
Вітаю вас, дорогі читачі!
Власнику інтернет-магазину або розважального порталу, в прагненні зберегти клієнтів і примножити їх кількість, ні чого не залишається, крім того, як адаптувати свій сайт під мобільні браузери, підвищуючи зручність і ефективність його роботи на мобільних платформах.
CMS WordPress дуже зручна для створення адаптивних сайтів, так як дана можливість була спочатку передбачена розробниками, і в даній статті ми розглянемо, як зробити мобільну версію сайту WordPress на прикладі плагіна WPtouch.
Навігація по статті:
особливості плагіна

За допомогою даного плагіна, досить легко можна створити адаптивну версію сайту WordPress. Він є абсолютно безкоштовним і його вже встигли завантажити і протестувати більше 4,3 млн користувачів, що само по собі говорити про його можливості. Всього за пару хвилин, з його допомогою, ви можете створити красиву і функціональну мобільну версію без необхідності написання спеціалізованого коду і стилів css. При бажанні, ви можете придбати платну версію WPtouch Pro, яка відрізняється від безкоштовної наявністю адмін-панелі і техпідтримки.
Установка і настройка плагіна
Щоб створити мобільну версію сайту на WordPress вам необхідно для початку встановити і активувати плагін. далі:
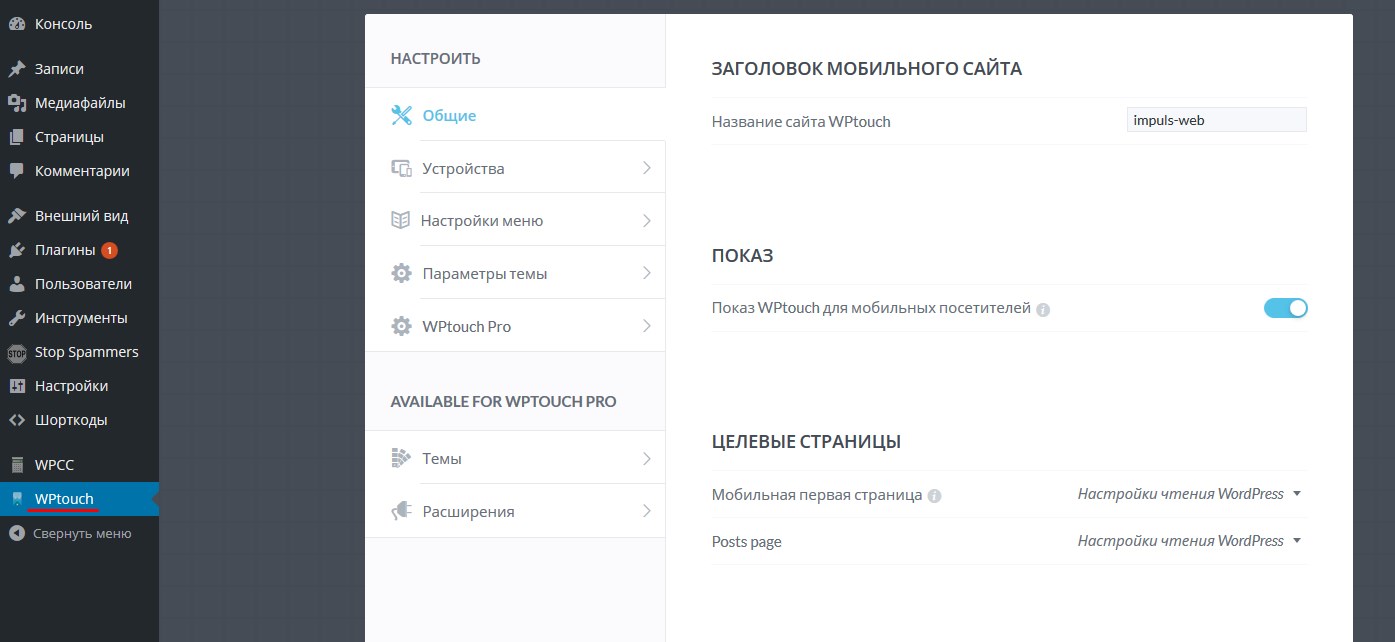
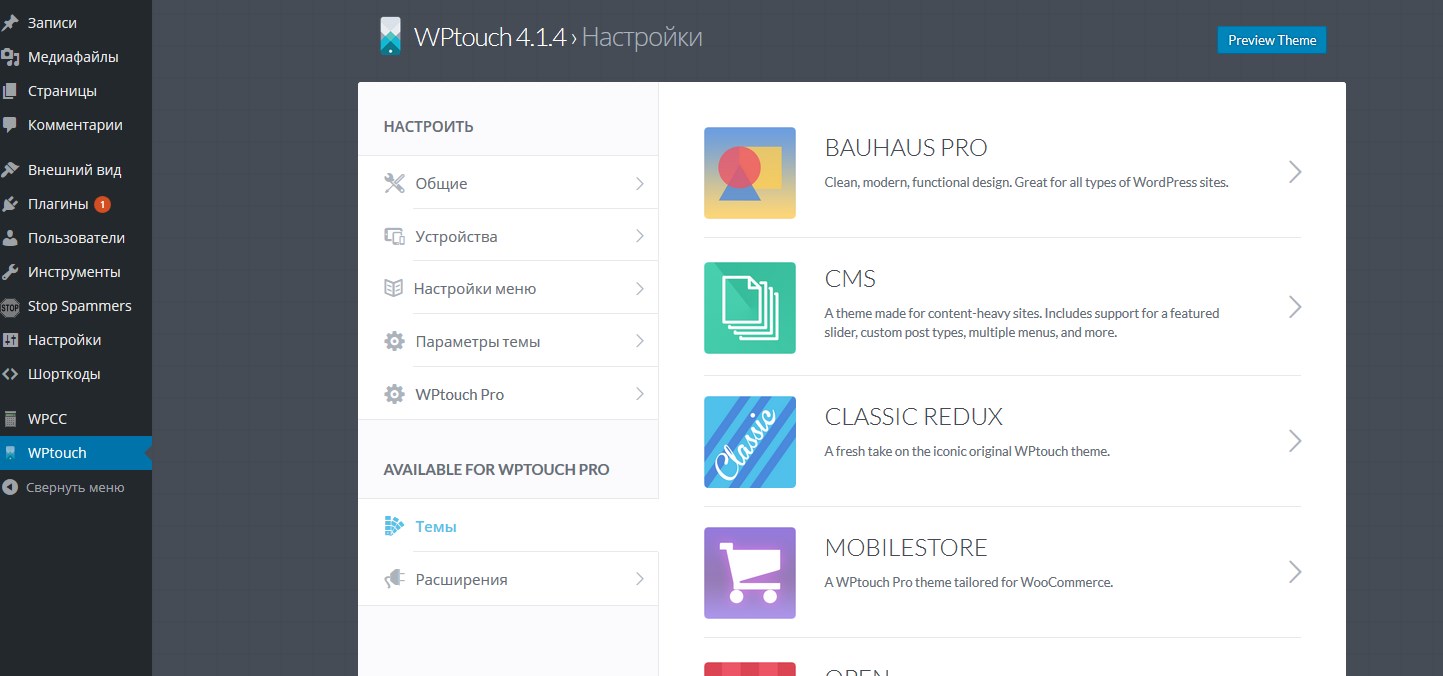
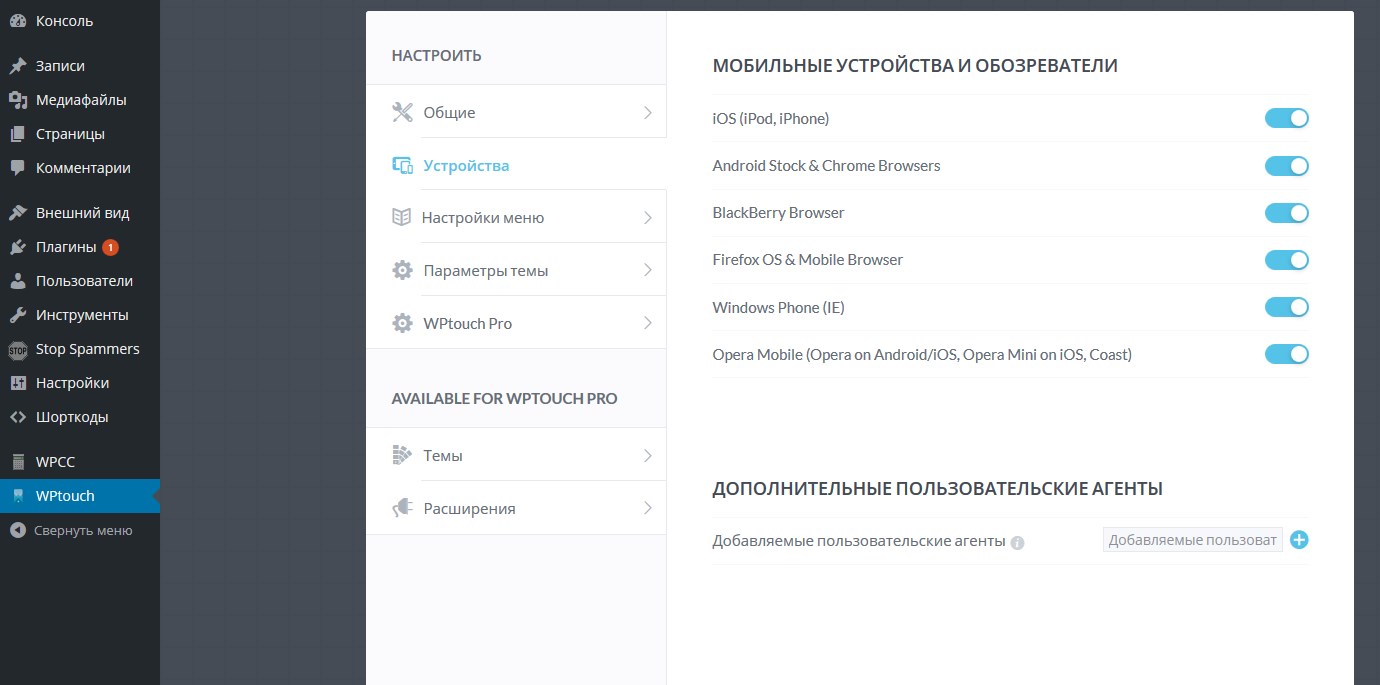
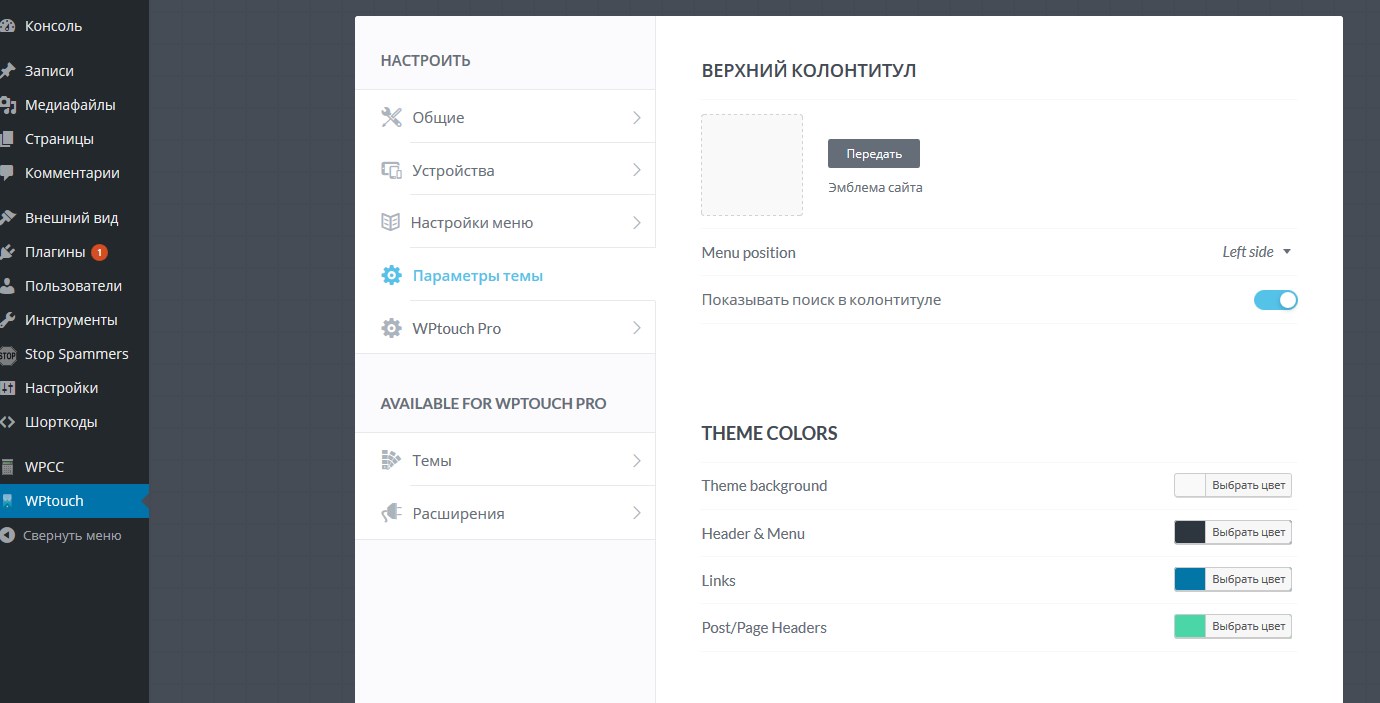
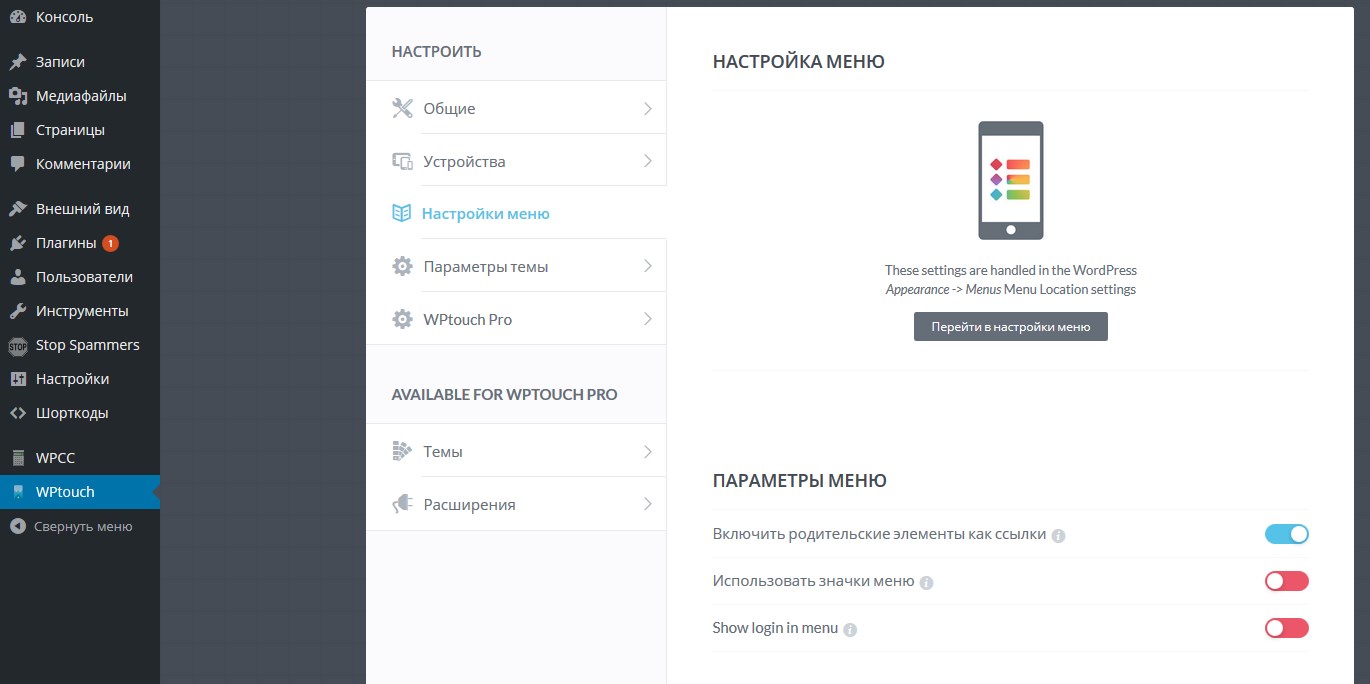
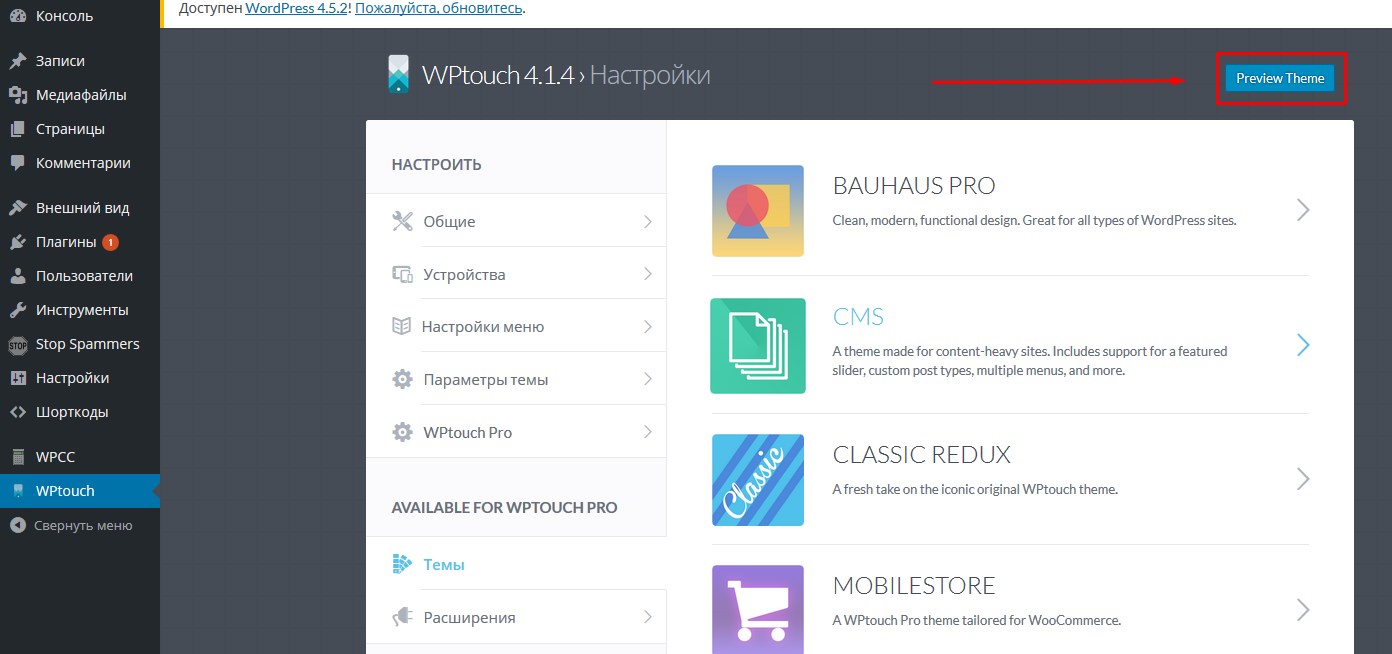
- 1. Після встановлення плагіну ви побачите новий розділ «WPtouch» в адміністративній панелі. Налаштування плагіна розділені на сім підрозділів. У розділі «Базові налаштування» найчастіше нічого міняти не потрібно.






