У цьому уроці ви навчитеся малювати і анімувати персонажів в техніці Pixel Art. Для цього вам знадобиться тільки програма Adobe Photoshop. У підсумку вийде GIF з біжучим космонавтом.
Програма: Adobe Photoshop Складність: новачки, середній рівень Знадобиться часу: 30 хв - годину
I. Налаштування документа і інструментів
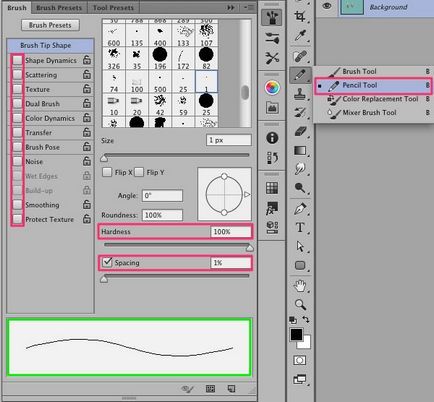
Виберіть Pencil (олівець) на панелі інструментів - це буде основний інструмент для нашого уроку. В налаштуваннях виберіть тип Hard Round brush, і встановіть інші значення так само як на картинці. Наша мета - зробити перо олівця максимально різким.

В налаштуваннях Eraser Tool (ластик) виберіть режим Pencil Mode, і встановіть інші значення як показано на зображенні.
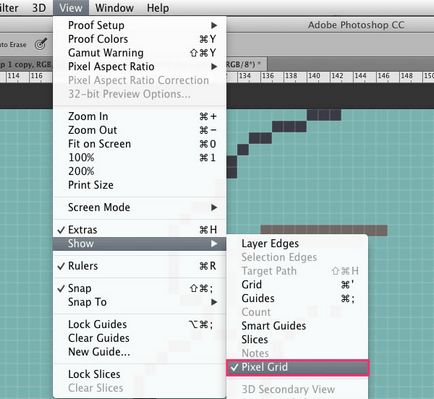
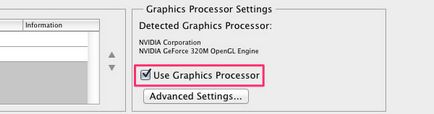
Увімкніть піксельну сітку Pixel Grid (View> Show> Pixel Grid). Якщо в меню немає такого пункту, то зайдіть в настройки і включіть графічне прискорення Preferences> Performance> Graphic acceleration.
Зверніть увагу: Сітка буде видно тільки на новоствореному полотні при збільшенні масштабу 600% і більше.


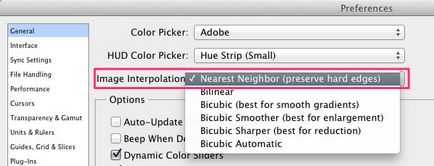
В налаштуваннях Preferences> General (Control-K) поміняйте режим інтерполяції зображення на режим Nearest Neighbor (по сусідніх пікселів). Це дозволить кордонів об'єктів залишатися максимально чіткими.

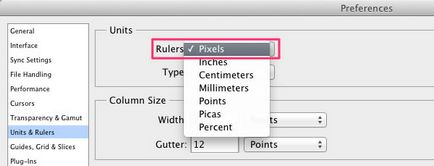
В налаштуваннях одиниць вимірювання та лінійок встановіть одиниці виміру лінійок в пікселах Preferences> Units Rulers> Pixels.

II. створення персонажа
І ось тепер, коли все налаштоване, ми можемо приступити безпосередньо до малювання персонажа.
Зробіть ескіз вашого персонажа з чітким контуром, намагаючись, при цьому, не перевантажувати його дрібними деталями. На даному етапі колір не має ніякого значення, головне, щоб контур був чітко промальований, і ви розуміли, як буде виглядати персонаж. Ось такий ескіз був підготовлений спеціально для цього уроку.

Зменшіть масштаб ескізу до 60 пікселів у висоту, використовуючи комбінацію клавіш Control + T, або команду Edit> Free Transform.
Розмір об'єкта відображається на інформаційній панелі. Зверніть увагу, щоб настройки інтерполяції були такими ж, як ми робили в кроці 4.

Наблизьте ескіз на 300-400%, щоб було легше працювати, і зменшіть прозорість шару. Потім створіть новий шар і обрисуйте контури ескізу, використовуючи Pencil Tool. Якщо персонаж симетричний, як в нашому випадку, можна окреслити тільки половину, а потім продублювати і відобразити намальоване дзеркально (Edit> Transform> Flip Horizontal).

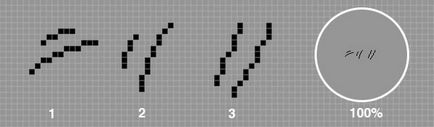
Ритм: Щоб намалювати складні елементи розбивайте їх на частини. Коли пікселі (точки) в лінії утворюють «ритм», наприклад, 1-2-3, або 1-1-2-2-3-3, начерк виглядає більш гладко для людського ока. Але, якщо того вимагає форма, цей ритм може бути порушений.

Коли контур буде готовий, можна вибрати основні кольори і розфарбувати великі форми. Робіть це на окремому шарі під контуром.

