
Новий запис в блогосфері Олега Астанина

Створення шапки сайту в програмі Photoshop CS5
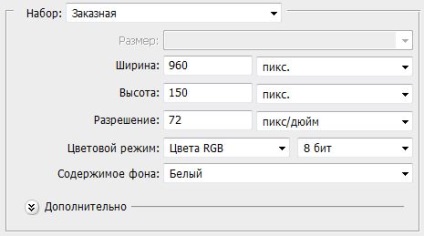
Відкриваємо програму фотошоп і створюємо новий документ розміром 960 × 150 пікселів. Я взяв стандартний розмір ширини і середню висоту. Ваші параметри можуть відрізнятися від моїх.

Колір для майбутньої шапки виберіть виходячи зі своїх цілей. Я ж встановив основний колір для інструменту "Заливка" ось такий # ccdd14. У нас вийшла монотонна одноманітна заливка, ніяких переходів, ні чого немає. Для того щоб прикрасити цей витвір можна застосувати спеціальні кисті і змінимо деякі параметри накладення. Все по порядку.
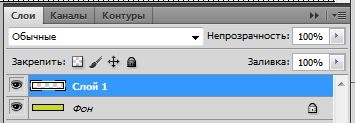
Створіть новий шар поверх шару з заливкою шапки.

Тепер прийшла пора вибрати кисть, якою ми будемо розмальовував нашу шапку. Я вибрав 625 номер кисті. Ви можете вибрати будь-який інший. Я чотирма натисканнями поспіль з ліва на права зробив ось такий шедевр. Але, найголовніше, встановіть основний колір кисті на білий!
Тепер потрібно, або прибрати непрозорість, любо змінити параметри накладення на «М'яке світло». Це для шару, на якому малювали пензликом. Має вийти слабке світіння.
Після цього, я б хотів застосувати свій улюблений маневр. Давайте накладемо сітку поверх інших шарів. Для створення сітки нам знадобитися окремий фон. Зараз ми його зробимо.
Створення додаткового фону
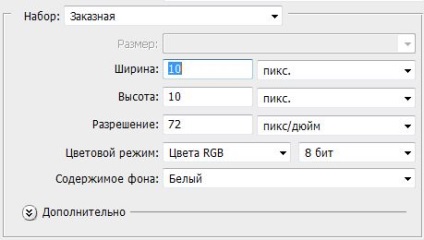
Створюємо документ розміром 10 × 10.

Видаляємо фоновий шар, який там знаходиться за замовчуванням, і створюємо новий, залишаючи його прозорим!

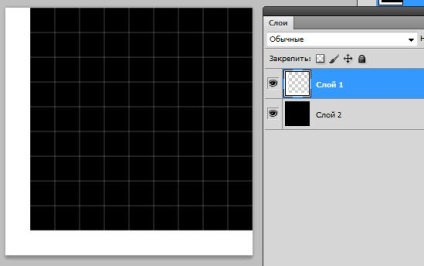
Збільшуємо створений документ так, щоб можна було побачити квадратики пікселів. Я збільшив по максимуму! Далі, вибираємо інструмент «Олівець». Ставимо основний колір на білий.
Зафарбовуємо олівцем ліву і нижню області в 1 піксель білим кольором! Якщо ми додамо один шар нижче цього шару і закрасимо його в чорний колір, то побачимо, що виходить у нас. Так буде краще видно.

Все, наш фон практично готовий! Залишилося нам його визначити, що цей документ є фоном. Для цього переїдете на вкладку «Редагування» - «Визначити візерунок».
Я дав нашому паттерну назву. Ви можете зробити це на свій розсуд.
Усе. Наш фон готовий Тепер закриваємо документ 10 × 10 без збереження його і переходимо на документ з шапкою. Створюємо новий шар і назвемо його «сітка».

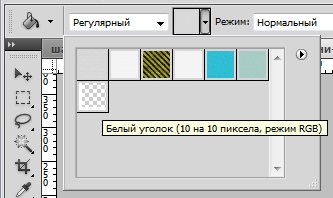
На цьому шарі і будемо створювати гарний ефект клітини. Також зробимо її м'якою. Для цього виберіть інструмент «Заливка». У верхній частині робочого вікна, відразу під основним меню змініть параметр заливки з «Основний колір» на «Регулярний». Колір встановіть білий.
Поруч в квадратику виберіть створений нами білий куточок.

