
Щоб відповісти на це питання, ми звернемося до самих творцям браузерів. У сьогоднішньому пості ми почнемо з розгляду можливостей реалізації CSS3 в браузері Safari, а відповідно і інших браузерах які використовують останні версії движка WebKit. Нижче представлений переклад офіційного опису можливостей CSS3 від розробників Safari. Отже, приступимо ...
Ви можете вивести на якісно новий рівень ваші веб-проекти, використовуючи передові можливості CSS3 в Safari і WebKit. Уточнимо, WebKit - це движек рендеринга, який використовується в браузері Safari на Mac OS X, Windows і OS iPhone.
Оскільки браузери просто ігнорують будь-які CSS властивості, які вони не підтримують більшість наведених нижче рекомендацій не працюватиме в інших браузерах. Веб-сторінки до яких застосовані ці властивості, будуть мати винятковий зовнішній вигляд в Safari, однак працюватимуть і в інших браузерах, але не будуть виглядати настільки красиво.
Префікс -webkit який буде використовуватися в цій статті, вказує якого типу браузера відповідає CSS правило, але даний префікс не є стандартом W3C, тобто CSS з таким префіксом не пройде валідацію на відповідність CSS2.1. Наприклад, властивість box-shadow є частиною розробляється CSS3 стандарту. І для браузерів на основі Mozilla використовується префікс -moz. щоб визначити його саме для даного браузера.
Просте створення тіней
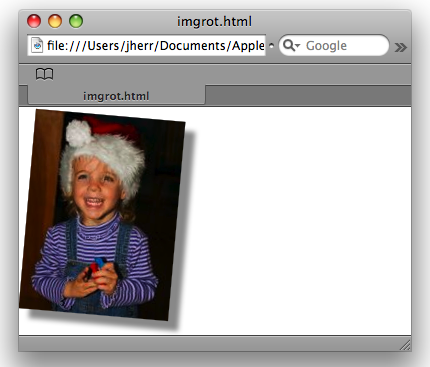
Для початку подивимося, наскільки просто додати тінь до будь-якого елементу веб-сторінки. Фрагмент коду нижче створює зображення, яке трохи нахилений і відкидає тінь. Обидва цих ефекту додаються за допомогою CSS.
Властивість transform повертає картинку, а властивість box-shadow власне додає тінь позаду зображення. Ви можете змінити розмір обертання або параметри тіні, просто змінюючи параметри в CSS.
Спробуйте, і ви поведіть повернене зображення, як показано в прикладі нижче.

Малюнок 1: Обертання зображення і створення тіні використовуючи CSS3.
У прикладі CSS прописаний через style інлайн, але ви можете винести правило через клас в готельний файл стилів.
Раніше для того щоб зробити тінь вам потрібно було використовувати спеціальні хитрі прийоми. Тепер з CSS3 ви можете зробити це прямо в браузері, і це виглядає здорово.
Roll Over Pop Outs - поява зображення на наведення курсору
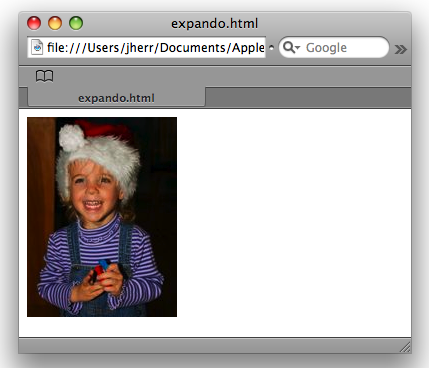
Наступний приклад показує реакцію зображення на наведення курсору миші. Для цього використовується псевдоклас hover і властивості зміни масштабу. Нижче наведено CSS прикладу:
При наведенні курсора на зображення, воно з'являється і стає більше, як це показано нижче.

Малюнок 2. Зображення після наведення курсору
Якщо прибрати курсор, то воно знову зменшиться.

Малюнок 3. Зображення перед наведенням курсора
Як ви бачите, ви можете добитися цього ефекту за допомогою всього лише кількох рядків CSS.
Анімація зображення на наведення курсору
Ще одним поширеним прийомом веб-розробників є зміна двох зображень, коли користувач наводити курсор на картинку. В цей прикладі, зображення не просто сменівают один одного, але пи цьому додається ефект загасання. Нижче наведено CSS прикладу:
Тут властивість transition використовується для позначення всіх параметрів переходу. Перший параметр визначає вид анімації, другий визначає час, а третій визначає функцію переходу. ease-in-out є лише однією з функцій переходу, які є у вашому розпорядженні. Ви можете також призначити лінійні зміни, ease in, ease out, або більш складну cubic Bezier (куб Безьє) трансформацію.
Ви можете поекспериментувати з цими ефектами наводячи курсор на картинку, ви отримаєте ефекти, як показано на малюнку нижче.