Сгладьте контур, Домальовуючи тінь по внутрішньому краю.

Продовжуйте додавати тіні. Як ви могли помітити по ходу малювання деякі форми можна підправити.

Створіть новий шар для відблисків.
Виберіть режим накладення Overlay зі списку на панелі шарів. Намалюйте світлим кольором над тими областями, які хочете підсвітити. Потім сгладьте відблиск, застосувавши фільтр Filter> Blur> Blur.
Домальовуйте картинку, а потім скопіюйте та отзеркальте готову половинку малюнка, після чого об'єднайте шари з половинками, щоб вийшов цілісний малюнок.

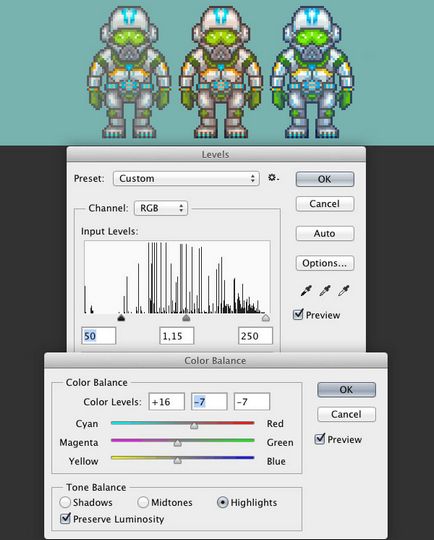
Тепер космонавту потрібно додати контрастності. За допомогою налаштувань рівнів (Image> Adjustments> Levels) Ви можете це зробити яскравіше, а потім відрегулюйте відтінок за допомогою опції Color Balance (Image> Adjustments> Color Balance).

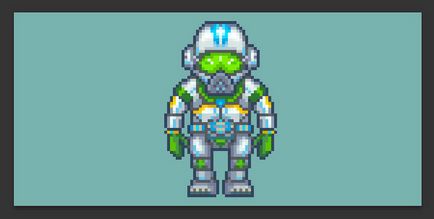
Тепер персонаж готовий до анімації.

III. Анімація персонажа
Знизьте прозорість оригінального шару на 50% щоб бачити попередній кадр. Це називається "Onion Skinning" (режим Плюр'ян).

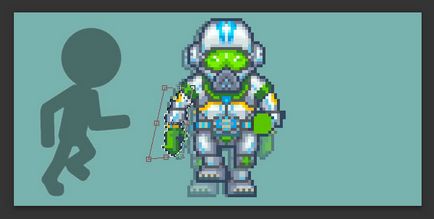
Тепер зігніть руки і ноги персонажа так, як ніби він біжить.
● Виділіть ліву руку інструментом Lasso
● Використовуючи FreeTransformTool (Edit> FreeTransform) і утримуючи клавішу Control, пересуньте кордону контейнера так, щоб рука відсунулася назад.
● Виділіть спочатку одну ногу, і трохи розтягніть її. Потім другу ногу навпаки стисніть так, щоб створювалося відчуття, що персонаж крокує.
● За допомогою олівця і гумки подправьте частину правої руки нижче ліктя.

Тепер вам потрібно перемалювати начисто нову позицію рук і ніг так, як було показано в другому розділі цього уроку. Це потрібно для того, щоб зображення виглядало чітким, адже трансформація сильно спотворює піксельні лінії.

Зробіть копію другого шару і відобразіть її по горизонталі. Тепер у вас є 1 базова поза і 2 в русі. Відновіть непрозорість всіх верств до 100%.

Перейдіть Window> Timeline щоб відобразилася Timeline панель, і натисніть Create Frame Animation.
На часовій шкалі зробіть наступне:
- Встановіть час затримки в 0,15 сек
- Натисніть на DuplicatesSelectedFrames, щоб створити ще 3 копії
- Встановіть цикл повтору Forever
Щоб вибрати потрібний шар для кожного кадру натисніть іконку Eye біля назви шару на панелі шарів. Порядок повинен бути такий:
Базова позиція → Біг з правої ноги → Базова позиція → Біг з лівої ноги.
Натисніть на пробіл, щоб програти анімацію.
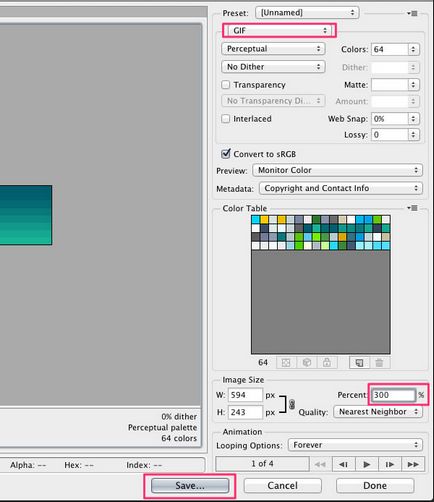
Тепер збережіть результат. Перейдіть File> SaveForWebі виберіть GIFформат. Встановіть значення 300% в графі Розмір для кращого результату, і натисніть Save.

Вітаємо! Ваш анімований піксельний персонаж готовий!