Блок перемикання мов
Даний блок ви можете реалізувати за своїм бажанням. Він може бути у вигляді посилань з назвою мов, у вигляді іконок мов або списку з пунктами. Ми покажемо приклад блоку у вигляді двох іконок (російська та англійська прапор). Для початку заготовив дані іконки в потрібному нам розмірі (досить невеликих картинок).
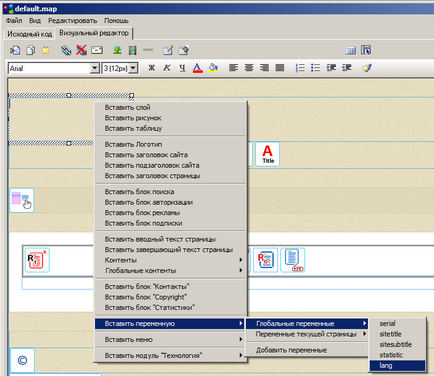
Оскільки блок мов має бути видно для зручності користувача на всіх сторінках. Нам потрібно створити в проекті SiteEdit глобальну змінну або додати глобальний контент. Технічно, іконки або посилання можуть бути в будь-якому місці сайту, де можна додати інформацію (ви вирішуєте самі). Ми ж створимо окремий шар в карті дизайну, додамо глобальну змінну, помістивши її в цей шар. Шар буде в самому верху сайту.


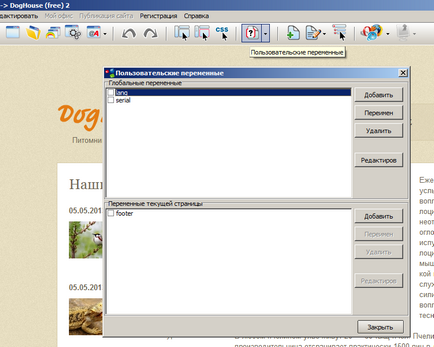
Збережемо зміни в карті дизайну, знову повернувшись в звичайний режим редагування сайту. Швидко потрапити в потрібну змінну ви зможете через іконку «Призначені для користувача змінні» в верхньому меню програми.

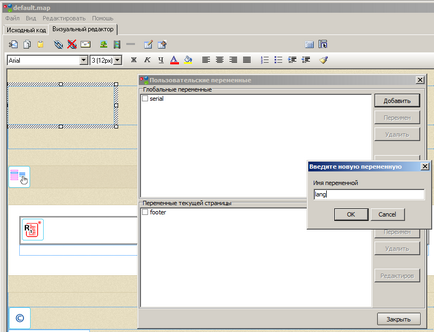
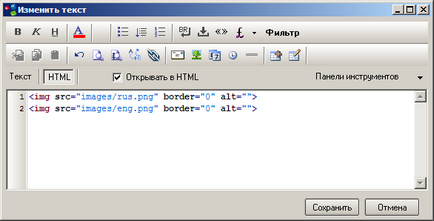
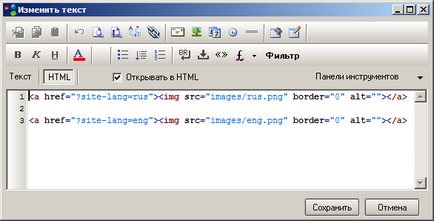
У вікні змінних виділяємо додану змінну, тиснемо «Редагувати» (або подвійний клік по змінної) і у вікні, додаємо інформацію. У нашому випадку ми додамо 2 невеликих іконки російської та англійської прапорів.

Перед картинкою йде відкриває тег посилання:
Після картинки йде закриває тег

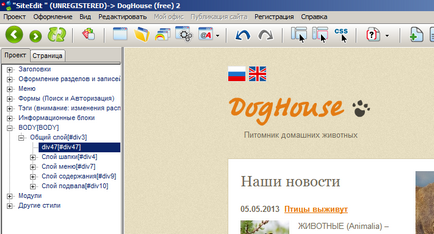
Зберігши зміни в даній змінної, закриємо вікно і зробимо необхідні настройки по дизайну в проекті. Налаштуємо шар з іконками так, щоб він добре вписувався в загальну концепцію сайту. У кожному разі настройки будуть різними, тому ви самі вирішуєте, як повинен виглядати блок перемикання мов. У нашому випадку це виглядає так:

