1. Не використовувати горизонтальну прокрутку
А причина цього обмеження досить проста - більшість мишок просто не має коліщаток для горизонтальної прокрутки. Це робить незручною прокручування вправо і вліво. Іноді це дратує, оскільки треба довести курсор до низу і перетягнути смугу прокрутки. І все тільки для того, щоб побачити два слова, заховані за межами видимої області. Тому сайт з горизонтальною прокруткою повинен бути по-справжньому креативним.

2. Використовувати мінімальну кількість шрифтів
Коли шрифти у великій кількості присутні на сайті, вони починають конфліктувати один з одним, вносячи хаос і безлад. Тому, для того, щоб ефективно використовувати кілька шрифтів, потрібно, щоб сайт був з самого початку орієнтований на типографіку, а інші елементи при цьому були приглушені.

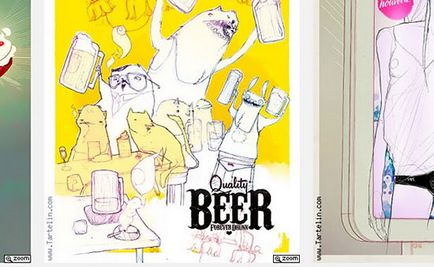
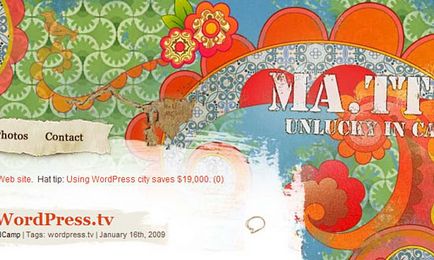
3. Не використовувати великої кількості квітів
Іноді новачків в дизайні відрізняє екстремальне вживання кольорів, типу палаючого тексту, мерехтливих слів і т.д. Тому, щоб не бути прийнятим за початківця в дизайні, сайти з багатою палітрою кольорів слід робити на максимально високому технічному рівні і з почуттям стилю.

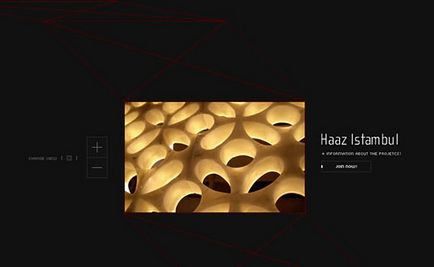
4. Призначення сайту має бути відразу зрозуміло
Одне з непорушних правил дизайну свідчить про те, що відвідувач відразу повинен зрозуміти, куди він потрапив, перш ніж прочитає перший текст. Порушуючи це правило, можна зробити акцент на іншому, а саме спробувати зацікавити відвідувача, включити його цікавість і, тим самим, значно збільшити час перебування відвідувача на сайті.

5. Навігація повинна бути проста і зрозуміла
З одного боку, навігація повинна бути проста і зрозуміла, а з іншого боку, цей елемент теж може бути об'єктом застосування креативу. Часто це призводить до того, що користувачеві доводиться ламати голову, щоб розібратися в навігації, але при цьому це перетворюється в дуже захоплюючий і цікавий процес.

7. Не використовувати анімацію в дизайні
Користувачі дуже не люблять, коли їх відволікають від читання якимось об'єктом, що рухається. Однак, невже цей милий павучок не додасть трохи безладу в акуратну конструкцію сайту і не додасть сайту родзинку?

8. Дотримуватися безпечних шрифтів
Це правило порушується вже самим розвитком інтернету. Уже зараз є можливість використовувати технології заміщення шрифтів. І ця тенденція буде тільки розвиватися.

9. Не використовувати інтро флеш заставки
Подібні флеш заставки подовжують шлях відвідувача з вмістом мого сайту, та й пошукачі не надто шанують ці сторінки. Однак, якщо заставка зроблена натхненно і зі смаком, то це може бути дуже цікаво і креативно.

На жаль, мало хто знає про ці правила)) Я дуже шкідливий користувач))) Найчастіше сайтики, які використовують горизонтальну прокрутку, мене оч часто дратують, чому б не зробити фіксований дизайн)) Навіть якби дизайн був просто ахающім, я все одно скептично б поставилася до цього, як так для мене, як для користувача, найважливіше юзабіліті сайту: зручність насамперед.
Кожне правило варте уваги, але хочу ще сказати пару слів до номера 9. Довга, нехай навіть креативна заставка, захоплююча, що вражає і т.д. цікава всього на пару раз. Потім вона приїдається і для того, щоб все-таки потрапити до вмісту доводиться довго чекати.
@Костянтин:
Симпатичні флеш заставки мені теж подобаються, але тільки в перший раз, а ось другий раз їх дивитися ... вже новизни немає
«Тому сайт з горизонтальною прокруткою повинен бути по-справжньому креативним.» - ай лол'д, тобто, якщо сайт «креативний», то йому все повинно сходити з рук? Горизонтальна прокрутка - це більше турбота веб-технолога, який повинен буде написати скрипт, щоб «звичайне» коліщатко виконувала роль горизонтальної прокрутки.
@ Duck4Fuck:
А по-моєму, тут сенс в тому, що якщо ти нарочито відступаєш від загальновизнаних правил, то щось посередній тут просто не прокотить. І заклюють, і засудять. Тому креатив і повинен бути на висоті. А ось самовільно перенастроювати мишку на горизонтальну прокрутку занадто ризиковано, хоча б тому, що на різних дозволах можуть з'явитися обидві пркруткі 🙂
@ Наташа Клевер: Тут у всіх найулюбленіше слово - «Креатив»? Мене в сміх бере від слів «креатив повинен бути на висоті», чесно, вибачте 🙂
А на рахунок появи обох повзунків - це винятковий випадок і він не повинен ніяк впливати на рішення про вибір структурі сайту. Тут або дизайнер просто не має уявлення про створення дизайну сайту як такому (Якщо навіть не врахував розміри моніторів), або знову-ж веб-технолог, який не зміг правильно зверстати дизайн.
@ Наташа Клевер: Я думаю, правильніше було б написати, що при створенні дизайну сайту, з горизонтальною структурою - потрібно максимально наблизити навігацію до «стандартної», всім відомої, щоб відвідувач не розгубився, коли ходив по сайту. Через це - горизонтальна структура підійде далеко не всім проектам, наприклад блог - ні в якому разі робити горизонтальним не потрібно, а наприклад сайт-візитка - будь ласка.