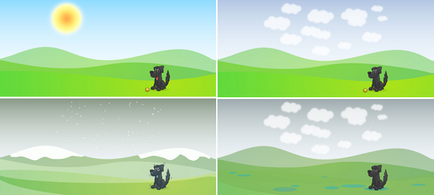
За допомогою Yahoo API і jQuery можна змінювати стиль сайту в залежності від погоди! В даному уроці ми покажемо як це зробити. Почнемо зі створення чотирьох фонів для сонячної, дощової, хмарної і сніжної погоди. Потім за допомогою скрипта jQuery витягнемо прогноз погоди. І на завершення створимо ручне управління темою, яке дозволить користувачеві самому вибирати те, що хочеться.
створюємо теми

Отримуємо відомості про погоду
Скрипт отримує дані з фида Yahoo. Погодні умови використовуються як клас для розділу body нашої сторінки, тому рядок належна бути перетворена в нижній регістр і з неї повинні бути видалені всі прогалини. Текст перетвориться з форми Partly Cloudy в partly-cloudy. Потім змінна encodedclass додається як клас до тегу body. що в коді HTML буде виглядати
і може бути стилізовано за допомогою CSS.Тепер в залежності від поточної погоди в код HTML вноситься зміна при завантаженні сторінки. Ми можемо поставити стилі CSS для відповідних змін на сайті. Yahoo Weather має список кодів для погоди Condition Codes. Нам треба встановити відповідність між кодом і одним з чотирьох фонів. Наприклад, для класів sunny. fair або hot буде виводитися фон sunny. При бажанні кількість тем можна розширити, варто тільки враховувати ймовірність прояву певних погодних умов у вашій місцевості.
Додамо ручне управління темами
Незважаючи на те, що користувач може заходить на ваш сайт при різних погодних умовах, він може ніколи не побачити якусь тему вашого сайту. Тому має сенс залишити можливість ручного перемикання між темами.
Простий список HTML, кожен елемент містить посилання, яка буде виводитися як іконка.
Для кожної з чотирьох ікон написана проста функція jQuery. коли іконка натискається, поточний клас елемента body видаляється і заміщується відповідним класом для натиснутою іконки. return false; запобігає виконанню дій за замовчуванням для посилання, які приведуть до перемикання наверх сторінки.
Вище наведений код переміщує іконки перемикання тим на своє місце при прокручуванні вмісту сторінки вгору / вниз. Таким чином можливість перемикання завжди доступна для користувача.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!