Якщо Інтернет у вас не дуже швидкісний, натисніть на паузу і підіть прогуляйтеся на свіжому повітрі (благо, погодка на вулиці саме воно). Тим, хто пов'язує себе виключно з Рунетом, поспішаю повідомити, що матеріал цього уроку підходить для будь-якої країни і мови.
Після того, як Енді створив цей сайт, він почав активно просувати і вже через деякий час він з'явився в топ 10 Google за запитом "knight's dagger".
Дальше більше.
Зрештою, Енді вийшов на перше місце за окремими запитами. Однак число відвідувачів складало всього 25% від того, що показував Wordtracker. У підсумку він знайшов рішення, яке допоможе і вам. Причому неважливо, який у вас сайт, і що ви продаєте - це рішення універсально.
Хоча все-таки, важливо. Односторінкового міні-сайту цей прийом не допоможе. На жаль.
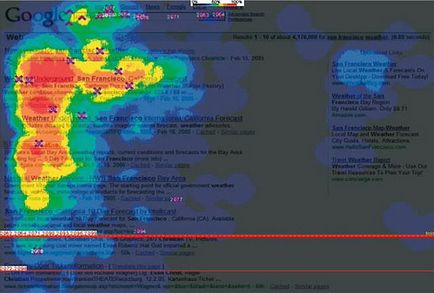
Енді називає це "hit-map" - дослівно "карта кліків".
Як тільки Google видає результати пошуку, відбуваються три речі:
- Побіжне сканування видимою частина видачі.
- Фіксація окремих елементів.
- Клік.
Як бачите, бо більша частина відвідувачів переглядає тільки перші 5-6 результатів, причому основна увага приділяється першим 2-3. (Див. Також графік розподілу пошукового трафіку.)
подвійна видача
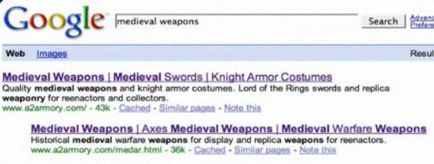
Енді ніяк не вистачало 25% від всього трафіку, і, провівши деяку роботу, він виявив наступне:
Це подвійна видача: першою йде головна сторінка, і відразу під нею - другорядна.
В результаті таких перетворень пошуковий трафік цього сайту виріс в 2 рази. Причому тут абсолютно не важливо, на якому місці у видачі коштує ваш сайт: 1-му, 5-му або 25-му. Число відвідувачів все одно збільшиться вдвічі.
Ось так виглядає та ж карта кліків, тільки для подвійний видачі:
Більш подвійна видача не тільки дозволяє вдвічі збільшити трафік, але ще і піднімає сторінки сайту у видачі. Справа в тому, що другорядна сторінка зовсім не обов'язково повинна мати такий же "вага", як і головна, щоб піднятися до її рівня. Вам потрібно лише "підняти" її до тієї сторінки видачі, на якій знаходиться home page сайту.
План дій
1. Визначте щільність ключових слів в заголовку сайту (тег
).</p>
<p>2. Знайдіть ключових слів в заголовку.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/kakudvoittrafikzaneskolkodneyprofithunte-381079ee.jpg" title="Як подвоїти трафік за кілька днів, profit hunter (щільність ключових слів)" alt="Як подвоїти трафік за кілька днів, profit hunter" /></div></p>
<p>3. Визначте щільність ключових слів на головній сторінці сайту. Сам показник щільності може бути яким завгодно. Головне, щоб щільність ключових слів на головній і на другорядній сторінках була приблизно однакова.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/kakudvoittrafikzaneskolkodneyprofithunte-805307b5.jpg" title="Як подвоїти трафік за кілька днів, profit hunter (уроки від stompernet)" alt="Як подвоїти трафік за кілька днів, profit hunter" /></div></p>
<p>4. Створіть нову сторінку з такими характеристиками:</p>
<p>5. Перелінкуйте головну і другорядну сторінки. Тут Енді вводить поняття "authority hub" (навіть не знаю, як перевести :)). Це сторінка, яка отримує і віддає посилання на іншу сторінку схожої тематики.</p>
<p>Ось як відбувається перелинковка:</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/kakudvoittrafikzaneskolkodneyprofithunte-3697e7d2.jpg" title="Як подвоїти трафік за кілька днів, profit hunter (зовнішні посилання)" alt="Як подвоїти трафік за кілька днів, profit hunter" /></div></p>
<p>Зауважте, що якір посилання в обох випадках один і той же - "medieval weapons".</p>
<p>Тепер у нас є дві сторінки, оптимізовані під одне ключове слово і перелінкование між собою з використанням однакового якоря посилання.</p>
