Я думаю, при верстці, мало хто не зіткнувся з проблемою «неслухняного футера». Якщо контенту багато, то виглядає все пристойно, але варто залишити сторінку без наповнення - як футер зависає по центру сторінки. Бувало?
Рішення проблеми.
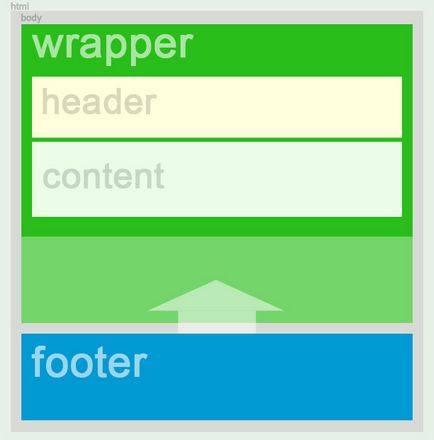
- Відокремлюємо футер від всього іншого вмісту, поміщаючи його за межі обрамляє блоку wrapper.
- У файлі стилів задаємо висоту height у тегів html і body - 100%. Таким чином, розтягуємо html і body на висоту екрану.
- Обрамляють блоку wrapper задаємо наступні параметри:
- min-height: 100%; - вказуємо мінімальну висоту блоку wrapper (Старі версії IE не розуміють min-height).
- height: auto! important; - вказуємо на випадок якщо контент буде займати більше місця, ніж зазначена висота. Таким чином, блок буде тягнутися на висоту, яку займає контентом.
- height: 100%; - задаємо для старих версій браузерів IE.
- У тега content задаємо нижній padding - 100px; Робиться це для того, щоб на це місце помістити footer. Навіщо - читаємо нижче.
- Зараз ми отримали висоту сторінки рівну 100% + 100px. Зайві 100px прибираємо в такий спосіб: у тега footer задаємо негативний верхній відступ, рівний висоті футера (height: 100px;) margin-top: -100px; Властивість position: relative; За допомогою негативного верхнього відступу ми повністю перемещаем футер на область блоку wrapper, який займає 100% екрану.
Застосовуючи такий спосіб, футер буде завжди притиснутий до низу сторінки.
Замінивши теги html5 на звичайні div, застосовуючи до них ті ж властивості працює і в старих версіях, навіть в IE6.