Почати створювати веб-дизайн найкраще з оформлення план майбутнього веб-сайту, потім необхідно перейти до проектування окремих елементів сторінки. В результаті у вас повинно вийти щось, що ви хочете, в даному випадку це буде сучасний веб-дизайн.

Зробимо простий план нашого майбутнього веб-сайту. Ключ дизайну в горизонтальних блоках, які поділяють контент на окремі блоки; в барвистому заголовку; в доброзичливому привітанні, з прикладом наших робіт; в двох колонках і інформативному футере.
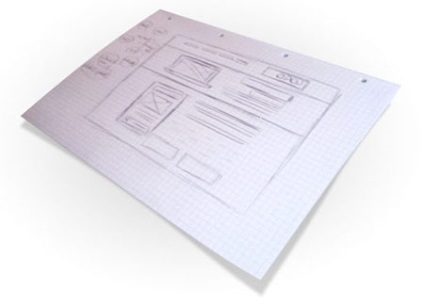
Гарний початок для будь-якого дизайну - це зробити начерк майбутнього сайту на папері. За допомогою олівця можна легко окреслити деталі веб-сайту.

Планування каркаса допоможе розробити (і зрозуміти) ієрархію сайту.

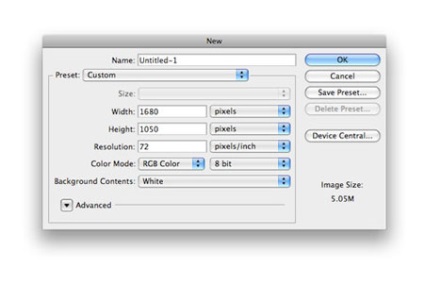
Створіть новий документ в фотошопі. Розмір мого документа відповідає розмірам мого екрану. Це дозволить отримати мені гарне уявлення про сайт в процесі розробки.

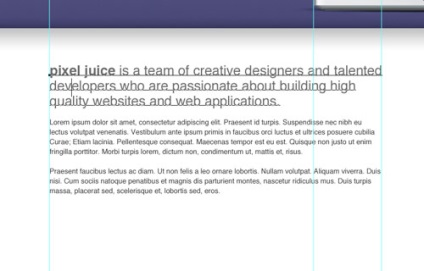
У центрі екрана створіть область шириною 960px і розташуйте в ній guid (напрямні), що охоплюють цю область.

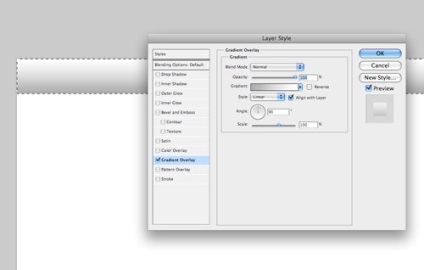
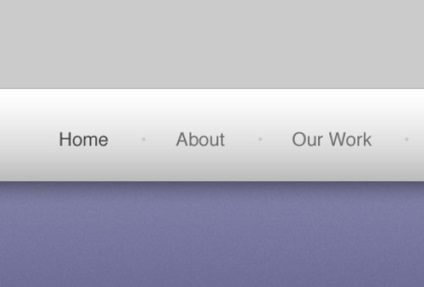
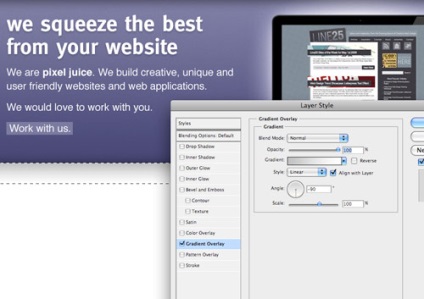
Для початку зробимо header під навігаційну панель. Створіть виділену область на всю ширину екрану і залийте її білим кольором. Двічі клацніть по шару, відкрийте стильові властивості і додайте вертикальний градієнт накладення (gradient overlay) від сірого кольору до білого.

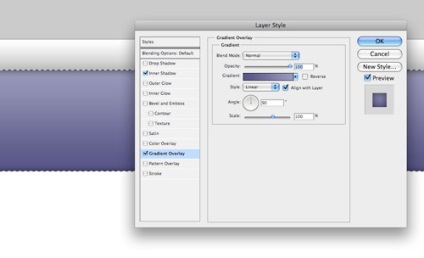
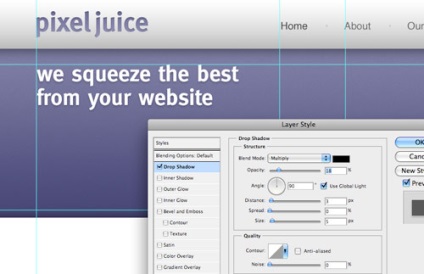
Потім створіть основну область header, туди будуть міститися, наприклад, заголовки наших статей. Для цього знову створіть виділену область і додайте до неї градієнт накладення (виберіть два яскравих кольори). Також створіть внутрішню тінь, яка додасть глибину нашого дизайну.