<p>6. Поставте посилання на другорядну сторінку з тих сторінок, на які посилається головна сторінка. Щоб ви не заплуталися, ось малюнок:</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/kakudvoittrafikzaneskolkodneyprofithunte-06b9ea80.jpg" title="Як подвоїти трафік за кілька днів, profit hunter (трафік)" alt="Як подвоїти трафік за кілька днів, profit hunter" /></div></p>
<p>Таких сторінок (нижній ряд) має бути, як мінімум дві.</p>
<p>Щоб все це виглядало натурально, Енді розташував основні ключові фрази в меню навігації, яке виглядає абсолютно однаково на всіх сторінках сайту (отже, всі сторінки облінкований між собою):</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/kakudvoittrafikzaneskolkodneyprofithunte-474af041.jpg" title="Як подвоїти трафік за кілька днів, profit hunter (подвійний лістинг)" alt="Як подвоїти трафік за кілька днів, profit hunter" /></div></p>
<p>7. Тепер поставте на другорядну сторінку, як мінімум, дві зовнішні посилання з якорем, відповідним обраному ключовим словом.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/129-130/kakudvoittrafikzaneskolkodneyprofithunte-0fb9a860.jpg" title="Як подвоїти трафік за кілька днів, profit hunter (перелінковка)" alt="Як подвоїти трафік за кілька днів, profit hunter" /></div></p>
<p>Отримати такі посилання можна двома способами: Перший - це завести блог і проставити з нього посилання. Переваги власного блогу очевидні, проте його теж потрібно попередньо розкрутити, щоб він мав якийсь контрольний вагу.</p>
<p>Само по собі згадку ключового слова слабо впливає на положення сторінки у видачі, проте це допомагає в тому випадку, якщо ви не можете проставити бажаний якір посилання (наприклад, при розміщенні статті в каталозі).</p>
<p>Якщо ви зробите все так, як сказав Енді, нова сторінка може з'явитися в подвійній видачі протягом 3-7 днів. Це багато в чому залежить від PR головної сторінки сайту.</p>
<p>Переваги такого підходу очевидні:</p>
<ul>
<li>Вам не потрібно сильно піклуватися про просування нової сторінки. Вона автоматично причепиться до нової сторінки, тобто максимально підніметься у видачі.</li>
<li>Всю цю процедуру можна повторювати скільки завгодно раз. Результат буде однаково гарний.</li>
</ul>
<p>Є ще один варіант подвійний видачі. Енді називає його "authority hub listings" (знову це authority hub). Найчастіше така видача з'являється при запиті домену:</p>
<p>Як бачите, ніякого чаклунства тут немає. Кілька простих кроків, які гарантовано збільшать обсяг пошукового трафіку на ваших сайтах і, отже, ваш заробіток в Інтернеті. Запам'ятайте ці кроки і застосуєте їх до всіх своїх сайтах.</p>
<h4>Записи по темі:</h4>
<h4>Подобаються статті? Підписуйтесь на розсилку!</h4>
</div>
</article>
</div>
</div>
</div>
<footer class="igrzom-footer clearfix">
<ul>
<li><a href="/articles/znachennja-imeni-kvitki-tlumachennja-pohodzhennja.php">Значення імені квітки тлумачення, походження, сумісність, характер і доля</a></li>
<li><a href="/articles/jak-postaviti-svoju-zastavku-v-zavantazhuvalnij.php">Як поставити свою заставку в завантажувальний екран!</a></li>
<li><a href="/articles/hto-b-mig-podumati-shho-bergamot-vigljadae-tak.php">Хто б міг подумати, що бергамот виглядає так</a></li>
<li><a href="/articles/dogovir-orendi-primishhennja.php">Договір оренди приміщення</a></li>
<li><a href="/articles/prikruchuemo-birzhu-linkfeed-do-dle-vse-dlja.php">Прикручуємо біржу linkfeed до dle - все для datalife engine (dle, дле)</a></li>
</ul>
<p>© Copyright 2016 - 2024 | Всі права захищен</p>
<br>
<p><a href="/privacy.php">Privacy Policy</a></p>
<!--LiveInternet counter--><script type="text/javascript">
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t50.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet' "+
"border='0' width='31' height='31'><\/a>")
</script><!--/LiveInternet-->
</footer>
</div>
</div></body>
</html>