Привіт, дорогі читачі блогу. У цей день ми будемо вчитися створювати красиві хлібні крихти (breadcrumbs) для звичайних сайтів, а так само для блогів WordPress. Я раджу не пропускати цей момент, тому що крихти показують шлях до Вашої статті або інформації на сайті, що істотно полегшить навігацію по сайту, а так само це ще й додаткові внутрішні посилання.
додаємо стилі CSS:
Все, перший не маловажний крок зробили. А зараз давайте все таки додамо красивий вид нашим крихтам.
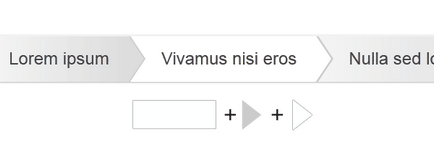
перший приклад
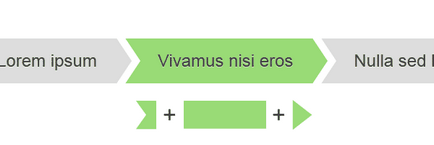
Сам вигляд елемента буде складатися з трьох частин, які з'єднані в одну цілу частину. Щоб було зрозуміліше дивіться малюнок нижче:
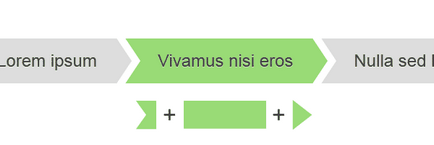
другий приклад
Тут як і в першому прикладі, елемент складається з трьох частин, які соеденяет в одну частину за допомогою CSS.
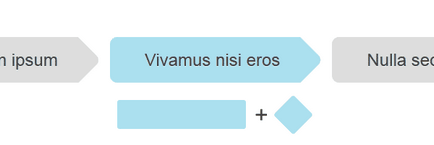
третій приклад
У третьому предметі елементи складаються з двох частин.
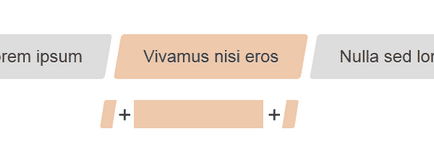
четвертий приклад
Ось і все, я вважаю, що дуже стильні і одночасно прості крихти. Тим більше немає ніяких зображень, відповідно швидше завантажуються.
У всіх прикладах в стилях використовується тег hover. який змінює колір елемента при наведенні. так само якщо Вам не подобається не один з представлених квітів, Ви з легкість зможете замінити його на свій.
Тепер прийшов час перейти до другої частини, а саме, будемо прикріплювати один із прикладів на свій блог WordPress, поїхали.
І так, для початку нам потрібно завантажити плагін Breadcrumb NavXT, скачати його Ви зможете тут. Після того як плагін буде викачаний і активований, потрібно буде зробити деякі налаштування:
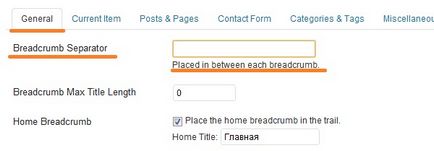
Налаштування плагіна знаходяться в параметрах. У вкладці General потрібно знайти рядок Breadcrumb Separator і видалити стандартне значення, яке там стоїть, іншими словами, потрібно залишити поле порожнім.
Далі вибираємо другу вкладку Current Item і на проти рядки Link Current Item ставимо галочку. Обов'язково після того як все зробите, не забудьте зберегтися.
Все, з плагіном закінчили, тепер потрібно вибрати те оформлення, яке Вам найбільше сподобалося. В даному випадку на прикладі буде ось цей стиль:
Це другий приклад. який знаходиться вище в статті.
Беремо і просто копіюємо дані стилі, а потім додаємо їх в style.css Вашої теми, в будь-яке місце, яке найбільше Вам сподобається, раджу виділити початок і кінець стилів крихт, тому що якщо в майбутньому захочеться що або там змінити, заплутаєтеся.
Тепер потрібно хлібні крихти додати безпосередньо на блог.
