У цьому огляді розповім як зробити форму голосування, опитування на сайті за допомогою плагіна WP-Polls.
Для чого потрібен опитування на сайті?
- Визначити тематику майбутніх статей (виявити теми, які найбільш цікаві вашим читачам),
- Оцінити актуальність, цікавість, корисність статей, порад і т.д.,
- Підвищити привабливість сайту для пошукових систем
Насамперед необхідно завантажити плагін WP-Polls з офіційного сайту WordPress Завантажити
Так як плагін не має вбудованої русифікації, то доведеться окремо завантажити файли перекладу (потрібні файли знаходяться внизу сторінки)

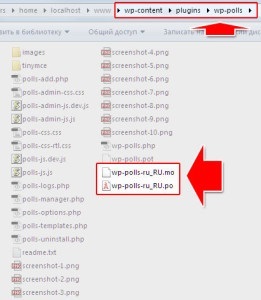
Скачані файли wp-polls-ru_RU.mo і wp-polls-ru_RU.po поміщаємо в папку плагіна як показано на скріншоті:

Тепер можна приступити до налаштування плагіна.
Налаштування плагіна зводиться до остаточної русифікації (зокрема діалогів опитування). Питання і відповіді треба буде перевести на російську мову. Робиться це просто.
В панелі управління переходимо «Голосування -> Шаблони голосувань»

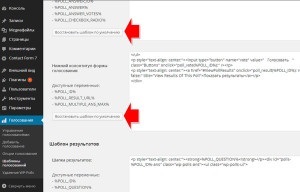
Частково переклад можна зробити натиснувши на всі кнопки «Відновити шаблон за замовчуванням»:

Тепер змінимо англійський текст на російську. Спочатку поміняємо англійські фрази на російські «Проголосувати» і «Показати результати». Шукаємо розділ «Нижній колонтитул форми голосування» і міняємо фрази, щоб вийшло так:
Далі, підрозділ: «Основна частина результатів: Відображається, якщо користувач проголосував». Це відображає результати для тих, хто не проголосував. Там пишемо так:
Потім розділ нижче: «Основна частина результатів: Відображається, якщо користувач проголосував»
Нижче: «Нижній колонтитул результатів: Відображається, якщо користувач не голосував»
Розділ «Шаблон архіву»:
Розділ: «Персональний нижній колонтитул голосування»
У розділі «Помилка голосування» можете написати будь-яку фразу про помилку, суть якої полягає в «Сталася помилка при обробці Вашого опитування.»
Закінчили вправи, переходимо до налаштування зовнішнього вигляду голосування.
Налаштування опитувань в плагіні WP-Polls

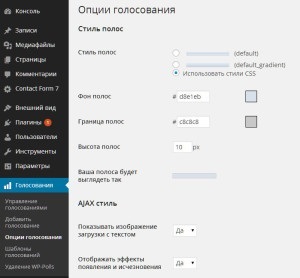
Стиль за замовчуванням не всім підійде, багато хто захоче привести його у відповідність з колірною гамою свого сайту. Для визначення потрібного кольору скористайтеся сервісом Яндекса «Кольори». скопіюйте 6-значний код кольору і вставте його в прямокутник в поле «Фон смуг». Колір сусіднього квадратика зміниться тільки після того, як ви внизу натиснете кнопку «Зберегти зміни».
Потім необхідно встановити радіокнопку в положення «Використовувати стиль CSS» і знову натиснути кнопку «Зберегти зміни» - зміни будуть показані на сайті. Перевірте, чи не помилилися ви в коді кольору, і як ця смужка буде виглядати.
Порада: якщо до настройки зовнішнього вигляду ви вже самі проголосували, то вам на сайт хоче відображати тільки результати опитування, а не сам опитування.
Щоб повернути відображення опитування необхідно на цій же сторінці налаштувань в розділі «Спосіб журналирования», встановити положення «Не журналіровать». Плагін відстежив (по IP або за допомогою cookie), що ви вже голосували і він більше вас голосувати не пускає. Заборонивши відстеження можете продовжувати настройки плагіна.
Після всіх налаштувань поверніть все на місце.
Інші настройки описувати немає сенсу, там все інтуїтивно зрозуміло і ви без зусиль зможете розібратися з ними самостійно.
Створення опитування, голосування

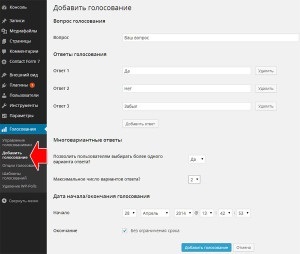
В поле «Питання» пишіть те питання, яке ви хочете поставити.
У полях «Відповідь» вкажіть варіанти відповіді. Якщо необхідно вказати більше 2-х варіантів, натискаєте кнопку «Додати відповідь» і з'явиться рядок, в яку можна вписати ще один варіант відповіді, і так далі.
Можна дозволити вибір кілька варіантів відповідей і визначити скільки саме їх буде.
У нижній частині сторінки можна визначити час початку і закінчення опитування.
УВАГА: не рекомендується ставити закінчення опитування. Після закриття опитування весь час буде на сайті відображатися тільки результат, самого питання з варіантами відповідей не буде. Спроби відкрити опитування результатів не дає. Є інший варіант прибрати опитування з сайту, причому його результати все одно будуть показані в «Архіві опитувань».
По завершенні натисніть «Додати опитування».
Як додати опитування на сторінку сайту
Опитування можна розмістити не тільки в сайдбарі, а й на будь-якій сторінці в будь-якому місці.
Для цього переходимо до редагування потрібної сторінки, ставимо курсор в те місце де хочемо розмістити опитування і натискаємо кнопку додавання опитування:
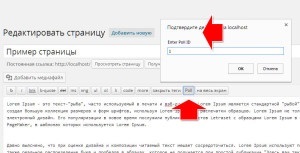
Науці відомі випадки, коли кнопка плагіна WP-Polls не відображається, вона є але іконки не видно. Обійти цю проблему можна перейшовши в режим редагування «Текст», так само встановити курсор в потрібне місце і натиснути кнопку POLL:

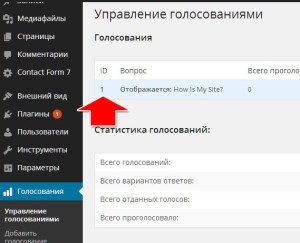
У нас з'являється спливаюче вікно в якому потрібно вказати ID опитування. А як його дізнатися? Для цього треба зайти у вкладку «Голосування -> Управління голосуваннями»:

Потрібний нам ID опитування написаний в самій першій графі. Запам'ятовуємо його і вписуємо у спливаюче вікно.
Ви завжди можете відредагувати опитування (питання, дату закінчення, відкрити або закрити його), перейшовши за посиланням «Редагувати».
Повністю видалити опитування не вийде, але зате він перестане відображатися на сайті. Цим можна користуватися і не обмежувати його за часом.
Як додати опитування в сайдбар
Тут взагалі просто. Перетягуєте віджет в потрібну область сайдбара, вибираєте який опитування показувати.
Створення архіву опитувань
Ви вже звернули увагу на те, що при переході по посиланню «Архів опитувань» (в самому низу опитування) висвічується помилка 404 - «Сторінку не знайдено»?
А ви її створили? 🙂 Зараз ми цю справу виправимо!
Створюємо сторінку і копіюємо її id (ім'я).
Для того, щоб на цій сторінці відобразилися результати голосування розмістіть на ній шорткод: