онлайн-замовлення.
Не варто зловживати входженням ключових фраз в ланцюжку - це підвищує щільність їх входжень і збільшує ймовірність застосування текстових пост-фільтрів. 1-2 входжень для слова буде достатньо.
Наявність хлібних крихт не є строго обов'язковою вимогою і її використання завжди залишається на розсуд адміністраторів ресурсу. Проте, впровадження ланцюжка часто дозволяє поліпшити зручність навігації.
Корисні посилання