Google Pagespeed недвозначно натякає нам на те, що пора б зайнятися оптимізацією швидкості завантаження сторінок сайту. В першу чергу, потрібно подбати про те, щоб зображення були добре стиснуті. І якщо ви використовуєте в своїй роботі CMS WordPress, то можете використовувати для цього чудовий плагін, який зробить все на автоматі, потрібно лише раз налаштувати його - EWWW Image Optimizer - відмінна безкоштовна альтернатива WP Smush. TinyPNG / TinyJPG. Resize Image After Upload і іншим плагинам стиснення зображень.
Огляд плагіна EWWW Image Optimizer
- Ваші сторінки будуть завантажуватися швидше. Звідси менше відмов і більш лояльне ставлення пошукових систем
- Бекапи сайту створюються швидше. Це означає менше навантаження на хостинг, а на дешевих хостингах цей момент важливий
- Прискорюється робота з сайтом. Вам не доведеться чекати, поки зображення пережмутся, можна налаштувати так, що все буде відбуватися на льоту або пізніше
- Оптимізація всіх зображень сайту. Плагін має можливість сканувати систему і знаходити неоптимізовані зображення, включаючи елементи дизайну, і виправляти цей недолік
Наскільки добре плагін стискає зображення
Беремо будь-яке зображення і додаємо його в Медіафайли

Завантаження триває трохи довше звичайного, так як утиліти стискають зображення.
На виході виходить
Тестуємо EWWW Image Optimizer
У мене з маленького PNG файлу в оригіналі 236 Кб вийшло 219 Кб. Таким чином, вийшло стиснути 7,2%. Уявляєте, що буде з великими файлами?
Установка EWWW Image Optimizer
Встановити плагін можна двома способами, через адмін-панель WordPress або скачати архів з плагіном окремо.
У другому випадку, вам потрібно завантажити його.
Де скачати EWWW Image Optimizer
Архів розпаковуємо в / wp-content / plugins /. потім знаходимо його серед плагінів в адмінці і активуємо.
Активація EWWW Image Optimizer
Налаштування EWWW Image Optimizer
Щоб потрапити в налаштування, переходимо в Настройки - EWWW Image Optimizer
Ви можете нічого не міняти, за замовчуванням все працює як треба.

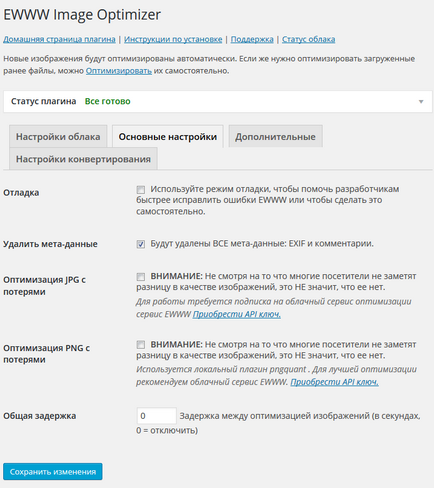
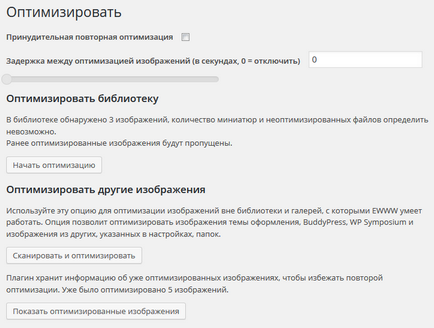
Основні настройки EWWW Image Optimizer
На скрині все видно і досить ясно описано, що за що відповідає. Ви можете змінити налаштування під свої потреби.
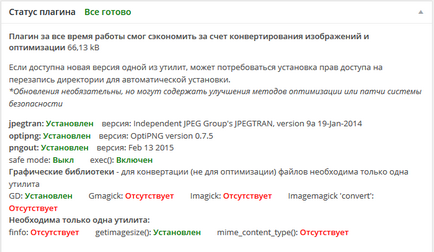
Якщо ви розгорнете вкладку Статус плагіна. то побачите, що встановлено в системі, і чого не вистачає для нормального функціонування, а також статистику виконаної роботи. Список можливих проблем в статусі плагіна і їх рішень дивіться нижче в спеціальному розділі.

Параметри установки необхідних утиліт

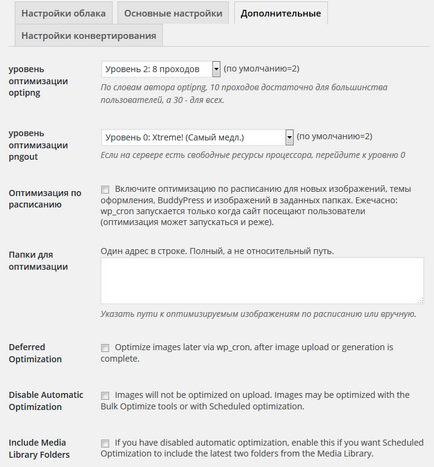
Вміст вкладки Додаткові
- Deferred Optimization - стиснення буде відбуватися пізніше, за розкладом WP Cron
- Disable Automatic Optimization - Зображення не будуть оптимізовані в момент їх завантаження на сайт. Їх оптимізацію можна провести пізніше вручну або налаштувати розклад оптимізації. Опція буде корисна, якщо ви завантажуєте багато зображень і не хочете чекати, поки вони будуть стискуватися
- Include Media Library Folders - Якщо ви відключили автоматичну оптимізацію зображень, відзначте цей пункт для включення стиснення за розкладом для останніх двох директорій з бібліотеки медіафайлів

