У цьому уроці ми, і на радість, і на жаль, книгу писати не будемо, але ось намалювати карту нового світу - це ми зробимо. Для того, щоб виконати цей урок у всій його красі, прохання озброїтися увагою, Photoshop `ом CS2 і назвами тих місць, що будуть на мапі (можна, звичайно. Без них обійтися, але з ними буде куди цікавіше).
Крок 1. Створення документа
Створюємо документ з розмірами 600х300 з білим фоном.
Крок 2. Використання Difference Clouds
- Якщо у вас не скинуті кольору, то тиснемо клавішу D.
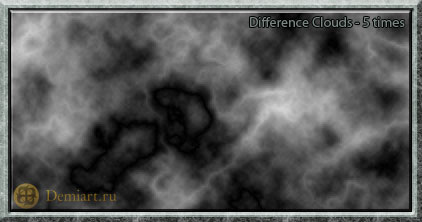
- Застосовуємо Filter - >> Render - >> Difference Clouds до тих пір, поки вам не сподобається розташування світлих районів (бажано не менше 3-х разів).
- Ось що я отримав:

Крок 3. Створюємо контури
- Встановлюємо колір:
- Foreground Color - # 333333 ()
- Background Color - # dad8d8 ()
- Застосовуємо Filter - >> Sketch - >> Note Paper c настройками:
- Image Balance - 23
- Graininess - 0
- Relief - 0
- Параметр Image Balance ви можете налаштовувати на свій смак. Чим більше значення цього параметра, тим більше води на мапі і, відповідно, навпаки.
На даному етапі ми вже отримуємо контури майбутнього світу: білим позначена суша, сірим - вода.

Крок 4. Установка кольору континентів
- Тепер йдемо в Select - >> Color Range.
- Кількома з'явилася замість простого курсора піпеткою по білому кольору на нашій карті
- Ставимо значення Fuzziness - 100 і тиснемо ОК.
- Копіюємо виділену область (ctrl + C) і вставляємо скопійоване зображення на новий шар "earth" (ctrl + V).
- Виділяємо значиму область шару "earth" (ctrl + click по іконці шару).
- Тиснемо ctrl + shift + I і тричі Delete.
- Зніміть виділення (ctrl + D).
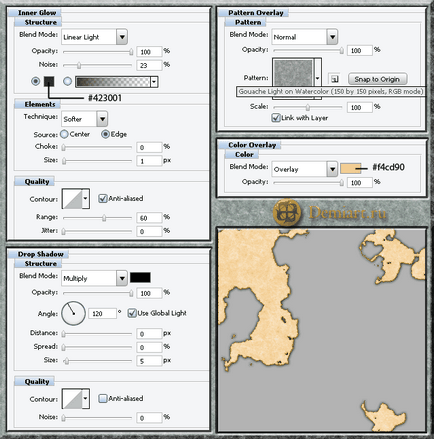
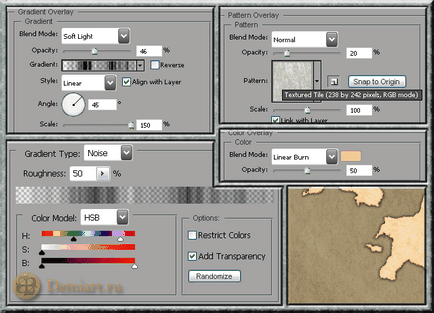
- Застосовуємо до шару наступні настройки:

Крок 5. Встановлення кольору води
Тепер треба зайнятися фоном під континентами, тобто водою.
- Вибираємо шар з водою. Він повинен називатися "Background".
- Для того, щоб застосувати до нього налаштування шару, йдіть в Layer - >> New - >> Layer From Background.
- Назвіть шар "base map".
- Застосуйте до нього наступні настройки:

Крок 6. Створення рельєфу
- Щоб виділити сушу, натиснемо ctrl + click по іконці шару "earth".
- Тепер створюємо новий шар "relief".
- Тиснемо клавішу D і на створеному шарі заливаємо виділення
- Тиснемо ctrl + D.
- Поставимо Blend Mode шару на Color Burn.
- Fill Opacity шару поставимо приблизно на 80%.
- Тепер застосовуємо Filter - >> Render - >> Difference Clouds до тих пір, поки вас не влаштує розташування височин і низовин на суші (ніж колір більш насиченим і темніше - тим рельєф вище).
- Потім, коли ви задовольнилися результатом, заходимо в Image - >> Adjustments - >> Brightness / Contrast і збільшуємо Contrast на 50 і Brightness на 25.

Крок 7. Створення фону карти
Тепер займемося фоном карти.
- Створіть новий шар над шаром "base map" і назвіть його "dirt".
- Ставимо Foreground Color # 8e8e8e () /
- Кистями з наборів Natural Brushes і Natural Brushes 2 (Opacity кисті 50%) створюємо безладні мазки.
- Потім в Blending Options шару ставимо галочку навпроти Inner Shadow (настройки не чіпаємо).
- Blend Mode шару ставимо на Vivid Light.

Крок 8. Створення рамки
- Тепер переконайтеся, що у вас вибраний шар "dirt".
- Тиснемо ctrl + A. Select - >> Modify - >> Border і встановлюємо те значення, яке буде в 2 рази більше, ніж товщина рамочки.
- Я хотів рамочку в 5 пікселів, тому поставив значення 10.
- Далі йдемо в Layer - >> New Fill Layer - >> Pattern.
- Як Pattern -а вибираємо Woven Flat ().
- Blend Mode шару ставимо на Overlay.

Крок 9. Створення плям і чорнильних крапель
Далі ми будемо створювати плями і чорнильні краплі.
- Вибираємо Custom Shape Tool (U)
- Вибираємо форму Splatter ().
- Розтягуємо її там, де буде зручніше.
- До шару з плямами застосовуємо Filter - >> Blur - >> Blur (на растеризування шару погоджуємося).
- Blend Mode шару ставимо на Soft Light. Opacity шару ставимо на 40%.
Зараз карта повинна виглядати приблизно ось так:

Крок 10. Створення написів і деталей
Зараз карта вже майже готова. Справа залишилася тільки за написами і деталями:
- Карту бажано зорієнтувати (додати компас).
- На океани і моря можна понатикати якихось корабликів або китів.
Для всіх деталей раджу застосовувати Blend Mode - Overlay (якщо деталі чорного кольору, інакше - експериментуйте), а в Blengin Options включати Drop Shadow c настройками:
- Distance - 0px
- Blend Mode - Color Burn
Решта за замовчуванням. Також можна додати ліній, радіально розходяться від якого-небудь кута.
Ось що у мене вийшло після того, як я додав на карту деталі:

Крок 11. Останні штрихи
Можна помітити, що земля на карті трохи не сполучається з фоном.
- Для того, щоб виправити цю проблему, злитимемо шар "relief" і "earth" в один і пограємось з настройками в Image >> Adjustments >> Hue / Saturation.
- Також додамо наші написи і карта готова.
Особисто від себе я ще додав лінію внутрішньої обведення на рамку карти - так краще виглядає.
