стильові настройки шрифту.
Абзац ... - відкриває діалогове вікно Абзац. яке дозволяє встановити абзацний відступи (зліва і справа) від вікна браузера, відступ для першого рядка, налаштувати інтервали між рядками і абзацами, налаштувати інтервали між словами в абзацах;
Кордон ... - відкриває діалогове вікно Межі і заливка. за допомогою якого можна встановити кордон для виділеного абзацу, залити абзац будь-яким

кольором; Нумерація ... - відкриває діалогове вікно Список. за допомогою якого можна
створити нумеровані, марковані та інші списки; Положення ... - відкриває діалогове вікно Положення. з допомогою якого
можна точно розмістити різні елементи на сторінці.
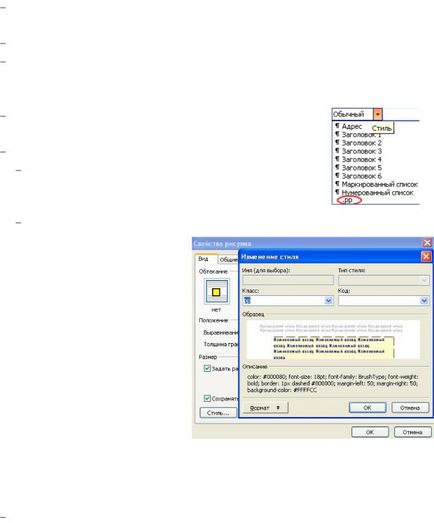
Поле Зразок (3) показує, як буде виглядати об'єкт, до якого буде застосований створений стиль.
В поле Опис (4) виводиться текстовий опис атрибутів даного стилю.
Меню, що випадає Тип стилю (5) активно в разі створення селектора класу. При виборі типу Знак. в початок імені селектора додається слово span.
До виділених об'єктах селектори застосовуються по-різному:
Малюнок 5.43 - Вікно Зміна стилю
5.4.3. Зовнішні таблиці стилів.
У цьому випадку для визначення стилів CSS відводиться окремий файл, на який будуть посилатися web-сторінки. Такий підхід:
забезпечується централізоване управління стилями CSS на всіх web-сторінках

(Внесені зміни будуть автоматично застосовуватися відразу на всіх web-сторінках, які посилаються на файл, який містить CSS);
зменшується сумарний розмір web-сайту;
збільшується швидкість загр вузькі web-сторінок.
Для створення зовнішнього файлу, що містить каскадні таблиці стилів необхідно виконати наступні дії (ріс.5.44).
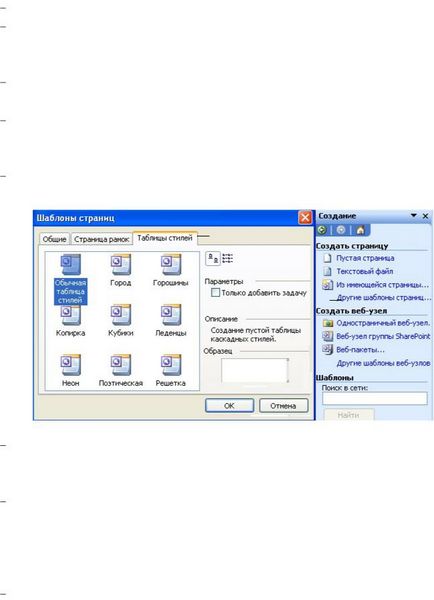
Виконати команду Файл → Створити і вибрати команду Інші шаблони сторінок ...
(1) з області завдань Створення.
У діалоговому вікні Шаблони сторінок. вибрати вкладку Таблиці стилів (2), на якій показані шаблони таблиць стилів, що входять до складу FrontPage
Для самостійного створення таблиці стилів вибрати шаблон Звичайна таблиця стилів (3) і клацнути по кнопці OK.
Малюнок 5.44 - Створення зовнішнього файлу стилів
Отриману сторінку з розширенням .css необхідно зберегти (команда Файл → Зберегти) в одну з папок web-сайту з ім'ям заданим обов'язково
латинськими літерами і розширенням .css.
Створити опис для селекторів тегів і селектор класів. використовуючи команду Формат → Стиль .... яка відкриває діалогове вікно Стиль (ріс.5.40), описане в попередньому розділі.
Створену таблицю стилів потрібно зв'язати зі сторінками web-сайту. Для цього необхідно.
Виконати команду Формат → Зв'язки з таблицями стилів ....

