
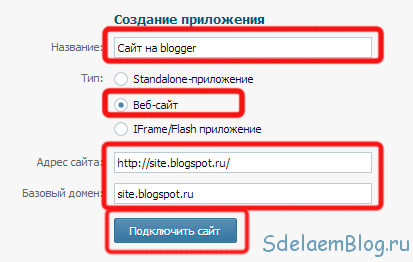
Для початку, як і в минулій статті, про додавання кнопки вконтакте в blogger. необхідно підключити API вконтакте до сайту. Для цього, переходимо сюди і з трьох запропонованих варіантів вибираємо «Веб-сайт», потім заповнюємо поля і натискаємо на кнопку «Підключити сайт».


Тепер, копіюємо першу частину коду на сторінці з віджетами, яка буде виглядати приблизно так:

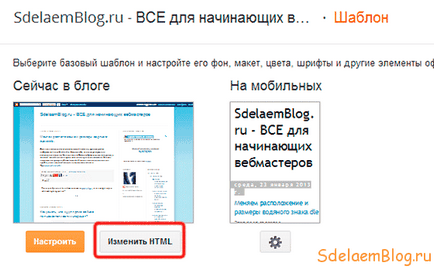
Тепер, необхідно знайти закриває тег / head. І вставити перед ним скопійований раніше код. Щоб знайти цей тег в коді, необхідно клікнути в поле з кодом і натиснути комбінацію клавіш на клавіатурі Ctrl + F. Після чого повинно з'явитися поле пошуку. У нього вводимо / head і натискаємо «Enter». Після цього, ми побачимо цей тег - він буде підсвічений. Вставляємо скопійований код, перед даними тегом. І натискаємо на кнопку «Зберегти шаблон». Тим самим ми підключили віджет вкоктакте до нашого сайту. Так, і хочу зауважити, якщо ви вже використовуєте будь-які віджети вконтакте. Те даний код вже повинен бути прописаний. В цьому випадку його не потрібно додавати, а можна переходити відразу до другої частини коду.
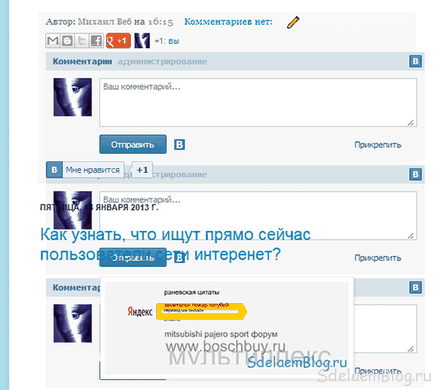
І вставимо її в шаблон, то побачимо абсолютно таку ж картину, як і при вставці кнопки.

Просто необхідно підігнати код під специфіку blogger. Для цього просто скопіюйте код нижче:
Просто звертаємо увагу на фігурні дужки в коді:
Але можливо потрібно вивести форму тільки в статті без виведення її на головній сторінці. Для цього, необхідно виконати ті ж дії, що описані вище. Тільки замість вставки коду після рядка:
Його необхідно вставити в інше місце. Тобто замість того, щоб написати в пошуку рядок зазначену вище, нам необхідно вказати:
І натиснути на «Enter». Після чого, шукана стрічка буде підсвічена. Зверніть увагу, що зліва, навпроти цього рядка є чорний трикутник, який розкриває код. На нього необхідно натиснути, щоб розгорнути код. Після цього, вставити код, скопійований з статті відразу після знайденої рядки. І зберегти шаблон.
Спасибі круто все налаштував за п'ять хвилин, а ось кнопку «Подобається» ну ніяк))), там ви говорили що потрібно ставити галочку на «розширення віджетів», але в нових версіях Блогера, таких розширень немає, як бути в такому випадку і що вжити для установки віджета «Мені подобається»
актуальні пости
Як можна посилатися на створену сторінку групи Вконтакте?

Ще один спосіб створення внутрішньої сторінки групи Вконтакте

Як створити внутрішню сторінку групи Вконтакте?

Як зробити посилання Вконтакте?

Надіслати скаргу розробнику сайту
Якщо у Вас виникли проблеми, не соромтеся відправляти скаргу, вона обов'язково буде врахована і все буде виправлено.
[Contact-form-7 404 "Not Found"]
