вступ
Фотографії займають досить багато місця в обсязі сайту. Це збільшує час завантаження сайту, як наслідок, побічно заважає його просуванню. Для прикладу я подивився обсяг цього сайту. Обсяг його резервної копії дорівнює 263 Мб, а об'єм всіх картинок сайту складає 160 Мб. Нагадаю, за замовчуванням, всі картинки і все медіафайли завантажуються в папку wp-content / uploads.
Обидві перевірки, об'єктивно показують, що зображення оптимізовані і не впливають на швидкість завантаження сайту. Це і зрозуміло, зображення я оптимізує ще до вставки на сайт, а бібліотеку медіафайлів я недавно оптимізував (Читати: Оптимізація зображень WordPress). Як би там не було, для експерименту, покажу, як стиснути зображення WordPress (оптом) використовуючи плагін EWWW Image Optimizer.
Де отримати plugin EWWW Image Optimizer
Стиснути зображення WordPress нам допоможе плагін EWWW Image Optimizer. Залежно від вашого сервера, а вірніше його налаштувань, візьміть плагін EWWW ...:
- На сторінці адміністративної панелі: Модулі → Додати новий → Пошук по імені → EWWW Image Optimizer;

Примітка 1: за плагіном EWWW Image Optimizer добре «доглядають» тому ви завжди знайдете оновлену версію плагіна, актуальну для останніх версій WordPress.
Примітка 2: Даний плагін постійно оновлюється, тому що, є платна версія плагіна, на якій оптимізація зображень проходить з використанням хмарних технологій через сервіс плагіна.
Після активації плагіна на сторінці «Медіафайли» з'являться два нові пункти:
- Масова оптимізація;
- Неоптимізовані.


Налаштування плагіна EWWW Image Optimizer
Зауважу, в безкоштовної версії плагіна ви дещо обмежені в налаштуваннях, і можете або стиснути зображення WordPress форматів (jpeg, gif, png) без втрати якості (Lossless Compression), або не стискати їх. Медіфайли pdf не обробляються.
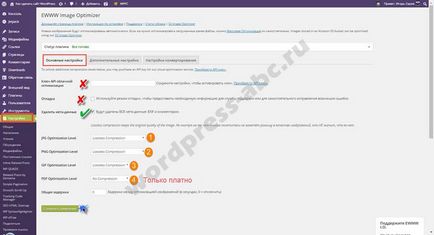
Загальні настройки плагіна EWWW Image Optimizer

- API тільки в платній версії тому нічого не пишемо;
- Вибираємо, що стискати (1-2-3);
- Якщо ваш сервер слабенький, то в пункті «Затримка» ставимо замість «0-відключено», 1 або 2 секунди.
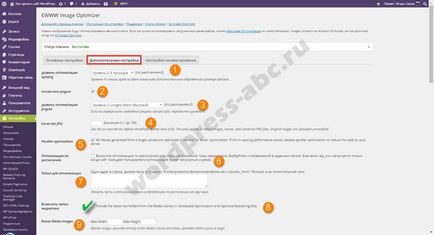
Додаткові настройки плагіна EWWW Image Optimizer
На сторінці «Додаткові настройки» 18 пунктів. Всі пункти виставлені за замовчуванням досить грамотно, з одного боку встановлені настройки забезпечують хорошу оптимізацію фото, з іншого боку, не перевантажують сервер.