У діалоговому вікні Зв'язати із
містить каскадні таблиці стилів, зі списку використовуваних таблиць стилів; кнопки Вниз (5), Вгору (6) дозволяють регулювати порядок приєднання файлів
з таблицями каскадних стилів до web-сторінок (якщо використовується кілька таблиць каскадних стилів);
Натиснути кнопку OK.
До виділених об'єктах селектори застосовуються по-різному:
селектори тегів застосовуються автоматично після вибору відповідних команд;
селектори класів застосовуються:
шляхом вибору їх з числа інших стилів в випадаючому списку Стиль (ріс.5.42) на панелі інструментів Форматування:
шляхом вибору зі спадного вікна Клас: діалогового вікна Зміна стилю
(Ріс.5.43), яке відкривається кнопкою Стиль ... з різних діалогових вікнах
(Наприклад: Властивості малюнка. Властивості таблиці. Властивості комірки. Список.
Розрив. Властивості горизонтальної лінії).
Фрейми - засіб для поділу вікна браузера на декілька областей

характеру інформації, що представляється організовувати відповідні гіперпосилання. Всі команди пов'язані з фреймової структурою переведені зі словом рамки.
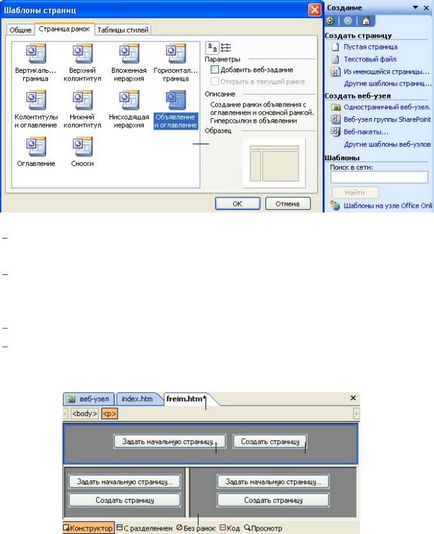
Для організації фреймової структури необхідно (ріс.5.46).

Далі необхідно визначитися з початковими сторінками фреймової структури, тобто з тими які будуть видні при відкритті сторінки фреймів. Це можна зробити двома способами.
1) Кнопка Задати початкову сторінку ... (2) дозволяє вибрати вже готову web- 5
сторінку сайту у вікні Додавання гіперпосилання.
2) Кнопка Створити сторінку (3) завантажує у фрейм нову порожню web-сторінку,
редагування якої може бути виконано звичайним чином.
Якщо частина фреймів заповнюється за допомогою кнопки Створити сторінку. то при збереженні сторінки фреймів (Файл → Зберегти) окремо зберігається кожна нова web-сторінка (імена задаються обов'язково латинськими літерами).
При роботі зі сторінкою фреймів на панелі кнопок уявлення з'являється ще одна кнопка Без рамок (4). В цьому режимі редагується вміст, який буде відображатися в браузері, якщо він не підтримує показ фреймів.
Робота над web-сторінками входять у фреймової структуру можлива як окремо, так і через сторінку фреймів
Для вибору одного з фреймів потрібно натиснути на нього лівою кнопкою миші. Активний фрейм відрізняється від інших кольоровою рамкою (5). Якщо натиснути лівою кнопкою миші на зовнішню рамку сторінки фреймів, то виділеної виявиться вся фреймова структура. Межі фреймів можна переміщати натиснутою лівою кнопкою миші.
Для роботи з виділеним фреймом можна скористатися командами меню
Команда Розділити рамку дозволяє розбити фрейм на дві частини по вертикалі або горизонталі.
Команда Видалити рамку видаляє фрейм з сторінки фреймів. При цьому якщо web-
сторінка завантажується в цей фрейм була збережена раніше, вона залишається в структурі web-сайту.
Команда Відкрити сторінку у новому вікні відкриває web-сторінку фрейма для редагування окремо від фреймової структури.
Команди Зберегти сторінку. зберегти сторінку
як ... дозволяють зберегти дану web-сторінку окремо від решти сторінок фреймів.
Команда Властивість рамки ... відкриває діалогове вікно
Властивості рамки. в якому можна задати різні параметри фрейми: ім'я, опис, розміри, ширина і відображення меж, властивості смуг прокрутки, відступи.
Малюнок 5.48 - Вбудований фрейм

