В даний час весь інтернет гуде про адаптивному веб-дизайні, тому що всі хочуть, щоб їх сайт добре відображався на різних пристроях. У цьому уроці ми навчимося створювати дуже простий шаблон «універсального» сайту.
структура HTML
Наша розмітка повинна виглядати так:
додаємо CSS
Як ви могли помітити, в розділі head ми підключили шрифт Droid serif з Google Web Fonts API. Давайте встановимо загальні стилі і стилі для типографіки
Тепер давайте додамо стилі для #wrapper. встановимо йому гумову ширину 90% і максимальну ширину (значення max-width).
Додамо інші стилі, щоб зробити нашу сторінку більш привабливою. У головній секції у нас дві колонки, пам'ятайте, що будь-яка ширина повинна задаватися в відсотках, щоб бути гумовою. Властивість CSS transitions, яке тут прописано, що не буде працювати, поки ми не підключимо media queries, але про це трохи пізніше.
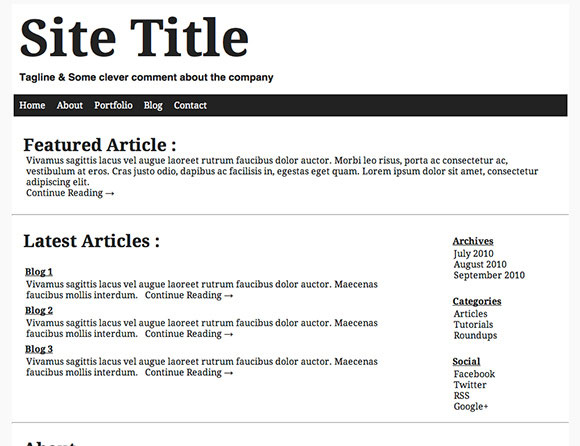
Тепер наша сторінка повинна виглядати таким чином:

Підключимо до нашого HTML-документу ще один CSS-файл з назвою media-queries.css. У нього ми помістимо властивості для різних розмірів екранів пристроїв, це будуть властивості для заголовків h1. h2 і для колонок.
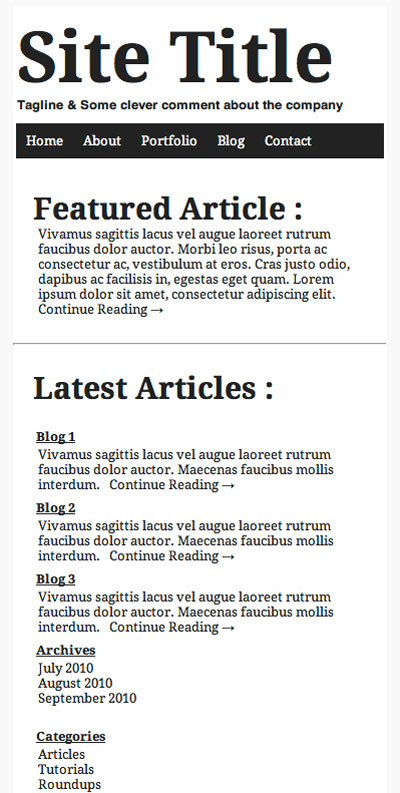
Версія для iPhone
Так наш сайт повинен виглядати на iPhone.

висновок
Завдяки властивості CSS transitions, яке ми додали в файл CSS, назва сайту, слоган і інші текстові елементи будуть змінювати свій розмір плавно, без різких «стрибків».