Введіть результат виконання операції (цифрами):
14 - 9 =? оновити
Головна Joomla Розробка для Joomla 1.5 Як створити свою позицію для шаблону Joomla
Не сподобалось: 1
Недоступний жоден переклад.
Доброго времени суток, друзі. У сьогоднішній статті я розповім про те, як створити свою позицію в шаблоні для модуля Joomla. Тема не складна, зате буде корисна всім тим, хто використовує готовий шаблон Joomla, але поточна кількість і / або розташування модулів в ньому не влаштовує.
Отже, що нам потрібно:
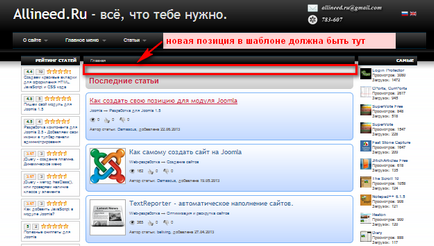
- Відкрити сайт в браузері і визначити місце в поточному шаблоні сайту, куди ми хочемо додавати модулі.
- Визначити за допомогою спеціальних інструментів розробника - "найближче оточення" нашої майбутньої позиції, тобто якісь елементи HTML-розмітки, які розташовані близько до місця передбачуваного додавання нової позиції. Це допоможе нам знайти потрібне місце в коді шаблону, куди додати код для нової позиції.
- Змінити індексний файл шаблону - зазвичай це файл index.php в кореневому каталозі шаблону
- Змінити спеціальний файл з назвою templateDetails.xml. який містить опис всіх доступних позицій в шаблоні Joomla

Відмінно, ми визначили візуально розташування майбутньої позиції в шаблоні, де б хотіли бачити модулі. Але цього мало - нам потрібно зрозуміти, куди додавати код для вставки позиції Joomla.
Встановлюємо плагін WebDeveloper в Chrome і визначаємо місце в шаблоні, куди додавати код позиції Joomla
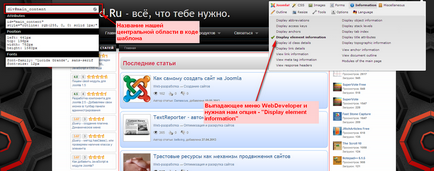
Натискаємо на значок і вибираємо пункт "Display element information". Це дозволить наводити курсор на елементи і області сайту і отримувати службову інформацію про код, який їх малює. Після цього дії курсор перетворюється в хрестик і підсвічує у вигляді червоного прямокутника кожну область сторінки. Нас цікавить центральна область сайту, наводимо на неї і клацаємо лівою кнопкою миші. Тут же спливає вікно, в якому з'явиться інформація про дану області - на малюнку зліва вгорі:

Отже, за інформацією, отриманою від WebDeveloper, ми дізналися, що цікавить нас центральна область - це div # main_content. Це означет, що в коді нашого шаблону ми повинні знайти DIV-елемент з атрибутом id = "main_content". Тепер справа за малим - знайти цей блок і додати нашу нову позицію в шаблон
Додаємо позицію в шаблон
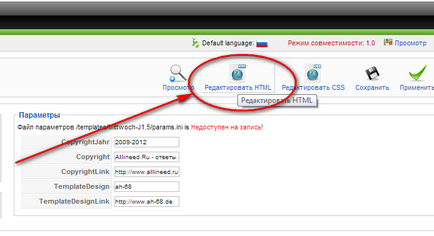
Інший спосіб - для тих, хто працює з сайтом через хостинг і немає доступу до файлової системи - це зайти в панель адміністрування сайту, вибрати пункт меню "Розширення" -> "Менеджер шаблонів". Далі вибрати поточний шаблон і у властивостях шаблону натиснути кнопку "Редагувати HTML":

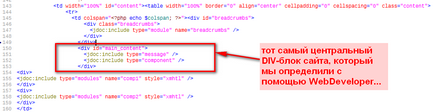
В кожному окремому випадку відкриється на редагування індексний файл шаблону index.php. Після цього ми знаходимо той самий DIV-блок, на який нам вказав плагін WebDeveloper. У мене в коді заповітний DIV-блок, перед яким я хочу вставити нову позицію шаблону, виглядає так:

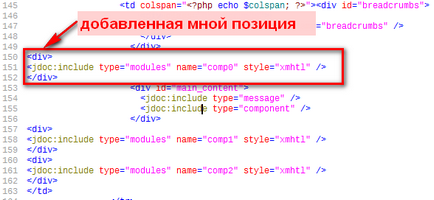
Тепер додаємо перед блоком конструкцію наступного виду:
У моєму варіанті я назвав нову позицію comp0 і вставив ось цей шматок:
як показано на малюнку:

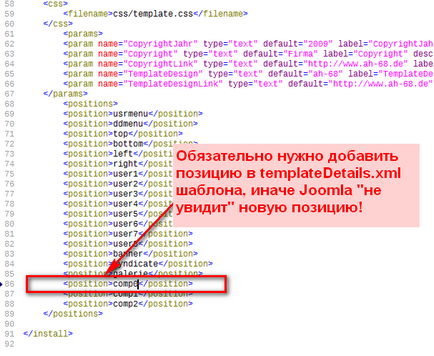
Ось і все, позиція додана в шаблон, тепер залишилося "розповісти" про неї Joomla. Для цього потрібно додати інформацію про нову позиції в спеціальний файл templateDetails.xml. Він знаходиться також в кореневому каталозі шаблону. Потрібно відкрити його на редагування (тут вже потрібен буде доступ до файлової системи - якщо працюєте через хостинг, то доведеться завантажити файл по FTP, відредагувати і знову закачати на сервер). У файлі знаходимо елемент

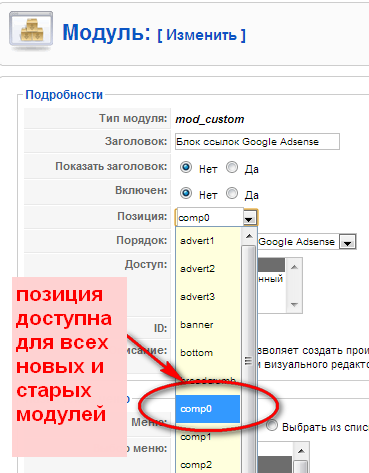
На цьому все! Тепер можемо сміливо заходити в панель адміністрування Joomla, вибирати будь-який модуль і встановлювати для нього нашу, створену своїми руками, позицію. )


На цьому все. Сподіваюся, що даний урок допоможе створити хороші позиції для Ваших модулів в шаблонах Joomla. Успіхів!