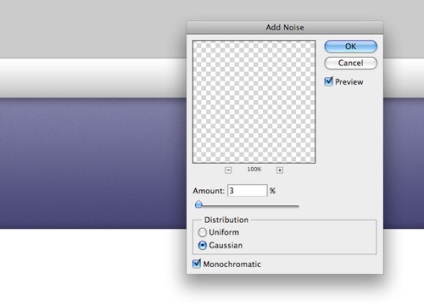
Невеликий штрих у вигляді текстури додасть життя нашого дизайну. Виділіть за допомогою маски header, потім скопіюйте (Ctrl + SHIFT + C) його на новий шар. Потім ідіть в Filter> Noise> Add Noise і створіть просту текстуру, потім встановіть режим змішування (blending mode) Multiplay і зменшите непрозорість (opacity) наскільки це необхідно.

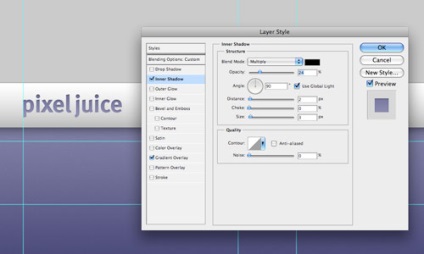
Вставте логотип і розташуйте його на екрані за допомогою напрямних, потім додайте стиль через стильові опції шару. Додайте градієнт накладення, який відповідав би квітам header, і створіть м'яку внутрішню тінь (soft inner shadow).

За допомогою інструменту type tool створіть навігаційне меню. Активне посилання намалюйте чорним кольором, неактивні посилання - сірим.

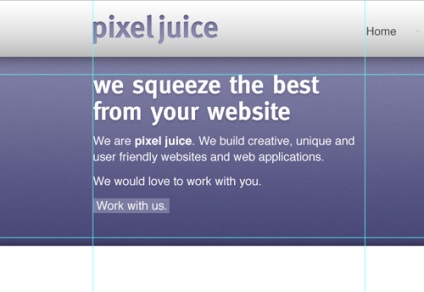
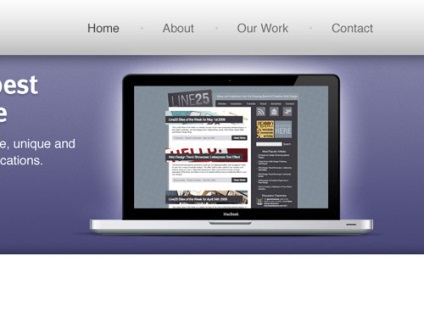
Особливість header в тому, що це відмінне місце для представлення сайту; яскравий фоновий колір стимулює користувача сфокусуватися на «шапці». Використовуйте це місце для вступних заголовків, причому шрифт бажано вибрати ідентичний логотипу компанії.

Продовжимо наповнювати header контентом, але в цей раз застосуємо шрифти Arial або Helvetica, які легко використовувати в html-документі.

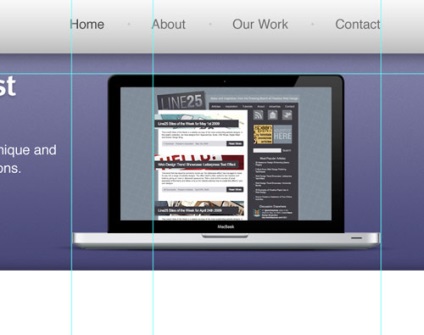
Помістіть ноутбук в зазначену напрямними область (ноутбук-це той предмет, який добре узгоджується з діяльністю нашої вигаданої компанією; також екран ноутбука дасть нам область, куди можна помістити приклади робіт компанії).

Можна підкреслити область з ноутбуком за допомогою радіального градієнта, який створить світіння за ноутбуком. Ця незначна деталь підніме елемент над сторінкою.

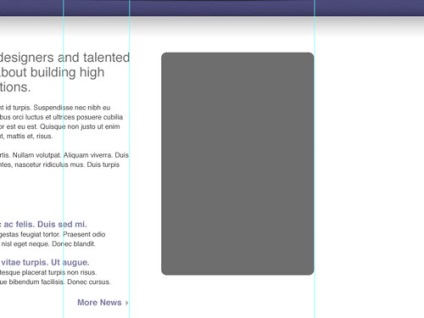
Під «шапкою» створимо виділену область і заллємо її сіро-білим градієнтом.



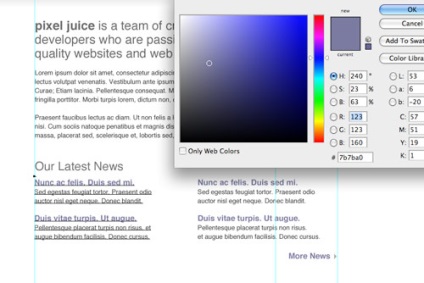
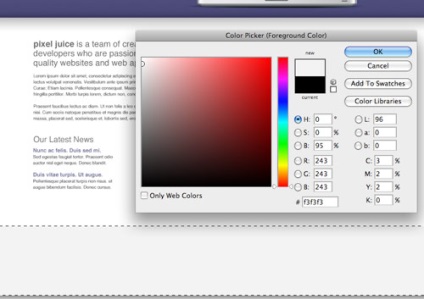
За допомогою інструменту rounded rectangle tool намалюйте рамку в правій боковій колонці. На даний момент колір значення не має, так як ми його визначимо в наступному кроці.

