Привіт, шановні читачі блогу SdelaemBlog.ru. Сьогодні поговоримо про те, як оптимізувати швидкість завантаження блогу чи сайту, за допомогою об'єднання зображень інтернет-проекту в так звані спрайт.

Для чого потрібно оптимізувати швидкість завантаження сторінок ресурсу? В даний час, пошукові системи все більше і більше змінюються, з метою зробити видачу більш релевантною. І одним з факторів, який впливає на позицію у видачі, як раз є швидкість завантаження сторінок проекту, адже користувач не захоче чекати поки завантажиться контент, він просто закриє ресурс і піде шукати інший ресурс, з потрібною інформацією, і пошуковики це розуміють, тому беруть до уваги даний параметр сайтів. Тому, варто звернути на це увагу і збільшити швидкість завантаження.
Які пункти ми розглянемо в цій статті:
Що таке CSS-спрайт (sprites)?
CSS-спрайт - це графічний файл (зображення), в якому розташовуються декілька інших зображень, які в свою чергу можна вивести на сторінках сайту, за допомогою файлу style.css. Я думаю ви вже зрозуміли, для чого застосовуються спрайт? Для зменшення трафіку і прискорення завантаження сторінки сайту.
Які інструменти знадобляться, для створення css-спрайтів?
Щоб зробити спрайт, нам знадобляться всього лише два інструменти: Це браузер Google Chrome і плагін Sprite Me, для цього браузера, який допоможе нам у створенні потрібного графічного елементу.
Як встановити браузер, я думаю ви розберетеся, а можливо навіть, у вас вже встановлений Google Хром, тоді вам залишається тільки встановити плагін.

На цій сторінці ви можете подивитися demo (демонстрацію роботи плагіна). Почитати часто задають (FAQ). А також, випробувати роботу цього доповнення, за допомогою кнопки Run SpriteMe.
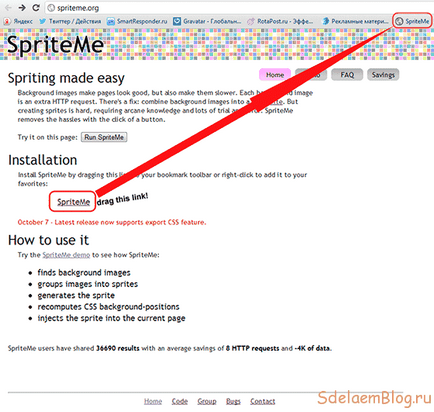
А щоб встановити додаток, досить перетягнути, затисненням лівої кнопки миші, посилання SpriteMe, в панель закладок браузера.

Тепер, у нас все готово і можна приступати до створення css-спрайтів.
Як зробити css-спрайт?
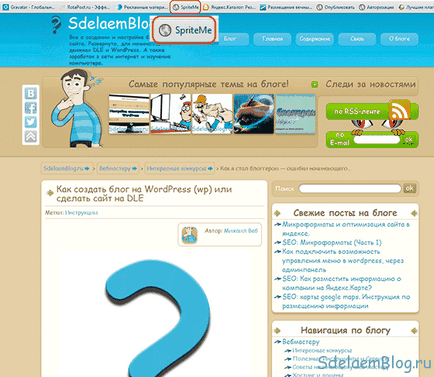
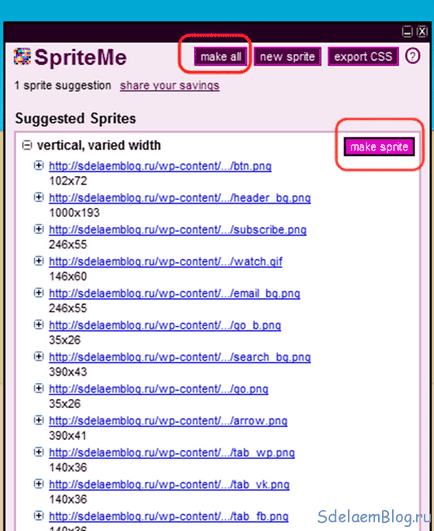
Для створення, потрібно перейти на сайт або блог. який необхідно оптимізувати. І перебуваючи на сторінці, краще на внутрішній, наприклад до статті, потрібно натиснути на закладку SpriteMe.


