Існують сотні плагінів слайдшоу, від популярного Lightbox до просунутого Galleria. Навіщо створювати ще один? Напевно ви використовуєте подібний плагін на своєму веб сайті. Невже не цікаво, як самому зробити такий чудовий інструмент. А свій код набагато простіше модифікувати і додавати особливі фішки, якщо раптом захочеться розвивати проект.


У нашому прикладі використовується підхід, заснований на використанні ефекту загасання. Щоб його реалізувати вам будуть потрібні базові знання HTML, CSS і jQuery.
структура проекту
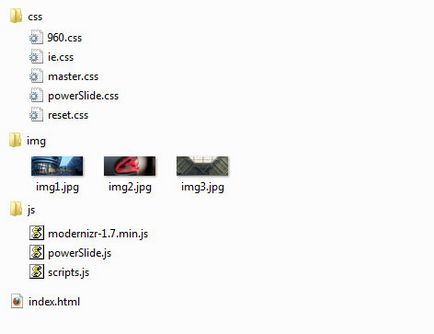
Файли для нашого проекту розташовуються в певній структурі каталогів, яка представлена на малюнку:

960gs і modernizr не є необхідними для проекту, але дуже корисні. Окремий файл стилів для IE залишиться порожнім, але він може знадобитися вам, якщо ви вирішите розвивати проект далі.
основи слайдера
Почнемо побудова нашого слайдера.
Спочатку визначимо структуру розмітки HTML для слайдшоу в файлі index.html:
Також зробимо виклик плагіна jQuery після завантаження документа. Код розмістимо у файлі js / scripts.js:
База для створення плагіна створена. Можна приступати до кодування.
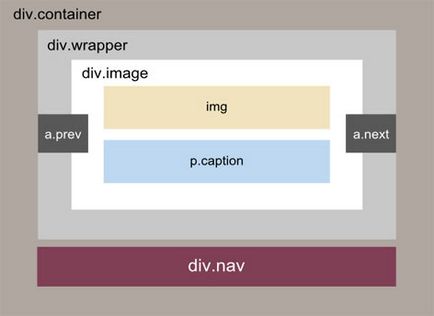
Подивимося на структуру коду HTML, яка буде потрібна для роботи плагіна:

Тобто наш код jQuery повинен генерувати наступний код HTML в оригінальній структурі DOM:
Відкриваємо файл js / powerSlide.js і пишемо в нього код:
Опції - це змінні, які ми можемо задавати при виклику плагіна для управління його діями. Опції зазвичай мають значення за замовчуванням, які змінюються заданими при виклику величинами:
Тепер ми можемо використовувати опції в коді за допомогою структури opt.опція. Наприклад, для використання значення ширини пишемо opt.width.
У циклі "each" створюємо елементи для нашої структури HTML коду слайдера. І присвоюємо їх змінним, щоб легко і швидко отримати до них доступ в коді пізніше.
Тепер наші елементи створені, і можна зануритися в CSS.
Ми створимо окремий файл теми для всіх параметрів кольорів і витонченість CSS3. Такий хід допоможе нам зберегти код в чистоті і спростити процес створення нової теми.
Відкриваємо css / powerSlide.css і пишемо в нього код:
Код CSS досить простий. Елементи всередині контейнера мають абсолютне позиціонування. Також потрібно бути обережним з полями і відступами. Розміри будуть генеруватися пізніше в коді jQuery.
об'єкт Slider
Для зберігання інформації і дій слайдера ми будемо використовувати об'єкт. Найважливіша концепція слайдера - індекс. Нам потрібно знати індекс будь-якого заданого зображення в будь-який час. Індекс дозволяє управляти виведенням потрібного зображення при генерації події.
Нижче наводяться список всіх властивостей і методів об'єкта і їх короткий опис:
- imgs. селектор для всіх зображень;
- imgCount. кількість обраних зображень;
- navNext. кнопка "наступний";
- navPrev. кнопка "попередній";
- bullets. селектор всіх кнопок навігації;
- thumbs. селектор всіх мініатюр навігації;
- captions. селектор всіх назв;
- getCurrentIndex (). отримуємо індекс поточного зображення в будь-який час;
- go (index). перехід до зображення з заданим індексом;
- next (). перехід до наступного зображення;
- prev (). перехід до попереднього зображення;
- init (). встановлюємо висоту і ширину слайдшоу і обчислюємо розміри динамічних елементів.
Тепер об'єкт визначено, і ми можемо створити новий екземпляр і завантажити його за допомогою функції init ().
події миші
Ми хочемо обробляти такі події:
- Натискання на кнопці "наступний" з переходом до наступного зображення.
- Натискання на кнопці "попередній" з переходом до попереднього зображення.
- Натискання на кнопці навігації з переходом до відповідного зображенню.
- Натискання на мініатюрі з переходом до відповідного зображенню.
- Наведення курсору миші на зображення з висновком назви і кнопок.
Потрібно відключити реакцію на натискання посилання за замовчуванням за допомогою e.preventDefault (), щоб уникнути перемикання наверх сторінки. Також ми приховуємо назву зображення.
Автопроігриваніе
створюємо тему

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!