
Завдяки швидкому розвитку CSS і CSS3 ми отримали величезні можливості для маніпуляцій з html об'єктами. Поступово старі техніки створення складних елементів web сторінки йдуть і їх замінюють нові, швидкі способи. Сьогодні ми створимо за допомогою CSS красиві хлібні крихти, або їх ще називають Breadcrumb. Хлібні крихти використовуються на сторінках сайту для повідомлення користувачів про їх місцезнаходження на сайті, таким чином ми не тільки допомагаємо користувачам зрозуміти де вони знаходяться, але і створюємо зручну навігацію по сторінках сайту.


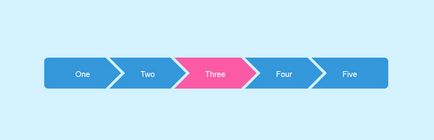
Ми створимо ці хлібні крихти в стилі напрямних стрілок. Ще зовсім недавно, для створення таких елементів треба було б працювати з зображеннями і балуватися з background'ом, але зараз цей ефект можна досягти використовуючи лише border і кілька псевдо-селектор в CSS. Створіть документ де ви збираєтеся реалізувати даний урок і давайте приступимо.
Базова розмітка
Базова розмітка буде складатися з звичайного списку ul> li> a> обернутого в контейнер з id #breadcrumbs