
Друзі, всім великий привіт! Це знову Дмитро Худяков і проект «zametkibloggera.ru». Як ваш настрій!
Ви знаєте як це зробити, друзі? Ні? Тоді давайте разом з цим питанням і розберемося.
Ось саме про це ми з вами сьогодні і поговоримо, друзі, а точніше про те, як зробити форму зворотного зв'язку і спілкуватися з нашими читачами без будь-яких проблем.
Для здійснення даної дії можна знайти масу способів, але ми з вами візьмемо тільки найпростіший, швидкий і стовідсотково дієвий, який дозволить реалізувати цю функцію буквально за п'ятнадцять хвилин.

Давайте дізнаємося, як це здійснити.
Дозволити нашим читачам зв'язатися з нами ми з вами зможемо за допомогою спеціального онлайн сервісу.
Насправді, друзі, в мережі повно різних компаній, які за дві секунди допоможуть вирішити дане питання. І сьогодні у нас з вами мова піде про одну з них. А носить вона назву - «main-ip.ru».
Завдяки даному сервісу ви, без будь-яких проблем, створите для свого проекту відмінну форму зворотного зв'язку, яка буде працювати на вас ще дуже довгий час.
Сервіс насправді дуже потужний і великий, і надає велику кількість функцій, ніж просто генерація форми для зв'язку.
З його допомогою можна так само перевірити і час завантаження вашого ресурсу, перевірити його доступність в мережі, так само як в сервісі «Ping-Admin», дізнатися його відвідуваність і багато іншого.
Але, давайте повернемося все ж до форми зворотного зв'язку. Отже, для її створення вам необхідно, всього-на-всього, виконати кілька простих кроків. Ось вони.
Створення форми для зв'язку
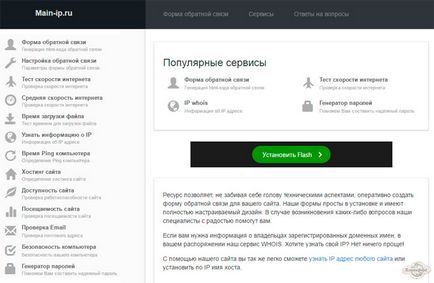
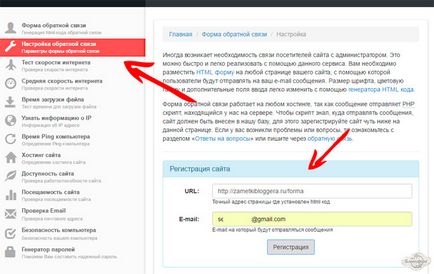
По-перше, заходимо на сам сервіс і перед собою бачимо ось таке вікно:

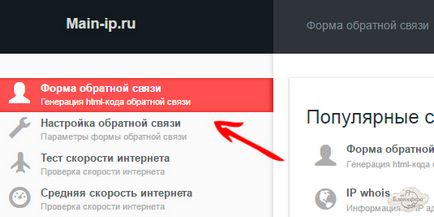
А далі все просто, вибираємо пункт «Форма зворотного зв'язку».

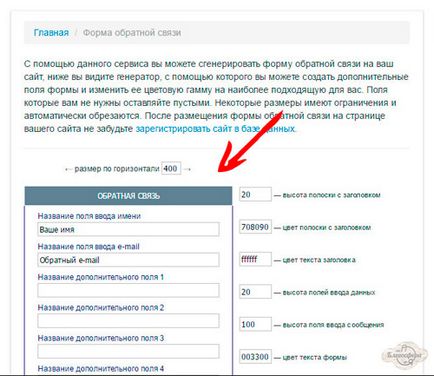
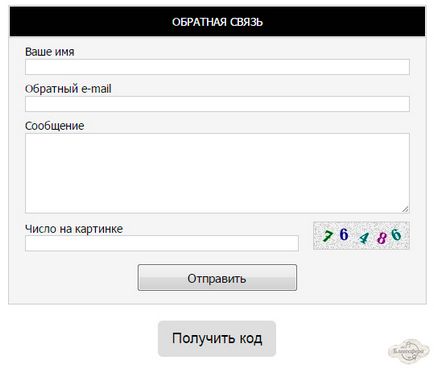
І перед нами з'являється сторінка, яка нам цю форму і допоможе згенерувати.

Налаштував я параметри під себе, природно погравши з кольором, і ось що вийшло в результаті.