У програмі посилання перемикання працювати не будуть. Перемикання працює тільки на сайті.
Створення мовних проектів
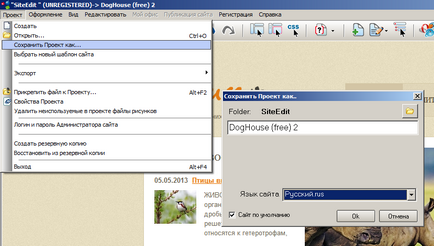
Тепер створимо самі проекти мов. Для цього треба зайти в верхньому меню «Проект / Зберегти Проект як ...». У вікні вибираєте мову проекту. Якщо ви спочатку створюєте сайт російською мовою, вам потрібно вибрати зі списку пункт «Русскій.rus»

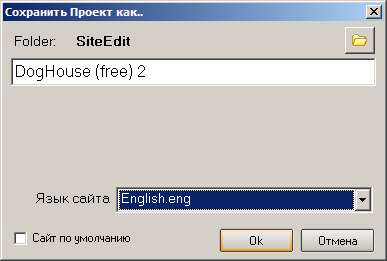
Потім повторіть процедуру, зберегти ще раз проект. Але, в цей раз виберете іншу мову, на якому плануєте створити іншу мову. У нашому випадку це Англійська, тому зі списку вибираємо «English.eng»

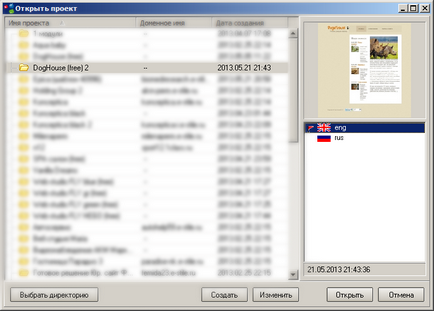
Переключитися між мовами можна таким чином. Ви знову відкриваєте проект (можна зайти в верхньому меню «Проект / Відкрити»), і в списку проектів, вибравши ваш проект, ви побачите праворуч під картинкою 2 посилання на різні мови. Вибравши мову і натиснувши кнопку «Відкрити» нижче, ви потрапляєте в потрібний вам проект.
У списку мов поруч з назвою мови ви побачите його коротка назва (rus, eng, kaz і т.д.). Саме з цієї абревеатуре ви можете прописати необхідні посилання для ваших посилань (іконок) мов.

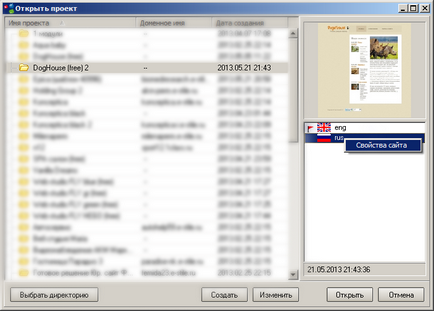
Встановити інший проект мови за замовчуванням ви також можете. Для цього виберіть пункт потрібного мови (він подсветится), клікніть на нього правою кнопкою миші, вибравши пункт «властивості сайту».

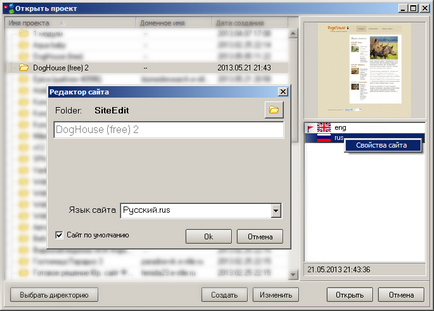
У вікні, встановіть галочку «Сайт за замовчуванням». Натисніть «Ок». При цьому прапорець перемістити вже на пункт обраного вами мови.

Тепер нам потрібно вивантажити все створені проекти мов в інтернет. Проекти вивантажуються по черзі. Тобто ви повинні відкрити кожен проект і здійснити повне вивантаження сайту. Повне вивантаження потрібна тільки в першому випадку. Після ви можете вивантажувати тільки зміни. Починати вивантажувати краще з тієї мови, яка була обрана за замовчуванням.
Далі ви можете наповнювати мовні проекти необхідною інформацією. Наприклад, англійський проект вам потрібно наповнити англійськими текстами, змінити пункти меню на англійські і т.д. Програма автоматично не переводить в проекти.