З цього туторіал Ви дізнаєтеся, як змінити логотип (logo) і значок логотипу (logo icon) в шаблоні WordPress з CherryFramework3.
Для того щоб змінити логотип, дотримуйтесь таких інструкцій:
Увійдіть в вашу адмін панель WordPress і перейдіть на вкладку Налаштування Cherry -> Налаштування Cherry -> Логотип Фавікон (Cherry Options -> Cherry Options -> Logo Favicon).
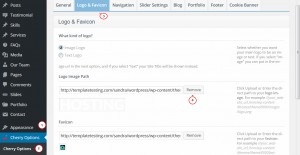
Знайдіть налаштування Шлях зображення логотипу (Logo Image Path) і видаліть існуючий логотип. Зробивши це, Ви побачите кнопку Завантажити (Upload):

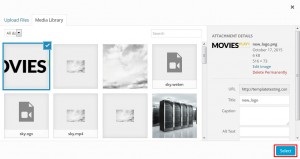
Натисніть кнопку Завантажити (Upload) (або введіть прямий шлях до зображення) і завантажте новий логотип з комп'ютера або з Бібліотеки медіафайлів (Media Library) (якщо зображення було раніше завантажено туди):

Натисніть на кнопку Вибрати (Select) і Ви побачите новий шлях до зображення логотипу:

Натисніть на кнопку Зберегти настройки (Save Options), для того щоб зберегти ваше нове зображення логотипу:

Більш того, Ви можете завжди повернути початковий логотип, натиснувши на кнопку Відновити налаштування за замовчуванням (Restore Defaults).
Оновлення ваш сайт і перевірте нове зображення логотипу.
Для того щоб змінити значок логотипу, дотримуйтесь таких інструкцій:
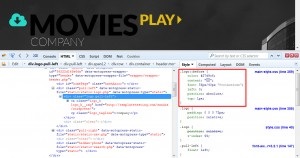
Значок логотипу зазвичай задається за допомогою CSS шрифту FontAwesome. Досліджуйте елемент за допомогою інструменту розробника, наприклад Firebug (для Mozilla Firefox), для того щоб перевірити, як цей значок доданий:

У нашому випадку значок заданий за допомогою CSS-селектора:
Вам потрібно скопіювати його і повернутися в адмін панель WordPress.

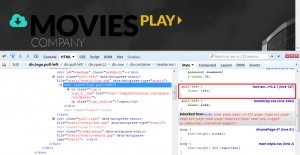
Виберіть значок, який Ви хочете використовувати, і знайдіть код цього значка, для того щоб створити потрібний правило CSS. В першу чергу, Вам потрібно знати версію шрифту значків FontAwesome, яка використовується в шаблоні. Ви можете перевірити її за допомогою Firebug:

У нашому випадку шаблон використовує значки FontAwesome версії 3.2.1 (значення параметра r = 3.2.1).
Ви можете використовувати Список значків FontAwesome 3.2.1. для того щоб вибрати значок. Більш того, Ви можете шукати значки правильного видання FontAwesome за допомогою пошукових систем:

Вибравши значок, знайдіть його код, для того щоб доповнити правило CSS. Скопіюйте фрагмент коду та замініть поточний фрагмент коду.
Для того щоб знайти код, який потрібно замінити, поверніться на сайт і знову відкрийте Firebug. Ви побачите посилання на зовнішній файл CSS шрифту FontAwesome. Натисніть правою кнопкою мишки на нього і натисніть на кнопку Відкрити в новій вкладці (Open in New Tab):

Відкривши файл, використовуйте інструмент пошуку браузера (Ctrl + F), для того щоб знайти значок на його назві. Для icon-film код буде виглядати наступним чином:
Скопіюйте властивість і його значення:

Скопіювавши його, поверніться в файл style.css і вставте скопійований код в правило CSS. Більш того, додайте! Important в правило CSS, для того щоб перезаписати існуючий визначення стилю. В результаті, код повинен виглядати наступним чином:

Більш того, Ви можете також внести зміни до нового значок, для того щоб він відповідав вашим потребам. Ви можете змінити його колір, шрифт, місце розташування і т. Д. Давайте змінимо колір значка на білий. В результаті наш код буде виглядати наступним чином:
Натисніть на кнопку Оновити файл (Update File) (або завантажте файл, в який Ви внесли зміни, тому на сервер), для того щоб зберегти зміни:

Оновлення сайт і перевірте новий значок логотипу.
Тепер Ви знаєте, як змінити логотип (logo) і значок логотипу (logo icon) в шаблоні WordPress з CherryFramework3.