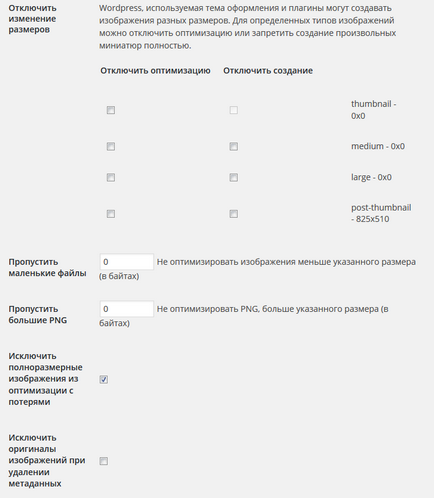
Продовження вмісту вкладки Додаткові

Стиснення неоптимізованих зображень
Чому EWWW Image Optimizer не працює
EWWW Image Optimizer requires exec ()
Після установки плагін може дати попередження
EWWW Image Optimizer requires exec () or an API key. Your system administrator has disabled the exec () function, ask them to enable it.
Це означає, що у вас на хостингу відключено виконання exec. Робиться це, як правило, для безпеки, але часом ця турбота про нас виливається в подібні проблеми.
Якщо у вас простий хостинг, напишіть в службу підтримки з проханням включити exec. Якщо вони дадуть відповідь відмовою, на жаль, безкоштовною версією плагіна вам скористатися не вийде. У такому випадку, ви можете викачати все зображення і перетиснути їх за допомогою File Optimizer. Також, є можливість скористатися плагіном WP Smush - Image Optimization. але у нього є обмеження: в безкоштовній версії можна стискати максимум 50 файлів за один підхід
Якщо у вас свій сервер, тоді вирушаємо в налаштування php, а саме в php.ini.
Щоб визначити, де знаходиться php.ini, можна скористатися функцією phpinfo (). Створюємо файл phpinfo.php в корені сайту, потім записуємо туди
Шукаємо рядок Loaded Configuration File
Де расопложен php.ini
Отже, у нас php.ini розташований в /etc/php5/apache2/php.ini
Редагуємо його, для чого можна скористатися Far Manager або putty.
У самому файлі шукаємо рядок disable_functions. Це список відключених функцій php. Вилучаємо звідти exec. і потім зберігаємо.
Тепер, щоб зміни вступили в силу, потрібно перезавантажити php (Apache або php-fpm).
Все, тепер функція exec працює.
Відсутній: jpegtran, optipng, gifsicle, pngout
EWWW Image Optimizer використовує jpegtran, optipng, pngout, pngquant, gifsicle і cwebp. Відсутній: jpegtran, optipng, gifsicle, pngout. Встановіть відсутні через Налаштування або Інструкції по установці.
В цьому випадку, Вам доведеться або написати в службу підтримки, щоб вони допомогли з установкою необхідних утиліт, або, при можливості, встановити їх вручну.
Перелічені нижче команди прописуються в консолі SSH
Установка jpegtran в Debian
Установка optipng в Debian
Установка gifsicle в Debian
Якщо команди не спрацювали, спробуйте оновити порти. Наприклад, в Debian це робиться командою
На закінчення
Проблема може бути в тому, що великі зображення (наприклад, 800 × 800) вставляються в маленькі контейнери (наприклад,
А на СЕО це погано не вплине? У мене просто 80% унікальних картинок.
Чи вплине, і тільки позитивно, так як зображення, а внаслідок і сама сторінка будуть завантажуватися швидше, що добре і з точки зору користувачів (плюс до поведінкових факторів), і з точки зору пошукових систем.
На унікальність зображень їх вага не впливає.
У мене така проблемка, цей плагін пише що Please disable Scheduled optimization before continuing (відключіть якусь там оптимізацію). Я деактивував ВСЕ плагіни (СЕО, кешування, оптимізація бази даних), перезапустив сервер, але він все одно не хоче працювати (я поміняв сервер, на минулому він працював)
Вам треба відключити Оптимізація за розкладом в налаштуваннях плагіна у вкладці Додаткові настройки
А навіщо? WordPress і без цього занадто тисне залиті Пікчу. Аж до того, що стоїть питання погасити це через функшін теми або правки самого вордпресс, а тут виходить повторне стиснення і повторна навантаження на хост. Щоб потім спостерігати такі ж каламутні картинки як вище. а якщо фото блог, це ж кошмар.
WordPress з коробки не тисне зображення. Чи зможете довести зворотне?
Навантаження на хост? Тільки 1 раз при завантаженні зображення, вони пересохранять вже стислими. Так що, теж не аргумент.
Зображення вище, як і всюди на сайті, стиснуті без втрати якості, не варто видавати бажане за дійсне.
Зрештою, ніхто не змушує користуватися цим плагіном, віддавайте оригінали і «радійте» довгої завантаженні сторінки;)