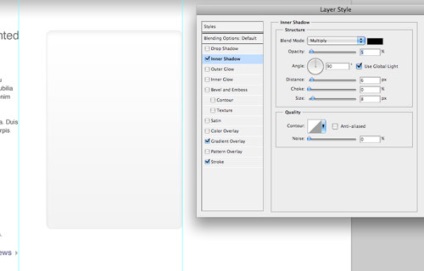
Двічі клацніть по шару і додайте кілька стильових властивостей: сіро-білий градієнт, білу обведення і м'яку тінь.

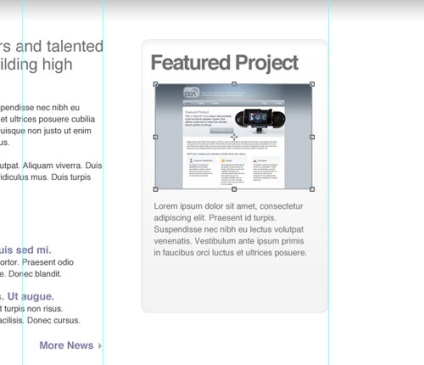
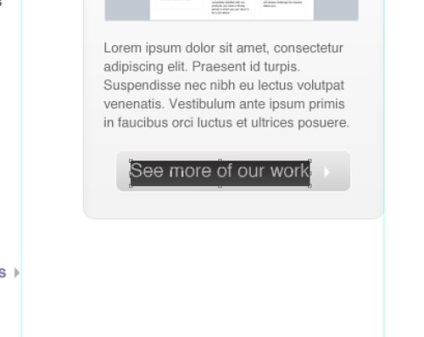
У бічну панель вставте секцію з будь-яким проектом. Наприклад, можна включити текст та скріншот проекту.

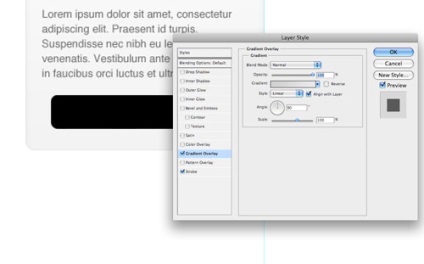
Намалюйте закруглений прямокутник, який буде зображувати кнопку. Додайте до шару стилі - градієнт накладення і обведення - відповідні сірої темі.


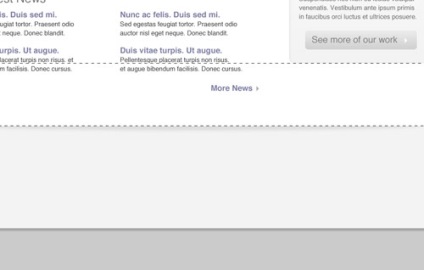
Футер залийте світло-сірим кольором, для того щоб диференціювати нижній блок від основного блоку.

Створіть маску, потім залийте її радіальним градієнтом (від чорного до прозорого). Натисніть ctrl + T (трансформація) і перетворіть секцію так, щоб вона виглядала як тонка сіра тінь.

Розмістіть тінь по центру екрана, потім видаліть непотрібну (виступаючу над футером) частину тіні. В результаті тонка тінь як би підніме головну сторінку.

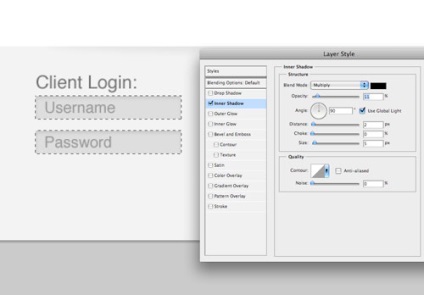
Футер - відмінна область для другорядних елементів сторінки, наприклад, в футере можна розташувати блок для реєстрації та входу в систему. За допомогою інструменту type tool створіть відповідний текст, потім намалюйте кілька вікон для введення даних і надайте їм м'яку тінь.

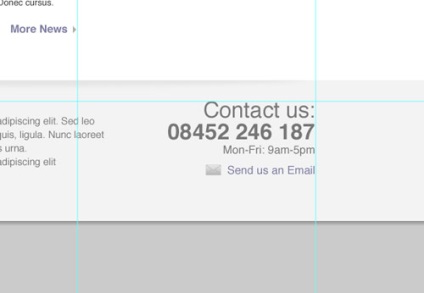
Використовуйте центральну область футера для виведення інформації про компанії. Шрифт тексту застосуємо такий же як і в основному блоці.

Нарешті, справа розмістіть контакти компанії. Важливі деталі підкресліть за допомогою розміру шрифту і кольором.