Зверніть увагу, що сама функція виклику крихт стоїть між тегами
id яких breadcrumbs-two. не забудьте поміняти цей id на приклад який додали в стилі. Наприклад, якщо це перший приклад (який вище) тоді має бути так: і так далі. (Перепрошую за ребус) :-)
Якщо у Вас шаблон на блозі схожий на мій, в тому сенсі, що бекграунд сірий а сам блок з контентом білий, крихти найкраще ставити над блоком, як у мене. Тому що вони можуть перенестися на новий рядок якщо назва занадто довге і, повірте, це не дуже красиво. -)
Далі для тега додаємо стилі CSS:
CSS
ul margin: 0;
padding: 0;
list-style: none;
>
ти вводиш новачків в оману, навіщо створювати? куди вставляти?
Сергій, Крошкі1Крошкі2Крошкі3 і тд це приклади, їх все вставляти не потрібно. Навіщо їх створювати я писав на самому початку статті.
ul margin: 0;
padding: 0;
list-style: none;
>
це загальний стиль для прикладу, коли вставляти на сайт можна без нього.
Вставляти туди куди потрібно вам, наприклад у мене вони стоять в index.php.
І з чого Ви взяли, що я новачків вводжу в оману. -)
ну тоді навіщо створювати html файл, index.html, новачкові допустимо взагалі не зрозуміло, створив, а потім куди дівати? куди вставляти? тобто. Частина 1 походу тільки морочитися ...
т.е.логічней почати з прикладу 1, і далі. скопіював вставив, ... скопіював вставили т.д.
Ну чому морочитися? Я б радив все це спочатку робити в окремому файлі, тому що відразу не вийти їх рівно прикріпити, а після того як все влаштовує, ліпити вже на сайт. А без першої частини не вийде зробити все в новому файлі.
Так, 1 частина для нового або пробного файлу.
ну все таки для новачків -Создаём красиві хлібні крихти, а новачкові завжди простіше скопіював-вставив, так взагалі все добре ось початок тільки ... ..пересмотрел-б, по бодробней і попонятнее
Тут в принципі так і є скопіював вставив. Але все одно, спасибі величезне за рада, я обов'язково врахую на майбутнє :-)
Скажіть будь ласка, все вийшло але хотілося б їх висоту трохи поменше зробити. Ось як у вас в блозі) Що потрібно змінити?
Олександр, якщо я Вас правильно зрозумів за висоту крихт, то вона змінюється в такий спосіб:
Змініть в стилях ось ці параметри: margin: 0 .5em 0 1em; або padding. 7em 1em; це стандартні значення. Їх потрібно зменшити, просто поставте менші цифри
Спасибі вам величезне все вийшло! Змінив padding. 5em 1em;
Іван, якщо у Вас в меню світиться рубрика в якій відкрито запис (як у мене), то скоріше за все крихти конфліктують саме з кодом самого меню :)
Іван, а Ви пробували поміняти інший шаблон і зробити ті ж операції що і робили, тільки на новому шаблоні? Є безліч таких «кривих шаблонів». Я теж з такою ситуацією не стикався.
немає, шаблон платний від Гудвіна Make Progress, все працювало добре, а потім раз і все.Я шаблони дуже якісні
Іван, якщо у Вас платний шаблон, чому Ви не звернетеся до розробника?
Іван, можливо Ви видалили частину коду. Спробуйте перевірити на іншому шаблоні. Або зробіть резервну копію (з усіма змінами) поточного шаблону і встановіть вихідний куплений шаблон. За ідеєю повинно спрацювати :) а потім з резервної копії можна скопіювати потрібні зміни.
Не спорю, у Гудвіна шаблони якісні.
поміняв шаблон, все тоже.как адмін бачу зміни, а як відвідувач немає
да, але Пробував і інші плеєри, такі як флоу плеєр, jw player идр
саме незрозуміле чому я як адмін відразу бачу зміни, але як відвідувач немає
Чесно, навіть не знаю, що порадити :-) А версія вп яка? Я так зрозумів Ви просто посилання ставите з ютуба і нічого не працює?
може бути це якимось боком пов'язане з базою даних? я вже не знаю що думати
Навряд чи це база :) Це скоріше схоже на лаг поновлення або на настройки доступу. Хоча. всяке може бути ...
Схожі статті