Фіксована навігаційна панель часто зустрічається на різних ресурсах. Такий функціонал досить легко відтворити на WordPress. Фіксована панель допоможе вашим Новомосковсктелям швидко перейти до цікавого розділу з будь-якої точки на сторінці.
1. Додаємо область меню в файлі funсtions.php
Для того, щоб меню вивести на сторінці, повинна бути певна область. Створимо нову з ім'ям 'topnavigation'. Нижче наводиться приклад звичайного коду для установки області меню в файлі functions.php:
Якщо у вас вже є визначення функції register_nav_menus. просто додайте в неї рядок для меню 'topnavigation'.
2. Створюємо меню
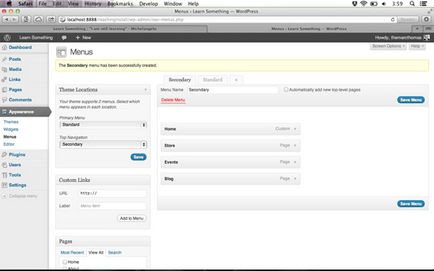
Переходимо в панель адміністратора і відкриваємо закладку для роботи з меню. Створюємо нове меню і призначаємо для нього тільки що створену область 'Top Navigation'. Потім заповнюємо пунктами для переходів на сторінки. У прикладі використовуються пункти Home, Store, Events і Blog.

3. Викликаємо меню
Потрібно викликати меню в самому верху розділу body у файлі header.php. Дуже важливо розмістити меню у власному контейнері div. У нашому прикладі елемент div називається topnavigation. Нам потрібно буде переміщати все в даному контейнері div зі сторінкою пізніше. Є простий спосіб вирішити задачу.
Використовуємо наступний код у файлі header.php:
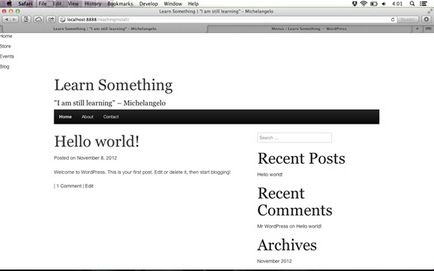
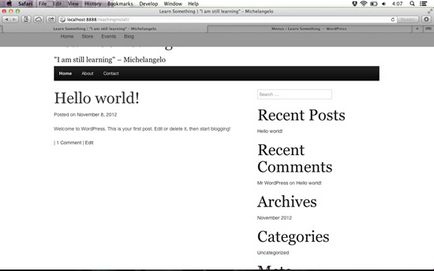
В результаті отримаємо наступний результат:

4. Додаємо стилі для меню
Тепер можна попрацювати над зовнішнім виглядом. Встановимо фоновий колір і ширину на 100% для початку.
Наступний код потрібно помістити в файл style.css (або той, який використовується у вашій темі):
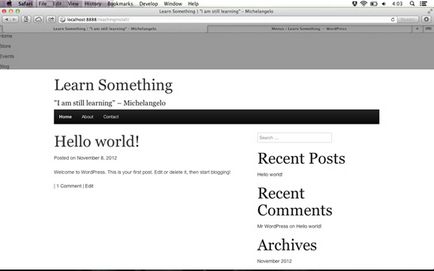
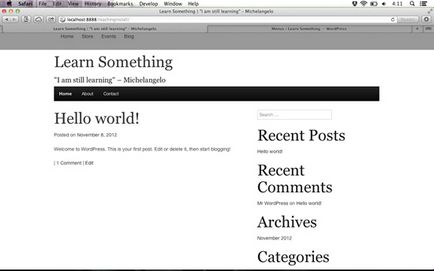
Оновлюємо сторінку і бачимо результат дій:

5. Зрушуємо меню в центр
Тепер потрібно розташувати наші посилання в центрі панелі. Створимо елемент nav навколо меню:
І визначимо для нього стилі:
Тепер наше меню буде виглядати так:

6. Фіксуємо меню
Тепер треба зафіксувати меню. Найкраще встановити меню у верхній частині вікна і зробити його плаваючим поверх інших елементів сторінки.
Змінимо стилі для #topnavigation:
Але якщо перезавантажити сторінку, то ви побачите, що інші елементи заходять під наше меню і тоді, коли не потрібно (в самому верху сторінки).

Для виправлення ситуації додамо поле зверху контейнера div для інших елементів сторінки. У нашому шаблоні такий елемент div називається #page. Вносимо зміни CSS коду для нього:
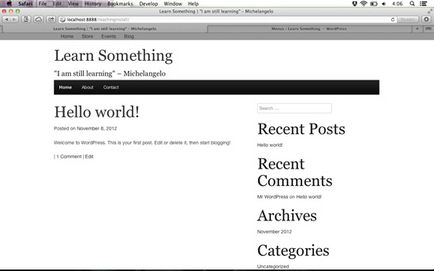
Отримуємо остаточний результат:

Зовнішній вигляд меню можна робити таким, який потрібно по стилю сайту.
5 останніх уроків рубрики "Wordpress"
Цей урок швидше за все буде психологічним, тому що багато людей працюють з WordPress і одночасно з Joomla, але не можуть вирішиться яким CMS користуватися.
Після установки і настройки движка нам потрібно попрацювати з дизайном нашого сайту. Це досить довга тема, але ми постараємося розповісти все коротко і ясно.
Сьогодні ми вам розповімо які перші настройки потрібно зробити після установки движка WordPress. Цей урок буде дуже корисний для новачків.
Просування статей в блозі - непросте завдання. Часто буває, що ви пишете дійсно хороший контент, включаєте візуальні ефекти, робите правильні коригування SEO, але це не дає очікуваного результату.
Потрібен персональний сайт, але ви не хочете задіяти WordPress? Тоді дана добірка для вас.
чому все тільки для цього вордпресс. на ньому че, світ клином зійшовся.
isBlog_com_ua
хм. один я рідко бачу сайти на друпалі і WP.
я б наприклад хотів би побачити тут кілька уроків по XenForo
Для виправлення ситуації додамо поле зверху контейнера div для інших елементів сторінки. У нашому шаблоні такий елемент div називається #page. Вносимо зміни CSS коду для нього: Так без пляшки не розбереш. не можна по точніше. Заздалегідь дякую. 1 register_nav_menus (array (2 'topnavigation' => __ ( 'Top Navigation', 'ІМ'Я ВАШОЇ ТЕМИ') 3)); Куди писати тему не зрозумію після => або куди

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!