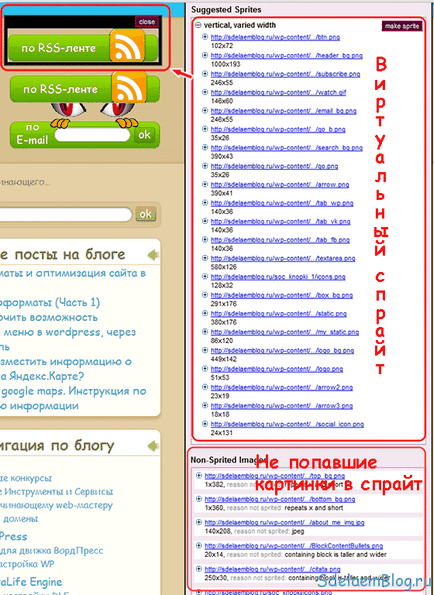
Тобто використовуючи верхнє віконце ми може додавати або прибирати зображення з майбутнього css-спрайту, за допомогою простого перетягування посилань. Ще, за допомогою перетягування можна примусово включити картинки не потрапили в єдиний файл. Для цього достатньо просто перетягнути посилання з в існуючий текст.
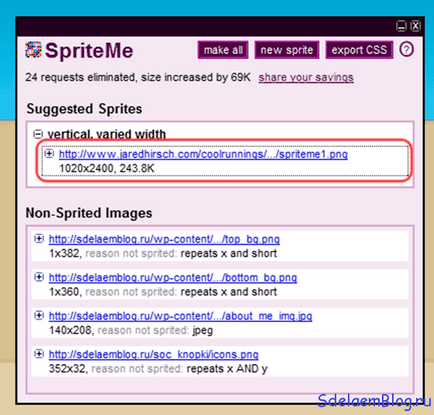
Тепер, для створення файлу, потрібно клікнути на кнопку «make all» або в верхньому вікні - «make sprite», і почекати поки спрайт буде створений.

Після створення, потрібно завантажити створений графічний елемент на комп'ютер. Для цього необхідно клікнути по посиланню створеної картинки.

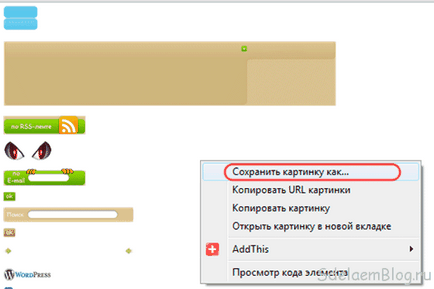
Зображення відкриється в новій вкладці і має виглядати приблизно таким чином. Тепер, за допомогою клацання правою кнопкою миші, потрібно викликати діалогове вікно веб-браузера і вибрати пункт «зберегти зображення як ...». і зберегти елемент на комп'ютері.

Все, тепер css-спрайт готовий, залишається тільки завантажити його на сервер і підключити потрібні css-стилі.
Як підключити css-спрайт до сайту?
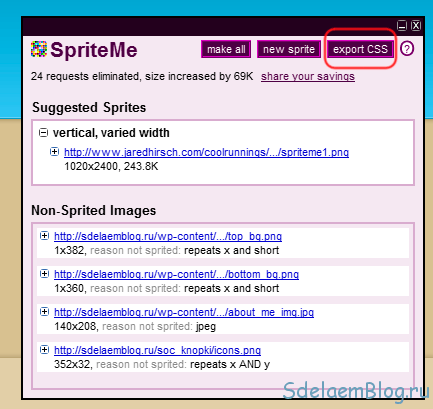
Для того, щоб файл почав працювати на сайті, потрібно за допомогою безкоштовного ftp-клієнта. закачати малюнок на сервер, в папку, в якій знаходяться всі картинки шаблону. Після чого, потрібно повернутися в браузер і натиснути на кнопку «export css».

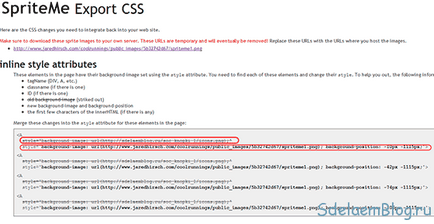
Відкриється нова вкладка, в якій будуть перекреслені стилі файлу style.css, які слід замінити на нові, зазначені нижче.

Тепер, для підключення єдиного графічного елементу, потрібно дотримуючись інструкції переписати css-стилі. Знайти стилі, які закреслені і замінити їх на нові, з позиціонуванням.
Після цього, можна видалити зображення, які більше не потрібні. Таким чином ви оптимізуєте свої картинки і тим самим прискорите завантаження сторінок свого інтернет-проекту.
@ Гульнара:
Добрий день.
Дякуємо.
Для цієї теми спрайт не використовую, так як руки не дійшли доробити нормально шаблон. Але в майбутньому, планую. У минулій темі спрайт використовував.
Блог не покинутий, але шаблон потребує суттєвого доопрацювання та оптимізації.
Про підписку, не зрозумів. Якщо ви не отримали лист про підтвердження підписки, спробуйте пошукати його в папці спам. Воно повинно було прийти.
і ще одне питання: якщо я правильно розумію, цей спосіб передбачає прописувати в стилях сторонню посилання виду
чи можна якось без неї обійтися?