Ще один варіант використання фреймів - вставка в звичайну web-сторінку вбудованого фрейма (рамки) (ріс.5.48) командою Вставка → Вбудована рамка. В
Внаслідок в тому місці, де був встановлений курсор, вставляється рамка, яку можна заповнити двома способами: Задати початкову сторінку ... або Створити сторінку.
Клацання лівою кнопкою миші на кордон рамки, виділяє фрейм його розмірів. Подвійне клацання лівою кнопкою миші на кордон рамки відкритому кість діалогове вікно Властивості вбудованої рамки. в якому можна задавати різні параметри
фрейми: ім'я фрейма, назва, розміри, відступи, вирівнювання, заміну тексту.
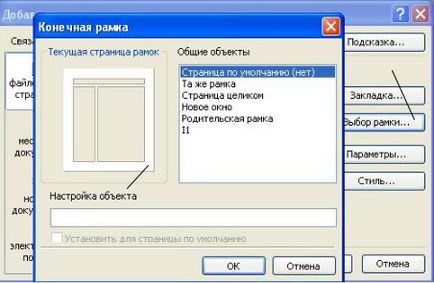
Малюнок 5.49 - Діалогове вікно Кінцева рамка
(Завантаження в той же вікно з видаленням фреймової структури), Нове вікно (завантаження в нове вікно браузера), Батьківська рамка (завантаження в старший батьківський фрейм), Імена вбудованих фреймів (I1) (завантаження під вбудовану рамку).
Форми дозволяють організувати на web-сторінки текстові поля, перемикачі, прапорці, кнопки і багато інших елементів управління. При відправці користувачем заповненої форми в браузері значення всіх полів форми, відправляються оброблювачу форми. Оброблювач форми - програма на web-сервері, яка виконується при відправці форми відвідувачем вузла.
Extensions (серверні розширення Microsoft FrontPage - набір програм і сценаріїв, які підтримують створення сторінок в Microsoft FrontPage і розширюють функціональні можливості веб-сервера), SharePoint Team Services версія 1.0 (Microsoft) або Microsoft Windows SharePoint Services 2.0. Ці обробники беруть результати форм і виробляють над ними різні дії. У додатку FrontPage
підтримуються також сценарії, наприклад ISAPI, NSAPI, CGI і ASP.
1) Додавання порожній форми з кнопками Відправити і Скидання. командою
2) Вставка першого поля форми командою Вставка → Форма → Поле форми. Область форми з кнопками Відправити і Скидання додається автоматично.
3) Вибір і використання доступного шаблону форми або майстра сторінки форм за допомогою наступних дій.
В області завдань Створення сторінки (команда Файл → Створити) потрібно вибрати
команду Інші шаблони сторінок ... і вкладку Загальні.
Вибір одного з шаблонів Гостьова книга. Реєстраційна форма. Сторінка пошуку. Форма зворотнього зв'язку дозволяє створити нову web-сторінку з типовою формою.
Вибір шаблону Майстер сторінки форми запускає майстер сторінки форми для визначення кількості, типу, змісту елементів форми.
Область форми відображається в пунктирною рамці, яку видно лише в режимі Конструктор.
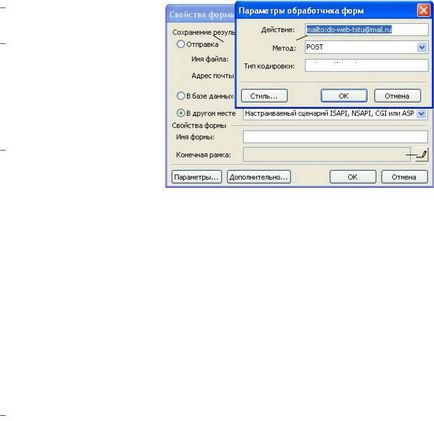
Для завдання властивостей форми потрібно встановить курсор всередині форми, і виконати команду Вставка → Форма → Властивості форми ... або натиснути правою кнопкою миші в область форми і вибрати команду контекстного меню Властивості форми .... В результаті відкривається діалогове вікно Властивості форми (1 ріс.5.50), в якому встановлюються різні параметри форми.
Секція Збереження результатів (2) визначає кінцевий сценарій обробки даних форми. У разі використання власних сценаріїв необхідно встановити перемикач в іншому місці (3) і зі списку вибрати Настроюваний сценарій ....