Малюнок 4. Дія над об'єктом на наведення курсору з ефектом загасання. Але на зображенні це показати складно
Макети в кілька колонок за допомогою CSS
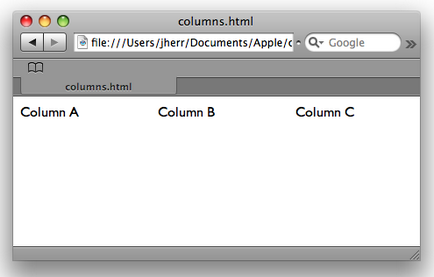
Отримання колонок на веб-сторінках, використовуючи чистий CSS замість HTML таблиць. З того часу як CSS3 властивості для створення колонок реалізовані в Safari і WebKit, ви можете чітко визначити число стовпців і відстань між ними, щоб точно відформатувати свій макет. Подивіться на CSS в код нижче.
Цей код визначає, що HTML в блоці з класом .columns повинен бути представлений в трьох колонках. Кожен параграф у власній колонці.
Цей код також ілюструє відповідний страхує механізм, який використовується коли застосовуються СSS властивості, які ще не є частиною W3C стандарту. Цей код визначає column-count та column-gap властивості, як з префіксом -webkit і -moz. так і без них. Це означає, що цей код буде працювати в Safari і WebKit, а також в Mozilla браузерах, які підтримують ці властивості, і буде продовжувати працювати після того, як CSS3 стандарти будуть прийняті, і потреба в префіксах відпаде.

Малюнок 5. Проста реалізація кількох колонок
При такому підході, параграфи будуть показані один за іншим, якщо браузер не підтримує дане властивість. Як згадувалося раніше в цій статті, ці прийоми трохи інакше, але працюють в браузерах, які не підтримують ці властивості.
Закруглені кути з CSS
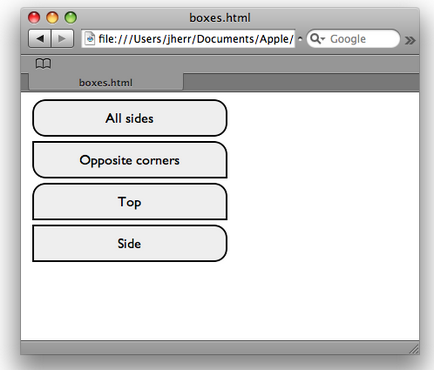
Закруглені кути часто проблематично реалізувати на HTML-сторінках, так як вони зазвичай робляться з використанням невеликих зображень для кожного куточка і їх подальшим позиціонуванням або укладанням, що може викликати проблеми рендеринга. Властивість border-radius в CSS3 підтримується WebKit, і дозволяє легко створювати закруглені кути всього лише кількома рядками CSS. Цей метод проілюстровано нижче.
Стилі розмітки визначають, що всі блоки (div) всередині контейнера з класом .boxes повинні мати однаковий бордер, відступи, ширину, фон і так далі. Далі кожному з окремих блоків інлайн стилем прописані різні радіуси для бордера. Ви зможете побачити результат нижче.

Малюнок 6. Закруглені кути за допомогою CSS
У першому блоці border-radius заданий для всіх кутів. У другому блоці він встановлений для правого верхнього і лівого нижнього кутів. Третій блок виведено у вигляді таба з заокругленням тільки верхніх кутів. І у останнього блоку закруглені тільки праві нижній і верхній кути.
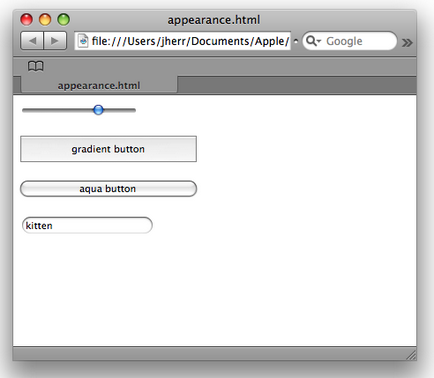
Нові види управління в формах
WebKit також дає цілий ряд нових елементів контролю для використання на веб-сторінках. Як приклад нижче представлені горизонтальний слайдер, деякі нові стилі кнопок і поле для пошуку схожі на те, що використовується в панелі інструментів Safari.
Ви можете побачити ілюстрації цих елементів контролю нижче.

Малюнок 7. Деякі нові типи елементів контролю наявні в WebKit
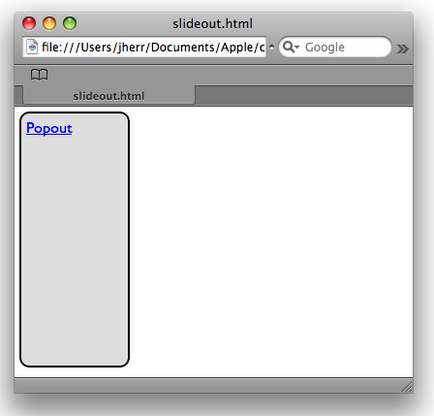
Простий бокс-слайдер
HTML код для цього прикладу наведено нижче.
Ви можете пограти з цим прикладом, як показано на малюнку нижче.

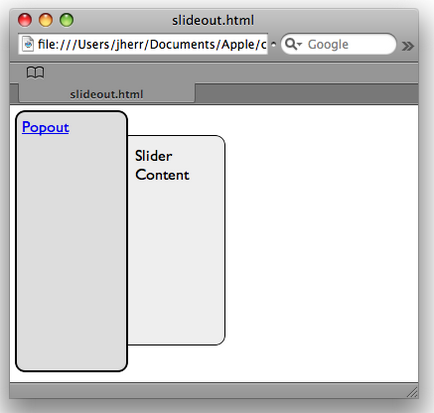
Малюнок 8. Слайдер до випадання боксу
Якщо ви натиснете на посилання «Popout», то з'явиться сам блок-слайдер.

Малюнок 9. Слайдер після того, як він з'являється
Кажуть спортивна медицина дуже корисна, особливо, коли ви проводите багато часу у компьютера.стоімость нерухомості