Клацніть в будь-якому місці документа, щоб відбулася заливка області всієї шапки. Переконайтеся, що у вас вибраний шар «Сітка». Має вийти щось схоже на малюнок нижче.
Тепер змінимо режим накладення на м'яке світло. Має вийти ось так.
Але мене такий вигляд не влаштовує. Давайте трохи приглушить верхню і нижню межі. Зробимо, як би м'який перехід! Для цього виконаємо наступні дії.
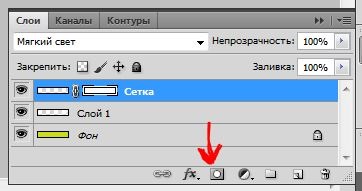
До шару «Сітка» потрібно додати маску. Робиться це дуже просто, вибираєте шар, натискаєте на спеціальну піктограму кнопки маски, і маска додається.

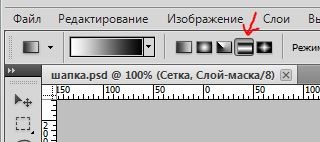
Тепер встановіть основний колір білий. Далі виберіть інструмент градієнтна заливка. У верхній частині вікна, на панель властивостей встановіть накладення градієнта від білого до чорного, і виберіть дзеркальний градієнт.

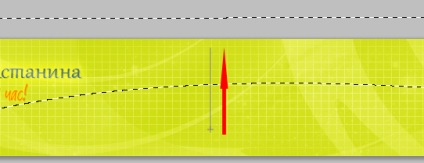
Тепер від середини нашої шапки потрібно протягнути градієнт. Приблизно трохи нижче самого малюнка, щоб розтушувати накладений градієнт. Переконайтеся, що маска шару знаходиться в виділеному стані, інакше градієнт ляже прямо на шапку!

Має вийти так, що краї верхні і нижні будуть трохи розчинені.
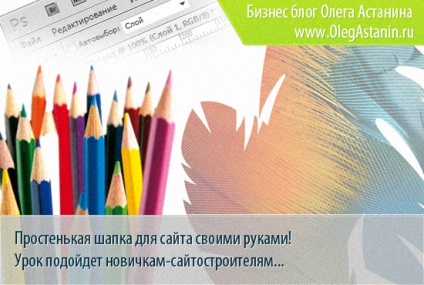
Тепер приступимо до додавання текстової складової шапки. Я додав текст «Блог Олега Астанина. Створи свій блог за 1 годину! ». Я не майстер оформлення графіки, тому вийшло щось типу цього:

Я не став застосовувати різні ефекти до тексту, тому що це займе багато часу, а зробив простенький текст. Ви можете придумати щось своє, додати логотип, наприклад.
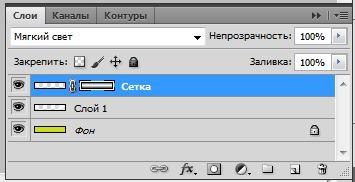
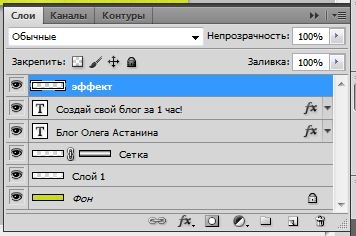
Тепер потрібно додати до шапки трохи ефектів. Для цього скористаємося новим набором кистей. Завантажити його ви можете тут. Створіть новий шар і назвіть його «Ефект». Розташування шарів повинно бути наступним чином.

Виберіть інструмент «Пензель», а потім і будь-яку кисть зі списку. Їх там не дуже багато, тому можете сміливо поекспериментувати.

Після вибору кисті клацайте в будь-якому місці шапки, і дивіться на отриманий ефект. Основний колір встановіть білий. Після всіх експериментів у мене вийшло ось що.
Поки мене така шапка теж не влаштовує. Тому я вирішив додати, трохи відблиску на шапку. Для цього створюємо новий шар під ім'ям «Блик». Вибираємо інструмент «Перо». І зробіть за допомогою опорних точок щось подібне, що у мене на малюнку.
Тепер трохи треба змінити нижній контур, зробити його дугоподібним, щоб надати більший ефект красивого відблиску. Робиться це, за допомогою інструменту «Стрілка».
Після того, як створили потрібний контур, натисніть клавіші «Ctrl + Enter», щоб з'явилося виділення контуру. Виберіть інструмент «Заливка градієнтом». Виберіть в панелі властивостей «Лінійний градієнт», колір встановіть від білого до прозорого. Градієнт проводимо від низу до верху, утримуючи «Shift».

Переконайтеся, що у вас виділений шар «Блик». І простягніть градієнт від низу до верху. Зніміть виділення поєднанням клавіш «Ctrl + D». Змініть накладення градієнта, або на «М'яке світло», або змініть непрозорість до 30%. Ось, що вийшло у мене.