Даний приклад буде присвячений створенню сторінки стильного альбому з поверненими фотографіями.
Надалі ми будемо привласнювати зображень ідентифікатори (id) відповідно до їх іменами.
Для початку ми підготуємо блок для нашого фотоальбому за допомогою тега div. а також внесемо в нього фотографії за допомогою тега img (кожне зображення має бути укладена в власний тег div), ось так:
Зверніть увагу. ми присвоїли блоку ідентифікатор - id = "photo_page". За ідентифікатором зможемо звернеться до блоку за допомогою css.
Далі потрібно задати блоку стилі css. Перелік стилів: "position: relative;" - здасть початок координат від лівого верхнього кута нашого блоку; "Margin: 50px auto;" - здасть відступ нашого блоку "50px" зверху і знизу від решти змісту сторінки, а так же задасть автоматичний відступ справа і зліва, вирівнявши таким чином наш блок по центру; "Width: 900px; height: 650px;" - здасть ширину 900px і висоту 650px, відповідно.
Зазначений перелік стилів необхідно розмістити таким чином:
#photo_page position: relative;
margin: 0 auto;
width: 900px;
height: 650px;
text-align: center;
>
Зверніть увагу на використання "#photo_page" - так ми звернулися до ідентифікатора блоку.
Тепер ми призначимо загальні стилі для кожного зображення всередині блоку photo_page. Це округлені кути, сіра рамка, білий фон, внутрішні відступи і тінь.
Таким чином буде створено ефект фотографії:
#photo_page imgborder-radius: 7px;
border: 1px solid grey;
background: #ffffff;
padding: 10px;
box-shadow: 2px 2px 10px # 697898;
>
Зверніть увагу на використання "#photo_page img" - так ми звернемося до всіх зображень всередині блоку photo_page
Також важливо дописати такий короткий стиль:
#photo_page div float: left;
>
Він притискає все блоки всередині блоку photo_page до лівого краю.
Зараз виконаний проміжний етап уроку. Якщо ваша робота схожа з зображенням на скріншоті, значить, ви не допустили помилки і можете приступати до наступного кроку.

Тепер переходимо до повороту розміщених фото. Для цього нам знадобиться стиль transform. На даний момент в чистому вигляді він не використовується, а тільки з приставкою для кожного браузера на початку, ось так:
-webkit- transform: rotate (значення);
-moz- transform: rotate (значення);
-o- transform: rotate (значення);
Це стиль повороту для браузерів: Google Chrome, Mazilla, Opera (відповідно). Замість слова "значення" ми будемо вставляти число з приставкою deg в кінці, ось так:
90deg - поворот на 90 градусів за годинниковою стрілкою.
-5deg - поворот на -5 градусів проти годинникової стрілки.
І так далі.
Стиль для фотографії photo_1:
# Photo_1 -webkit-transform: rotate (5deg);
-moz-transform: rotate (5deg);
-o-transform: rotate (5deg);
>
Перше зображення повернуто на 5 градусів.
Стиль для фотографії photo_2:
# Photo_2 -webkit-transform: rotate (-3deg);
-moz-transform: rotate (-3deg);
-o-transform: rotate (-3deg);
>
Друге зображення повернуто на -3 градуси.
Стиль для фотографії photo_3:
# Photo_3 -webkit-transform: rotate (-2deg);
-moz-transform: rotate (-2deg);
-o-transform: rotate (-2deg);
>
Третє зображення повернуто на -2 градуси.
Стиль для фотографії photo_4:
# Photo_4 -webkit-transform: rotate (8deg);
-moz-transform: rotate (8deg);
-o-transform: rotate (8deg);
>
Четверте зображення повернуто на 8 градусів.
Розглянемо, як можна коригувати положення зображень. Наприклад, ви хочете змістити перше зображення на 20px від верхнього краю і на 10px від лівого краю. В такому випадку, необхідно скористатися стилем margin. Ось правильний варіант його використання для нашого випадку:
# Photo_1 margin: 20px -10px -20px 10px;
-webkit-transform: rotate (5deg);
-moz-transform: rotate (5deg);
-o-transform: rotate (5deg);
>
Зверніть увагу. перше значення стилю - відступ зверху; друге - відступ справа; третє - відступ знизу; четверте - відступ зліва.
Важливо: в нашому випадку відступ знизу дорівнює від'ємного значення відступу зверху. Якщо ж на вашій сторінці утворюється порожній простір під зображенням, спробуйте зробити відступ знизу від нього ще більш негативним.
Робота завершена, я привожу скріншот (з урахуванням зміни відступу першого зображення, описаного в Кроці 12).
Дописуйте стиль відступу для будь-яких зображень, положення яких вас не влаштовує.



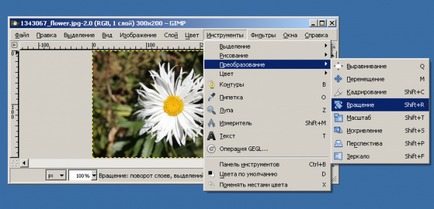
Активуйте інструмент "Обертання". Для цього виберіть пункт меню "Інструменти", "Перетворення", "Обертання". Відкриється діалог "Обертання". Даний діалог можна також відкрити. натиснувши комбінацію клавіш Shift + R.

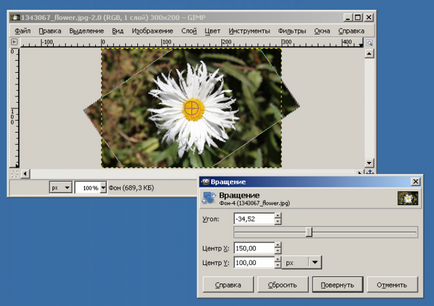
Поверніть фото на потрібний кут. У діалозі "Обертання" введіть кут повороту фотографії в поле "Кут", або встановіть його шляхом руху повзунка, розташованого нижче. Фотографія буде обертатися навколо центру з координатами, введеними в поля "Центр X" і "Центр Y". Поточне положення фотографії буде відображатися у вікні редагування зображення. Коли кут повороту фотографії встановлений. натисніть кнопку "Повернути" в діалозі "Обертання".

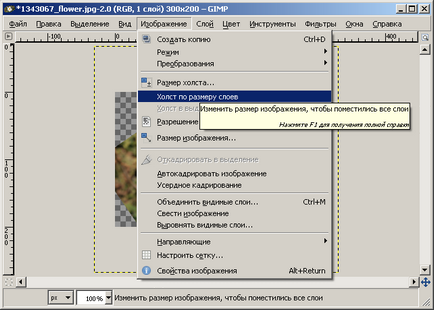
Вирівняйте розмір полотна по новому розміру зображення. У меню виберіть пункти "Зображення" і "Полотно за розміром шарів". Після цього зображення в вікні редагування можна буде бачити повністю.

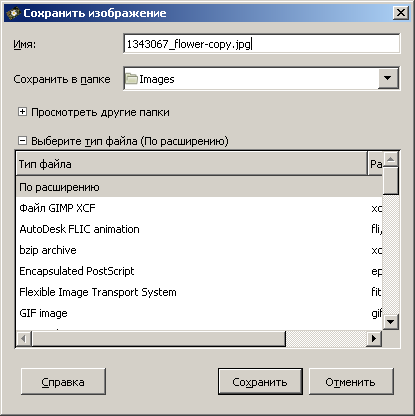
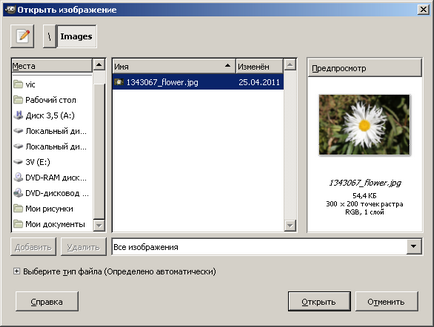
Збережіть повернену фотографію. Виберіть пункти "Файл" і "Зберегти як.". У діалозі вкажіть нове ім'я файлу. а також формат і шлях його збереження. Клацніть по кнопці "Зберегти".