Малюнок 5.50 - Налаштування параметрів форми
Поле Ім'я форми: (4) служить
для вказівки імені форми.
Кнопка Кінцева рамка
відкриває діалогове вікно
Кінцева рамка. в котрому
можна вибрати вікно, з якого буде робитися запит.
Кнопка Параметри ... (6)
відкриває діалогове вікно
форм (7). В поле Дія:
вказується тип кодування даних форми при відправці на web-сервер. Можливі типи кодувань: application / x-www-form-urlencoded - дані форми кодуються як пари імені і значення, використовується за умовчанням; multipart / form -data - дані форми кодуються як повідомлення з окремими частинами для кожного елемента управління на сторінці, використовується для відправки форм, що містять файли; text / plain - дані форми кодуються як відкритий текст, без керуючих і форматують щих символів,
Кнопка Додатково ... (11) відкриває вікно Додаткові властивості форми
для редагування прихованих полів форми (кнопки Додати .... Змінити ...,
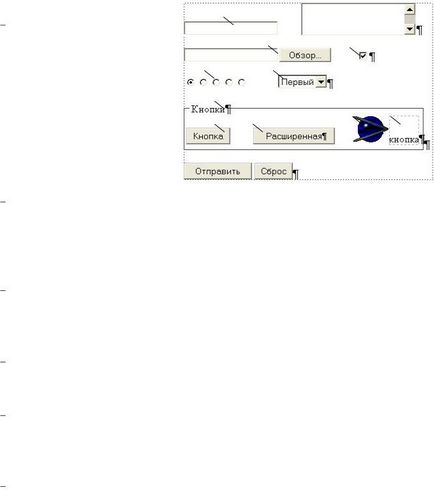
Щоб додати в форму поле форми, потрібно виконати команду Вставка → Форма
і вибрати потрібне поле форми зі списку. Для зміни розміру поля необхідно виділити його і потягнути натиснутою лівою кнопкою миші за одну зі сторін. Параметри будь-якого поля форми встановлюються в діалоговому вікні. яке можна відкрити подвійним клацанням лівої кнопки миші на поле. Поле Послідовність переходу

Це поле прокручується, що дозволяє вводити в нього тексти різного обсягу. Параметри поля (ім'я, початкове значення, ширина в знаках, число рядків) встановлюються в діалоговому вікні Властивості текстового поля.
Поле відправки файлу (3) - служить для відправки файлу на web-сервер в зазначену папку web-сайту, складається з поля для введення імені файлу і кнопки огляд, яка дозволяє відкрити діалогове вікно Вибір файлу. Параметри поля (ім'я, ширина в знаках) встановлюються в діалоговому вікні Властивості поля відправки файлу.
Прапорець (4) - служить для організації вибору елемента, користувач може встановити або зняти прапорець на свій розсуд. Параметри поля (ім'я, значення, початковий стан) встановлюються в діалоговому вікні Властивості прапорця.
Перемикач (5) - служить для організації вибору зі списку, в якому можна вибрати тільки одне значення (кілька полів перемикач з одним і тим же ім'ям групи). Параметри поля (ім'я, значення, початковий стан) встановлюються в діалоговому вікні Властивості перемикача.
Список, що розкривається (6) - служить для організації вибору із списку одного або декількох варіантів. Заповнення поля (кнопки Додати .... Змінити .... Видалити. Вгору. Вниз) і його параметри (ім'я, висота в рядках,
дозвіл вибору декількох елементів) встановлюються в діалоговому вікні
Властивості списку. При заповнення поля (кнопки Додати ....
Змінити ...) відкривається додаткове діалогове вікно Додавання або
Зміна варіанту. У цьому вікні задається назва варіанту (поле Варіант:),
значення, яке буде передано при відправці форми в разі вибору цього варіанта