- Рівень оптимізації, залишаємо [2];
- Відключення сервісу pingout, за замовчуванням відключений. Pingout це безкоштовний сервіс стиснення зображень png. Відключений тому, що може перевантажити або просто не працювати на вашому сервері.
- Пов'язаний з включенням пункту [2].
- Якість стислих фотографій jpeg. За замовчуванням 82, можна поміняти.
- Паралельна оптимізація (Parallel optimization). За замовчуванням включений. Потрібен для більш прискорення процесу оптимізації, оптимізуються відразу кілька фото. Ця установка сильніше вантажить сервер, тому можуть бути проблеми. До речі, час масової оптимізації може зайняти кілька годин.
- Оптимізація за розкладом. Потрібно включити якщо у вас постійно, по кілька разів на день додаються фото, причому багато фото додається не вами.
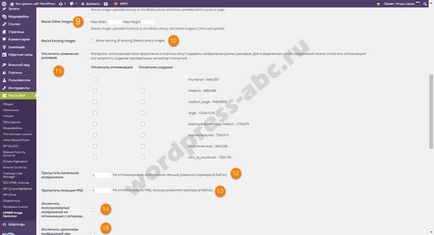
- Якщо ваші зображення зберігаються не в папках за замовчуванням (wp-content / uploads), то в цьому налаштуванні потрібно вказати повний шлях до цих папок. Вгорі буде підказка саме вашого повного шляху. Примітка: як ви можете здогадатися, можна створити папку, в неї завантажити будь-які фото, які не відносяться до сайту. Вимкнути пункт [8], і оптимізувати зображення саме цієї папки зі сторонніми фото.
- Включаємо в оптимізацію папки медіа бібліотеки.


12-13 Можна вказати мінімальний розмір (в байтах) фото, які не потрібно оптимізувати;
14-Можна виключити оптимізацію оригіналів з втратою якості (зміна розмірів)
15-Можна виключити видалення мета даних на оригінальних фото.
Примітка: нагадаю, що завантажуючи одне фото на сайт, система створює з нього ще три фото: мініатюра, Середній, Великий. Якщо оригінал фото великий, то система створить ще чотири фото. Налаштування розмірів кожного фото на сторінці: Установки → Медіафайли.
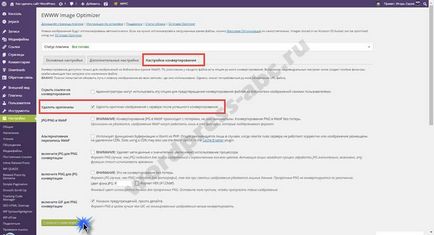
Налаштування конвертації плагіна EWWW Image Optimizer

Тут звертаємо увагу на видалення оригіналів фотографій. За замовчуванням цей пункт включений. Тим самим не тільки оптимізуємо фото WordPress, але і чистимо медіабібліотеку.
Після збереження всіх настройок йдемо «на старт» плагіна. Для експерименту я залишу настройки за замовчуванням.
Робота плагіна EWWW Image Optimizer, стиснути зображення WordPress
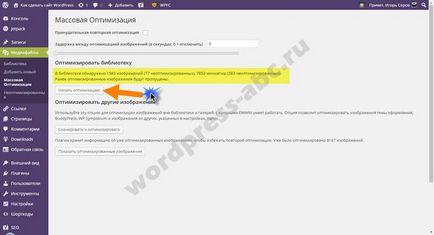
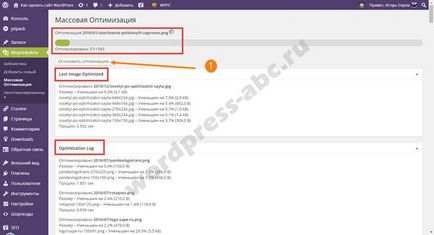
На сторінці: Медіафайли → Масова оптимізація, читаємо, що повідомляє система:
«У бібліотеці виявлено 1583 зображень (77 неоптимізованих), 7850 мініатюр (383 неоптимізованих). Раніше оптимізовані зображення будуть пропущені ».
Бачу за повідомленням, що плагін пам'ятає все раніше оптимізовані фото і знаходить нові фото, які потрібно оптимізувати, за встановленими налаштувань. Запусків процес оптимізації та займаємося своїми справами. Мені чекати закінчення доведеться довго, FTP мого хоста повільне.

Сам процес оптимізації відображається на сторінці при бажанні його можна зупинити (1 на фото)

Я чекав завершення процесу: 40 хвилин. Після завершення оптимізації, йдемо на вкладку: Медіафайли → неоптимізованими і дивимося, що не зміг оптимізувати плагін.
додатки
- Плагін може працювати і зі сторонніми галереями встановленими на сайт. Для їх сканування є друга кнопка на вкладці: Масова оптимізація.
- Всі результати стиснення бачимо в бібліотеці медіафайлів в рядку для кожної фотографії.