Так, забув сказати, що я завчасно натиснув на клавішу «Створити форму», в самому низу цієї сторінки налаштувань.
Як бачите, я сильно не морочився і дуже задоволений навіть таким результатом. І якби на моєму блозі не було форми зворотного зв'язку, я неодмінно б скористався даними варіантом.
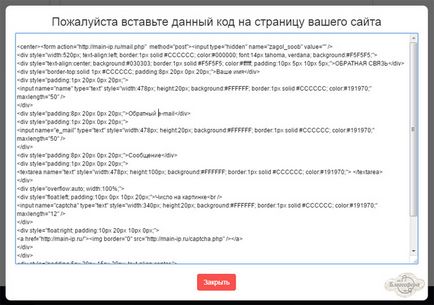
Тепер тиснемо на кнопку «Отримати код» трохи нижче, і сервіс видає нам html код даної форми.

Копіюємо отриманий код, і можемо вставляти в його будь-яке місце на проекті.
Особисто я створю для цього окрему сторінку і назву її «Форма». Це, як ви розумієте, в тестових цілях. Потім особисто мені доведеться від неї позбутися.
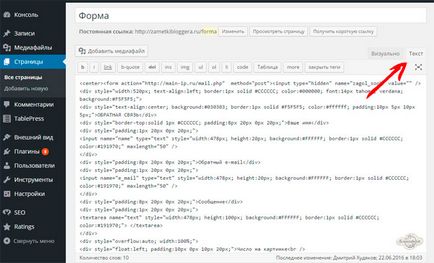
Отже, я створюю для форми окрему сторінку і копіюю туди код в режимі «Текст». Ось так:


Для цього переходимо на сам сервіс і тиснемо на кнопку «Налаштування зворотного зв'язку», і нижче у вікні заповнюємо поля, запропоновані нам.

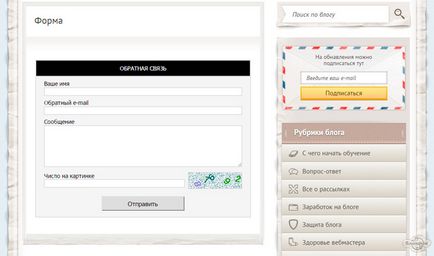
Реєструємо і перевіряємо нашу форму. Вводимо в її поля дані, і тиснемо на кнопку «Відправити», і якщо все ОК, а по-іншому бути й не може, сервіс видає нам ось таке повідомлення.

Власне, товариші, на цьому процес по створенню форми зворотного зв'язку закінчений.
Насправді, є багато різних компаній, які допоможуть реалізувати подібні функції на своєму ресурсі, але одні з них несуть навантаження на наш блог, зараз я маю на увазі плагіни і їх установку. інші ж занадто складні для впровадження.
Тому я рекомендую вам, колеги, найпростіший спосіб створення форми, а за допомогою даної інструкції, створити її можна буквально за десять-п'ятнадцять хвилин.
Ну а якщо вас не влаштовує даний спосіб, і ви хочете щось більш круте, то можете пошукати в мережі інструкції по створенню спливаючій форми, або ж знайти верстальника. який і реалізує для вас подібну функцію.
До речі, така форма не буде навантажувати ваш блог, так як PHP обробник повідомлень та іншої інформації, знаходиться на сервері main-ip.
Дана форма буде працювати на будь-якому хостингу і будь-якому движку - таких як WordPress, Joomla, Друпал і так далі.
рекомендую
Упевнений, що багато хто з вас, друзі, зустрівши гарну дівчину на вулиці, в кафе, в ресторані і так далі, не раз мріяли про те, щоб підійти до неї, поспілкуватися десять хвилин, познайомитися, запросити на побачення ...
І зробити так, щоб після цієї зустрічі вона закохалася в тебе по вуха! Ну адже мріяли ж, зізнайтеся!
Справа в тому, що одним, дані дії даються на раз-два, на повному автоматі, навіть не замислюючись про це, а кому-то закохати в себе вподобану дівчину дуже важко.
Але, саме для вас, друзі, у мене є дуже корисна інформація, яка вирішить цю проблему раз і назавжди.
Всі ви знаєте, якщо звичайно читали мої попередні статті, про такий проект як «TLC», так ось, в лінійці даного проекту є один відмінний курс, який так і називається «Як закохати дівчину? Теорія та практика".
У ньому зібрано весь багаторічний досвід головного тренера - Анатолія Логінова, який накопичився за вісім років безперервної діяльності в даному напрямку.
Колеги, ви можете познайомитися з курсом - ось тут. а так же, в цілому, почитати відгуки про інших курсах і тренінгах від реальних учнів.

Але, відразу хочу вам сказати, що курс дуже потужний і після його вивчення ви без сумніву, і на сто відсотків, підійміть рівень спілкування з протилежною статтю.
На цьому все, друзі! Як завжди не забувайте розповідати про проект і зокрема даному матеріалі, друзям і передплатникам в соц мережах, а так само самі підписуйтесь на розсилку.
До скорої зустрічі і бережіть себе, друзі!
З повагою Дмитро Худяков!