В результаті ви отримаєте мобільну версію сайту, яка буде добре виглядати на всіх видах мобільних пристроїв. Звичайно, отриманий результат не зрівняється з повною переробкою теми сайту вручну, що дозволить налаштувати адаптивність з урахуванням всіх видів мобільних пристроїв і всіх популярних мобільних браузерів. Але це те, що ви можете зробити самостійно і скоротити витрати хоча б на перший час.
Зверніть увагу! Даний плагін робить вашу тему адаптивної. Він всього лише визначає тип мобільного пристрою, з якого зайшли на сайт і відображає для нього вміст сайту через іншу тему оформлення. Фактично він просто відображає різні теми оформлення в залежності від того з якого пристрою на нього зайшли. Для того щоб домогтися адаптивності потрібно правити саму верстку теми.
На жаль, такий варіант створення мобільної версії сайту можна назвати ідеальним, так як:
- теми оформлення плагіна досить примітивні і не завжди підходять до оформлення сайту;
- якщо сайт має складну структуру верстки, то її проблематично адекватно відобразити на мобільних пристроях за допомогою даного плагіна;
- пошуковим системам більше подобаються саме адаптивні сайти, коли одна і та ж тема підлаштовується під різні розміри екранів.
Адаптивна верстка точно не для новачків
Найпростіший спосіб адаптивної верстки - це відобразити логотип і кнопку замовити
Інше все можна відключити. Для ПС - це буде привід пропускати сайт як адаптивний. Хоча багато власників планшетів скаржилися на такі сайти як «ок» і інші, через те, що для планшетів насильницьким чином нав'язують мобільну версію сайту, яка істотно урізана в функціях, незручна і тд.
На рахунок урізаного функціонала мобільної версії сайту згодна з Вами. Тут потрібно перш за все враховувати тип сайту і його структуру. Варіант з даними плагіном підійде не для кожного сайту. Мені здається найоптимальніший варіант - це повністю адаптивна тема оформлення.
Простий спосіб адаптивної теми - перейменувати стандартні вордпрессовкіе теми і використовувати їх. Але я вважаю за краще писати свої теми з нуля. Адаптувати свою тему не так просто, тому що дизайн таких тем вельми не простий в порівнянні з традиційними темами вордпресс.
так я про що і кажу, що для таких відвідувачів у яких манія шастати по мережі з екраном із сірникову коробку, пропонується сайт з двох блоків - логотип і кнопка замовити. нормальні платоспроможні люди не будуть лазити по сайтах фрілансерів з таким дозволом екрану.
Bootstrap - це значить зробити сайт як у всіх.